Instagram firmy Liquid Design patří odborně k těm nejužitečnějším v Česku. Jsem proto rád, že Marek Čevelíček, CEO & UX designér tohoto brněnského studia, přijal mou pozvánku k publikaci podobného formátu tipů zde, na Vzhůru dolů.
„To záleží.“
Oblíbená fráze, kterou UX designéři používají, když se jich zeptáte na názor. Zní trochu jako nepovedený vtip. A možná i trochu arogantně.
„Tak ti pěkně děkuju!“, chtěl bych s chutí odpovědět.
Zpochybnění snadného řešení je přitom často na místě a nemá vývojáře naštvat, ale otevřít diskusi. Znalost kontextu je v uživatelském rozhraní velmi důležitá.
Právě proto může být sepsání několika univerzálních UX tipů zavádějící.
Některé problémy uživatelů se přesto stále dokola opakují a obvykle mají snadné řešení. Použitím takových tipů nic zásadního nezkazíte. Jsou to heuristiky – zažité zvyklosti a řešení.
Následující seznam obsahuje některé z heuristik, s nimiž se setkávám často. Mohou se hodit hlavně webovým vývojářům a dalším účastníkům procesu vývoje webu, kteří se designem neživí a v týmu designéra nemají.
1) Do popisků tlačítek napište, co bude následovat

Využijte texty tlačítek k tomu, abyste naznačili, co bude následovat. Každému je jasné, že kliknutím na tlačítko pokračují dále, ale hůř se odhaduje, co přesně bude další krok. Lidé mají vždycky rádi, když ví, co se stane.
2) Související informace patří k sobě

Seskupujte informace, které spolu souvisí. Uživatel je většinou řeší současně a je logické mít je blízko sebe. Ušetříte prostor a bude to celkově přehlednější. Důležitější informace můžete navíc zvýraznit (tučné písmo, světlejší tón barvy).
3) Zobrazte rovnou všechny možnosti

Pokud je jen pár možností na výběr (přibližně do 10), rovnou je zobrazte. Uživatel nemusí na nic klikat, aby měl přehled o všech možnostech a rychleji si vybere. Často využívaný prvek <select> přitom nemusí být nejlepší volba a jeho použití zvažte třeba po přečtení tohoto článku.
4) Nejčastější volby dejte na začátek seznamu

Zvažte, zda je logické řazení (A-Z, podle ceny, apod.) nejlepší volbou. Pokud uživatelé vybírají z několika málo možností, vyplatí se umístit tyto volby tak, aby byly snadno dostupné.
5) Nejčastěji používané nastavení dejte jako výchozí

Jsou-li uživatelé zvyklí skenovat podle nejnižší ceny, nemá smysl řadit výchozí stav abecedně nebo obráceně podle nejvyšší ceny. Usnadníte jim klikání a rychleji si vyberou.
6) Schovejte nedůležité filtrační parametry

Pokud je na výběr hodně možností filtrace, zobrazte uživatelům jen nejčastěji používané a zbytek skryjte. Uživatelské rozhraní bude jednodušší a nebudete uživatele zatěžovat méně používanými volbami. Odvádí to jejich pozornost nutností proletět očima všechny volby.
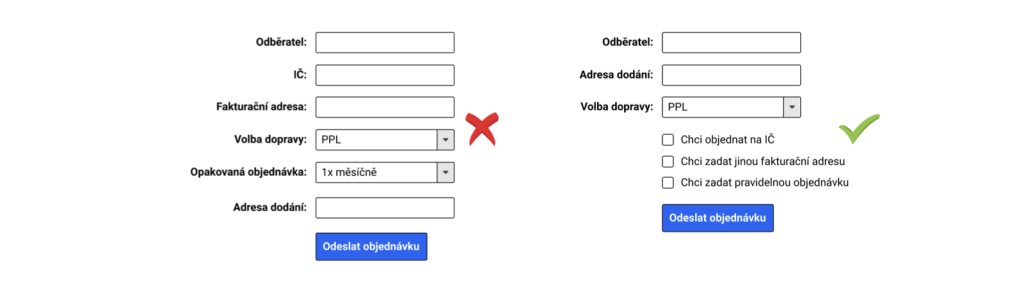
7) Spojte zadávání souvisejících informací dohromady

Není-li to nezbytně nutné, nechte uživatele zadat související informace souhrnně a použijte méně formulářových polí. Celý proces zadávání informací bude pro uživatele na pohled snadnější a neodradíte je.
8) Použijte tabulkové zobrazení pro snadnější porovnání

Zobrazujete-li parametry zboží, které jsou uživatelé zvyklí vzájemně srovnávat, použijte tabulkový výpis místo produktových karet. Mohou tak srovnávat i větší množství produktů aniž by museli kmitat očima po obrazovce.
9) Usnadněte používání posuvníku

