Srovname.cz jsem pomáhal se zrychlením webu. Na mobilech se tím povedlo zvýšit konverzní poměr o jednu čtvrtinu.
Výchozí stav
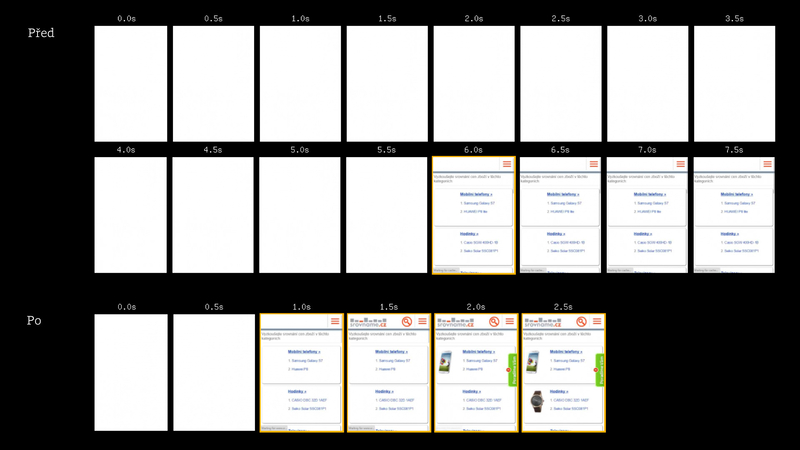
Pomocí WebpageTest.org jsme měřili SpeedIndex a pomocí filmového pásu i rychlost zobrazení textového obsahu. Pro obě čísla platí, že čím jsou menší, tím lépe.
Nastavení WPT.org: Test Location = Praha, Browser = Chrome, Connection = 3G Slow, Chrome / Emulate Mobile = Nexus 5.
Udělali jsme si také testy největších konkurentů. Jejich nejlepší SpeedIndex vychází kolem 2 700 bodů a zobrazení textového obsahu kolem dvou vteřin. Obvykle se ale na jejich webech obsah zobrazí po tří- až osmivteřinovém čekání.
Jako cíl jsme si stanovili zobrazení textového obsahu pod 1,5 vteřiny.
Postup práce
Prošel jsem způsob načítání stránky a vytvořil seznam kroků ke zrychlení webu. Začali jsme od těch s největším efektem:
- Oprava servírování CSS. Sjednotili jsme všechny styly do jednoho souboru a zmenšili jej. V druhém kroku pak nastavili proces vytváření kritického CSS. To vkládáme novým návštěvníkům přímo do HTML kódu a urychlíme tím zobrazení obsahu.
- Oprava servírování Javascriptu. Zanalyzovali jsme skripty a ty, na které stránka nemusí čekat, nově posíláme jako asynchronní. Pomohlo také sjednocení a zmenšení velikosti JS díky refaktoringu, se kterým si kluci ze Srovname.cz dali práci.
Způsobu vykreslování stránky taky pomohl převod důležitých grafických komponent do SVG a jejich vložení přímo do HTML kódu. Prohlížeče tak pro podstatnou grafiku nemusejí posílat dotazy po pomalé síti.
V seznamu věcí k úpravě jsou i další body. Ty uvedené už ale stačily ke splnění hlavního cíle.
Kroky vypadají jednoduše, že? Vězte ale, že stály nezanedbatelné množství času a Srovname.cz v tomto není žádnou výjimkou. Další čas si vyžádalo nastavení firemního workflow tak, aby provedené úpravy nekomplikovaly další práci na webu.
A výsledek?
Konverzní poměr se na mobilech zvýšil o čtvrtinu
Čísla udávaná na WebpageTest.org se výrazně snížila:
Povedlo se díky tomu dosáhnout zrychlení vykreslení stránky:

Nejvíce zajímavý je ale samozřejmě dopad na obchodní ukazatele. Rychlé vyhodnocení po prvním kole optimalizace ukazuje vylepšení konverzního poměru na všech zařízeních:
| Desktop | Tablet | Mobil | |
|---|---|---|---|
| Konverzní poměr | + 1,3 % | + 4,5 % | + 24,8 % |
Zdroj: Google Analytics. Srovnáváno období 14. 4. 2016 – 13. 4. 2017 se stejným o rok dříve. Měřeno na návštěvnosti v řádu vyšších stovek tisíc. U mobilů jde o vyšší řády desítek tisíc návštěv.
Chcete pomoci se zrychlením webu? Pošlete své vývojáře na školení Optimalizace rychlosti načítání nebo se mi ozvěte.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.