Nad výsledky anket State of CSS/JS 2020 jsme nahlas přemýšleli o aktuálním vývoji frontendových technologií. Nemohli jsme se nepozastavit u některých témat, které vidíme jinak, abychom zjistili, že to někdy vidíme velmi podobně. Probrali jsme Tailwind, nástroje pro testování JS, TypeScript a mnohé další.
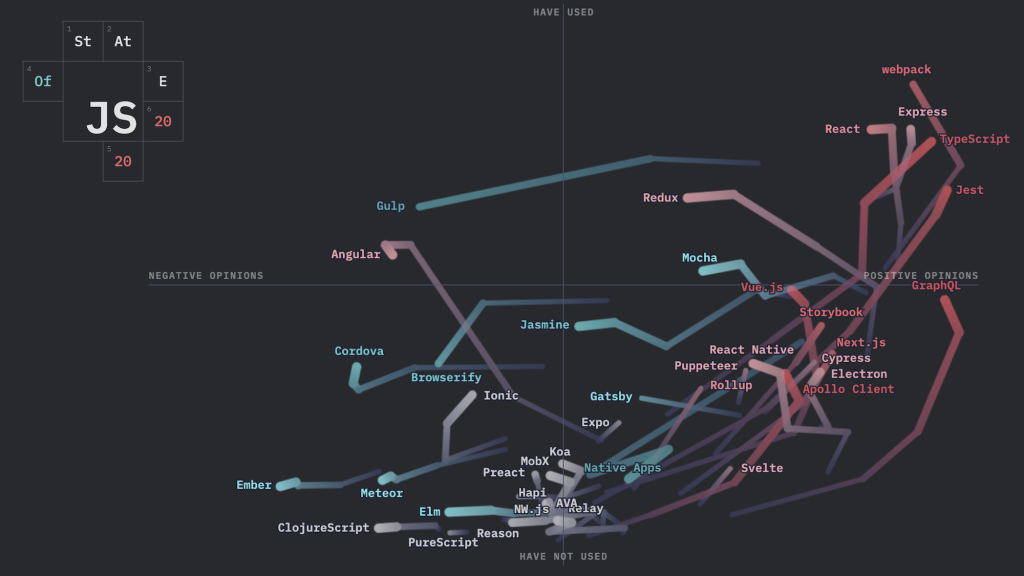
Ve výsledcích anket State of CSS a State of JS, které vyplnilo více než 10 tisíc vývojářů, jsme se zaměřili hlavně na tyto dva grafy, které ukazují poměr popularity a oblíbenosti frontendových technologií.
State of CSS 2020:

State of JS 2020:

Audio
Host
Riki Fridrich je JS/Vue vývojář v Mall.cz a lektor.
Web – Twitter
O čem mluvíme?
- Robinův tip: ECMAScript 2021 (0:58)
- Martinův tip: Lighthouse 7 (3:45)
- Představení Rikiho (6:00)
- Ankety State of CSS a State of JS (6:30)
- PostCSS (9:30)
- Unikátní poměr spokojenosti a používání u Sassu (12:00)
- Atomické CSS a framework Tailwind (17:35)
- Pád Firefoxu a krize kolem MDN (28:34)
- Flex a grid (32:30)
- State of JS - co kluky zaujalo (34:30)
- Jest „žere vše” u testovacích nástrojů (35:50)
- Vývoj Next.js, StoryBook (41:50)
- Propad Elmu (47:00)
- Diskuze o TypeScriptu (47:30)
- ESBuild, Snowpack a nové jednoduché buildovací nástroje (57:40)
Zveme vás na JS Days (17. a 18. 2., kde vystupuje Riki) a stream Frontendisti.cz o TypeScriptu (10. 2. , kde vystupuje Robin).

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.