Používáte-li pro rozsah ceny posuvník, zkuste uživatelům přednastavit nejčastější cenové zarážky. Cenové zarážky nemusí být ani rovnoměrné — snadno tak odstíníte extrémy, které nejsou stejně často používané. Umožněte také vepsat přesnou cenovou hranici přímo pro případ, že by to uživatelé potřebovali.
10) Nabídněte uživateli nejčastěji používané rozsahy

Změřte si, jaké volby uživatelé nejčastěji zadávají a rovnou jim nabídněte výběr nejčastějších rozsahů. Ty přitom můžete rozložit rovnoměrně do několika skupin, aby každá volba obsahovala rozumné množství výsledků.
11) Usnadněte registraci odstraněním nepotřebných informací

Nenuťte uživatele zadávat informace, které nutně nepotřebujete. Dejte jim možnost doplnit si je později a místo toho se soustřeďte na snadné dokončení důležité akce (v tomto případě registrace).
12) Usnadněte uživatelům registraci

Vymyslet bezpečné a zapamatovatelné heslo nemusí být pro uživatele snadné. Možná si jej ani v danou chvíli nemá kam zapsat. Zkuste mu vygenerovat bezpečné jednorázové heslo a nechejte ho, ať si jej v případě potřeby změní později.
Poznámka: Tady je potřeba zvážit i bezpečnostní aspekt. Jak nám napsal bezpečnostní expert Michal Špaček: „”Jednorázové” a “můžete” v “můžete změnit” nejde napsat do jedné věty.“
13) Komunikujte, proč potřebujete citlivé údaje

Je nepříjemné, když po uživateli chcete citlivé osobní údaje a neřeknete mu, proč by vám je měl poskytnout a jak je chráníte před zneužitím. Vždy uveďte k čemu informace potřebujete, co se s nimi bude dít a jaké metody používáte k ochraně.
14) Nezdržujte dokončení objednávky volitelnými kroky

Nechte uživatele dokončit nejdřív důležitou akci (objednávku). Až poté můžete nabídnout dárek nebo nabídnout registraci. S již odeslanou objednávkou na konci snadno spárujete dodatečné informace.
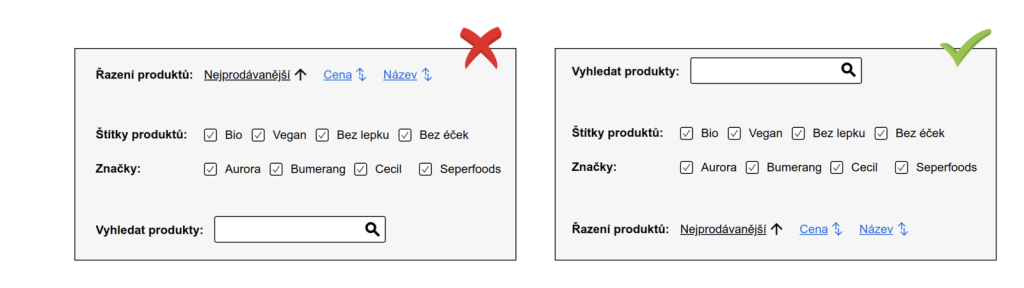
15) Funkce uspořádejte v pořadí, jak je uživatel obvykle používá

Uživatelé přejdou nejdříve do hledané sekce webu a teprve pak výsledky řadí. Dodržujte toto pořadí a nejprve nabídněte vyhledávání, kategorie nebo filtraci produktů a až poté řazení výsledků.
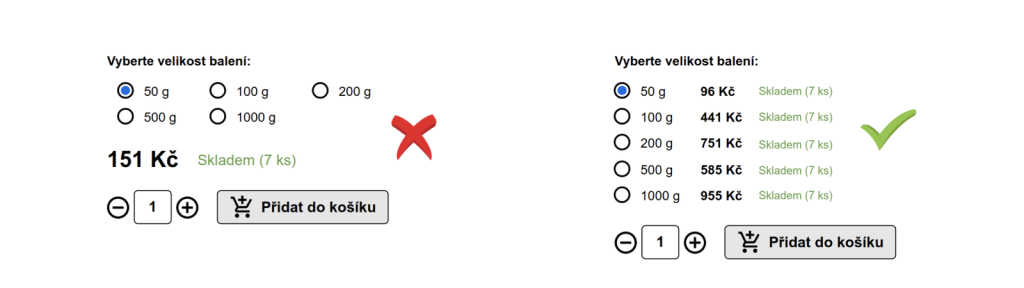
16) Zobrazte všechny možnosti v porovnatelné tabulce

Pokud některé informace uživatelé potřebují pro srovnání, zobrazte je ihned a v přehledné tabulce. V případě variant produktů tak snadno porovnají ceny, výhodnost balení a skladovou dostupnost.
17) Nechte uživatele nakoupit nejčastější varianty z náhledu produktu

