Browsersync je velmi užitečný nástroj pro lokální vývoj webů. Pomáhá se dvěma důležitými úkoly:
- Živé promítání změn ze zdrojových souborů do prohlížeče.
- Synchronizace interakcí napříč prohlížeči.
Browsersync je Node.js komponenta, takže může běžet na příkazové řádce, ale je kompatibilní také s s Gruntem, Gulpem, Webpackem a dalšími nástroji tohoto ekosystému.

Je opensource a zdarma: browsersync.io.
Čím se budeme v tomto textu zabývat?
Co Browsersync umí?
Tenhle prográmek zvládá řadu věcí, ale začneme dvěma nejdůležitějšími.
Živé promítání změn do prohlížeče
Upravíte CSS nebo HTML soubor a změny se vám hned projeví v prohlížeči bez obnovení stránky. Možná už to znáte z jiných nástrojů. Původně s tím přišlo rozšíření LiveReload.
Pokud živý náhled neznáte nebo nevěříte, že to nějak zásadně pomáhá, opravdu (ale opravdu) si to zkuste. Pomáhá to totiž hodně.
Změny se hned projeví v prohlížeči. Obnovení stránky dělat nemusíte.
Úplně nejlepší je nastavit si editor, aby ukládal změny v otevřených souborech hned po přepnutí do jiné aplikace. Pak stačí přepínat mezi editorem a prohlížečem. Šetří to hrozně energie, fakt že jo.
Synchronizace interakcí při testování webu
Browsersync vám během spuštění do příkazové řádky vypíše něco takového:
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.0.2:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.0.2:3001
------------------------------------Co je to za adresy?
Local– tam najdete svůj web.External– kde svůj web uvidíte na všech zařízeních připojených do stejné sítě.UI– rozhraní s nastavením Browsersync.UI External– rozhraní s nastavením na připojených zařízeních.
Vezměte mobil připojený do stejné wifi a vyťukejte do tamního prohlížeče External adresu. Teď když budete provádět uživatelské interakce v jednom zařízení, druhé bude dělat totéž za vás. Pěkné, ne? Browsersync to umí s klikáním, rolováním stránky nebo taky vyplňováním formulářů.
Proč vám o takové blbině vyprávím? Protože ušetří vaši energii při testování responzivních webů na reálných zařízeních. vrdl.cz/p/jak-testovat-responzivni-weby
Podívejte se na video „Browsersync“.
YouTube: youtu.be/2DTP8MuW9rw
Ladění webu na mobilních zařízeních (odstraněno)
Ve verzi 1 uměl Browsersync také vzdáleně ladit kód na mobilních zařízení a to také multiplatformně. Používal se pro to nástroj Weinre: vrdl.in/abmfz.
Dnes už není potřeba, protože se počet použitelných mobilních platforem zmenšil na dvě a obě nabízejí vlastní velmi slušné debugovací nástroje.
Instalace Browsersync pro použití na příkazové řádce
Na lokální mašině předtím potřebujete rozchodit Node ekosystém.
1) Instalujte Browsersync globálně
npm install -g browser-syncSprávci balíčků NPM jsme tímto řekli, aby Browsersync instaloval globálně (parametr -g).
Vrátit by se mělo info, že máme nástroj instalovaný v systému v aktuální verzi:
+ browser-sync@2.26.10Ověřit, že máme nainstalováno, můžeme také příkazem browser-sync help, který vrátí jednoduchou nápovědu.
2) Spustíme Browsersync
V základu můžeme sledovat CSS soubor a změny v něm pak rovnou vkládat do prohlížeče.
HTML a CSS soubor pro základní vyzkoušení si můžete stáhnout nebo naklonovat z mého Gistu.
V adresáři si pak spustíte Browsersync:
browser-sync start --server --files "*.css"Spouštíme server (parametr --server), který sleduje všechny soubory, jež mají koncovku CSS (--files "*.css").
Browsersync nám teď náš index.html otevře ve výchozím prohlížeči na http://localhost:3000/ a čeká na naše změny v CSS.
Takto bychom řešili jednoduchou obsluhu statického webu. Většinou ale nám ale už nějaký server běží, například Apache, když projekt funguje na PHP. Pak bychom Browsersync pouštěli jen jako proxy nad už fungujícím lokálním serverem:
browser-sync start --proxy "myproject.dev" --files "*.{css,js}”Tímto startujeme Browsersync jako proxy k už běžícímu serveru myproject.dev a říkáme, že chceme sledovat soubory s koncovkou CSS a JS.