Umožněte rychlý výběr bez nutnosti rozklikávat si detail produktu. V případě produktů, nad jejichž nákupem uživatelé nemusejí moc přemýšlet, jim dáte možnost rychle si objednat. Je to lepší než vedení do detailu produktu, kde by pravděpodobně udělali totéž za delší čas.
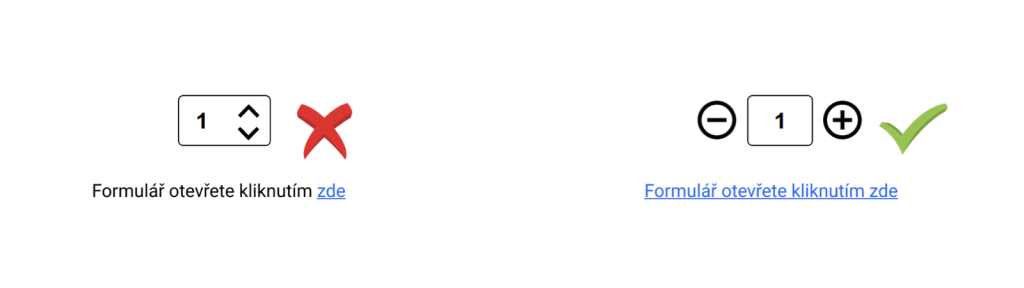
18) Usnadněte kliknutí na mobilu

Na mobilním telefonu používejte větší oblasti pro kliknutí na aktivní prvky. Výchozí ovládací prvky formulářů nemusejí být dostatečné a malý odkaz uživatel snadno přehlédne.
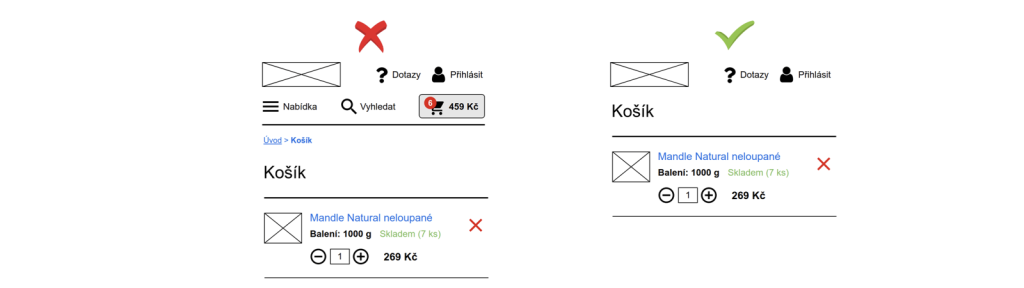
19) Dejte pryč rozptylující prvky

Zvažte odstranění nepotřebných prvků webu v části, kde chcete od uživatele rychlé dokončení procesu. Například pro dokončení objednávky v košíku už tolik nepotřebujete navigaci, hledání, kategorie a jiné prvky. Naopak při návratu z košíku zpět do kategorie uživatel menu určitě ocení.
20) Nechte uživatele zadat nejdříve důležité údaje

Uspořádejte informace podle logické souslednosti. Je dobré nechat uživatele zadat nejprve důležité údaje a až ke konci procesu se dotázat na volitelné údaje, které navíc může uživatel zcela přeskočit. Výjimku může tvořit případ, kdy zadáním jednoho údaje (IČ) máte v plánu vyplnit zbývající údaje automaticky.
21) Používejte tlačítka místo odkazů

Pro důležité konverzní akce (nákup, objednávka, …) používejte vždy raději tlačítka než odkazy. Zdá se to jako banalita, ale když se uživatel podívá na stránku a během vteřiny vidí aktivní prvek, na který má kliknout, je to k nezaplacení.
Kde jsou limity heuristik?
Heuristiky v UX vám pomohou hlavně na začátku, když vaše uživatelské rozhraní trpí mnoha zjevnými a jednoduchými problémy. Nebo když nevíte, jak řešení pojmout.
Časem se ale dostanete do fáze, kdy už problémy nemají jednoznačné řešení a nemůžete s jistotou říct, že zvolená verze bude fungovat líp.
To nastává situace, kdy byste měli provádět uživatelské testování. Tuhle metodu považuji za nejužitečnější pro řešení komplikovaných problémů v uživatelském rozhraní. Otevře vám obzor do konkrétních problémů uživatelů v kontextu vašeho případu a snadněji vyberete dobré řešení.
Heuristiky jsou dobrý základ, ale i malé uživatelské testování vám hodně pomůže.
Náš poslední tip? Podívejte se na pokročilé UX pro vývojáře, pokračování článku od stejného autora.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.