Další možnosti práce na příkazové řádce jsou v dokumentaci.

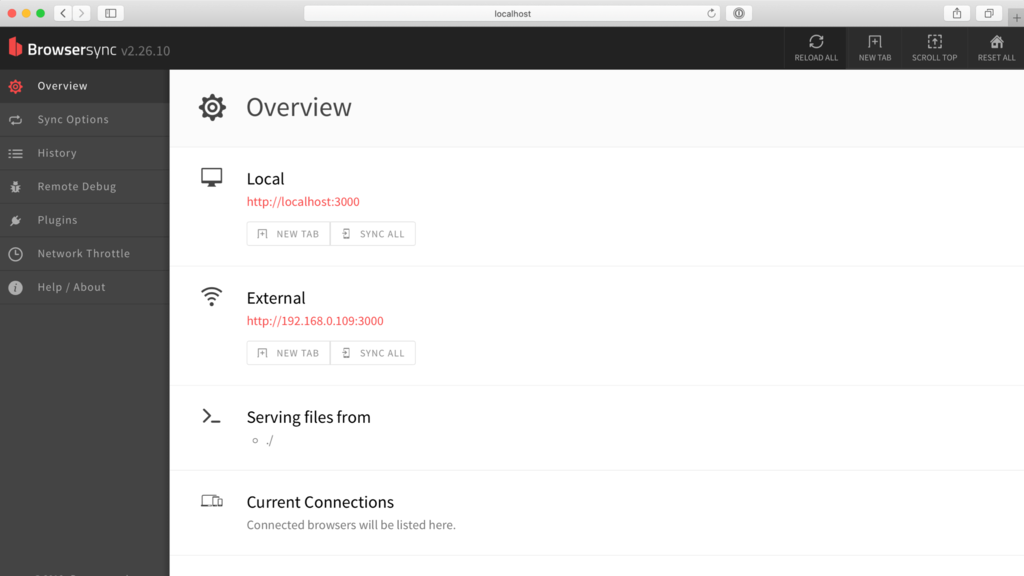
Obrázek: Uživatelské rozhraní Browsersync, které běží na localhost:3001
Předpokládám ale, že na příkazové řádce tenhle užitečný nástroj většinou používat nebudete. Podívejme se na jeho integraci s populárními spouštěči.
Browsersync a automatizační nástroje
Výše uvedeným postupem jsme si Browsersync nainstalovali do příkazové řádky, takže jej můžeme volat z jakýchkoliv prográmků, které to používají.
- NPM skripty
Nástroj, který je asi pro webaře nejblíže k příkazové řádce. Není potřeba nic dalšího instalovat. Mrkněte se jen na nápovědu BrowserSync k příkazové řádce a tady návod na zprovoznění. - Gulp
Je potřeba instalovat BrowserSync a Gulp:npm install browser-sync gulp --save-deva pak už vám asi vystačí dokumentace BrowserSync pro Gulp. - Grunt
Instalujte plugin pro Grunt:npm install grunt-browser-sync --save-deva pak mrkněte na můj postup níže nebo dokumentaci BrowserSync. - Webpack
V dokumentaci dole je pár receptů pro Webpack. - Parcel
Parcel ve výchozím nastavení nějaké automatické obnovování stránky dělá, ale pokročilé vlastnosti je možné dodat pomocí pluginu parcel-browser-sync.
Dřívější verze tohoto textu byla postavena na konfiguraci v nejstarším automatizačním nástroji – Gruntu. Dneska už se moc nepoužívá, ale nechávám to zde pro případné zájemce. Vy ostatní můžete tuto část přeskočit.
Grunt: Instalace ukázky a nastavení
Vezmeme tento příklad z ukázek využití Browsersync, kterým říkají Recipes: git.io/vKfhs.
- Na lokální mašině předtím potřebujete rozchodit Node ekosystém – hlavně NPM a Grunt. Volitelně také Git v příkazové řádce.
- Naklonujte repozitář (nebo stáhněte v ZIPu: git.io/vKfhc):
git clone https://github.com/Browsersync/recipes.git bs-recipes - Skočte do adresáře s první ukázkou:
cd bs-recipes/recipes/grunt.html.injection - Nainstalujte NPM závislosti:
npm install - Pusťte příklad:
npm start - Ve výchozím prohlížeči se vám otevře okno s adresou podobného tvaru:
http://localhost:3000/
Pak stačí přidat konfiguraci podobnou této:
browserSync: {
dev: {
bsFiles: {
src : 'assets/css/*.css'
},
options: {
watchTask: true,
proxy: 'vzhurudolu.localhost'
}
}
},Co jsem tím nastavil?
- V
bsFilesje cesta k souborům, které se budou naživo vkládat do prohlížeče, jakmile je změníte. watchTask: truev nastavení úlohy říká, že soubory sledujete ještěwatchpluginem. Pravděpodobně totiž po změně souboru provádíte ještě další operace nad nimi – minifikaci, spojování atd. BrowserSync tomuto procesu nesmí stát v cestě.- V
proxy: 'vzhurudolu.localhost'je adresa, na které mi projekt už na lokále běží. Využívám tedy jiný server (v mém případě Apache z MAMP balíčku). Je ale dobré vědět, že Browsersync nabízí vlastní server. Více v další části.
Pokročilejší tipy pro práci s Browsersync
Naučíme se spouštět vlastní server, do živého náhledu reflektovat změny v HTML, odladit si CSS nebo přiškrtit rychlost připojení.
Vlastní server
V nastavení Grunt nebo Gulp tasku stačí uvést parametr a cestu k souborům. Browsersync vám spustí jednoduchý lokální server:
server: {
baseDir: "./"
}Viz také browsersync.io/docs/grunt#grunt-server.
Živý náhled HTML
Pokud chcete vkládat změny v HTML souboru do všech připojených zařízení, použijte plugin HTML Injector. V demíčku ukazovaném v tomto textu je to už nastavené. Viz také github.com/shakyShane/html-injector.
Recipes - příklady použití
Recipes jsou sada funkčních příkladů s předpřipravenými obvyklými nastaveními Browsersync. Pěkný zdroj inspirace i pro pokročilejší uživatele. Viz také github.com/Browsersync/recipes.
Přiškrcení rychlosti připojení
Pokud nepoužíváte Chrome, kde je možnost zpomalení rychlosti připojení vestavěná, bude se vám tahle vlastnost hodit. V demíčku jděte na http://localhost:3001/network-throttle. Výborné pro testování responzivních webů na mobilních internetových připojeních.
Rychlé ladění CSS layoutu
Zobrazení obrysů prvků kvůli testování CSS layoutu můžete nastavit na http://localhost:3001/remote-debug.

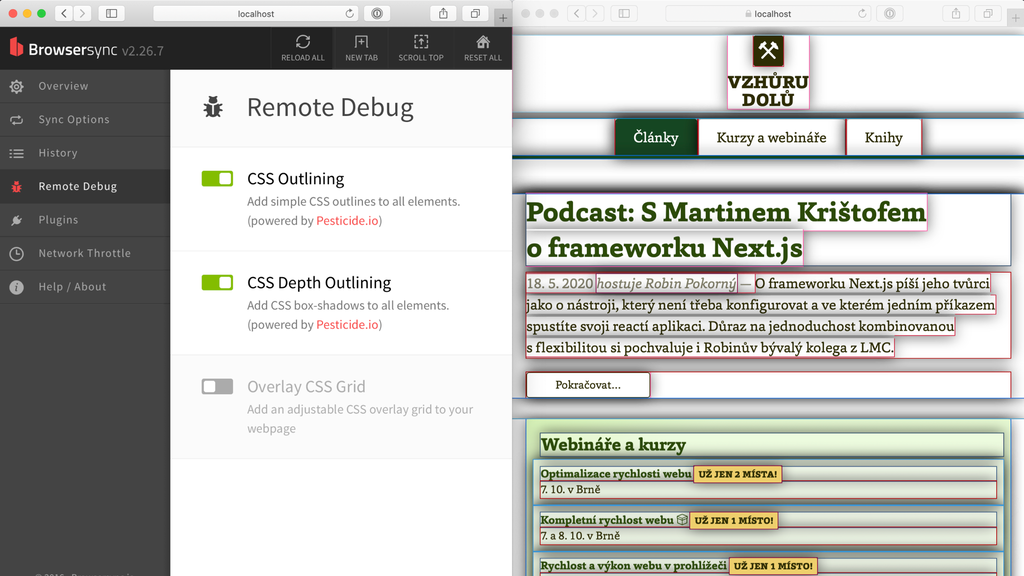
Obrázek: Ladění layoutu pomocí funkce „Remote Debug“ v Browsersync.
Layout je také možné testovat oproti mřížce vykreslené na pozadí. Používá technologii Pesticide.
To by mohlo být všechno. Browsersync vám pomůže zefektivnit práci na webech. Patří k mým nejoblíbenějším nástrojům. Zkuste ho.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.