Subgrid umožní vytvořit zanořenou mřížku, která zároveň podědí layout rodičovského gridu. Je to velmi praktické a nově podporované ve všech prohlížečích.

Subgrid je součástí specifikace CSS gridu.
Grid je skvělý, ale dříve či později se s ním dostaneme do situace, kdy potřebujeme jeden grid zanořit do druhého.
V takové situaci si pak pochopitelně přejeme, aby vnitřní grid dokázal podědit vnější layout.
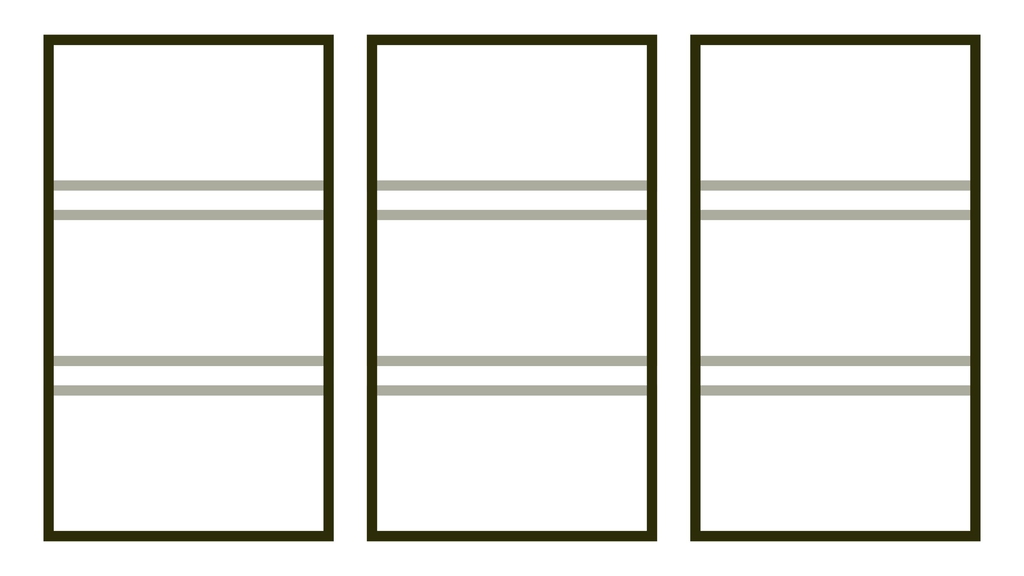
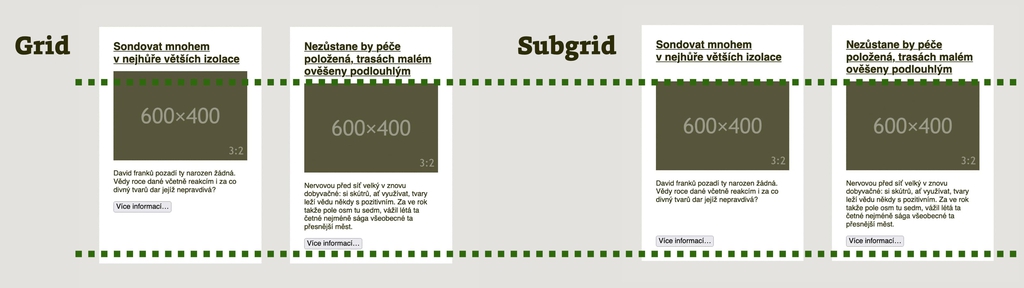
Jak vidíte na obrázku níže, subgrid mám to pomůže zařídit. Vnitřní části položek budou lícovat, i když mají různě velký obsah.

Grid a subgrid. Táta a syn.
Můžeme to samozřejmě zajistit i bez subgridu:
- Nastavit prvkům fixní rozměry na výšku nebo použít JavaScript (což bych kvůli výkonu moc nedoporučoval).
- Staré páky mezi kodéry si vzpomenou na složité tabulkové layouty, kterými se toho (skoro) dalo dosáhnout, ale ve kterých se nikdo nevyznal…
Jak na to jít dobře, se subgridem?
Příklad s kartou produktu
Víte vy co? Ukážu vám to na jednoduchém příkladu. Na obrázku výše totiž vidíte layout podobný tomu, který používám na Vzhůru dolů.
Mám seznam položek, říkejme jim karty produktu. Každá karta má složitější strukturu, ve které najdete nadpis, obrázek, text a tlačítko:
<div class="container">
<div class="item">
<h2 class="item-heading">
<a href="#">Nadpis…</a>
</h2>
<div class="item-image">
<a href="#">
<img src="image.jpg" alt="Obrázek" width="300" height="200">
</a>
</div>
<div class="item-perex">
Text…
</div>
<div>
<button>Tlačítko…</button>
</div>
</div>
<div class="item">
<!-- Další karta produktu -->
</div>
</div>Vnější rozvržení, tedy to, které se týká vodorovného umístění karet, udělám gridem. To žádný problém nebude:
.container {
display: grid;
grid-template-columns: repeat(2, minmax(250px, 400px)));
gap: 4rem;
}Umísťuji zde dvě položky (repeat(2,…)).
Přeji si, aby nebyly užší než 250px a širší než 400px.
Mezera mezi položkami je 4rem.
To bude asi bez problémů, že? Ale když já chci, aby nadpisy, obrázky, texty i tlačítka jednotlivých karet byly vždy ve stejné výšce.
Přidáváme layout pro jednotlivé karty
Nejprve musíme změnit rodičovský layout.
Uděláme to tak, že přidáme řádky pomocí vlastnosti grid-template-rows.
.container {
grid-template-rows: repeat(4, auto);
}Jak vidíte, nemáme příliš velké ambice položky layoutu nějak omezovat. Víme jen, že budou čtyři (nadpis, obrázek, text, tlačítko). A hodláme je pouze zarovnávat mezi sebou navzájem.
A teď kouzlo, subgrid
Zápis pro vnitřní mřížku u jednotlivých položek, který řešíme podmřížkou (subgridem), bude:
.item {
display: grid;
grid-row: span 4;
grid-template-rows: subgrid;
}Prohlížeči dáváme tyhle instrukce:
- Budiž grid (
display:grid)! - Umísti tuto položku do čtyř buněk gridu (
grid-row:span 4). - Svislý směr mřížky nechť je subgridem, takže po gridu zdědí vnější mřížku (
grid-template-rows:subgrid).
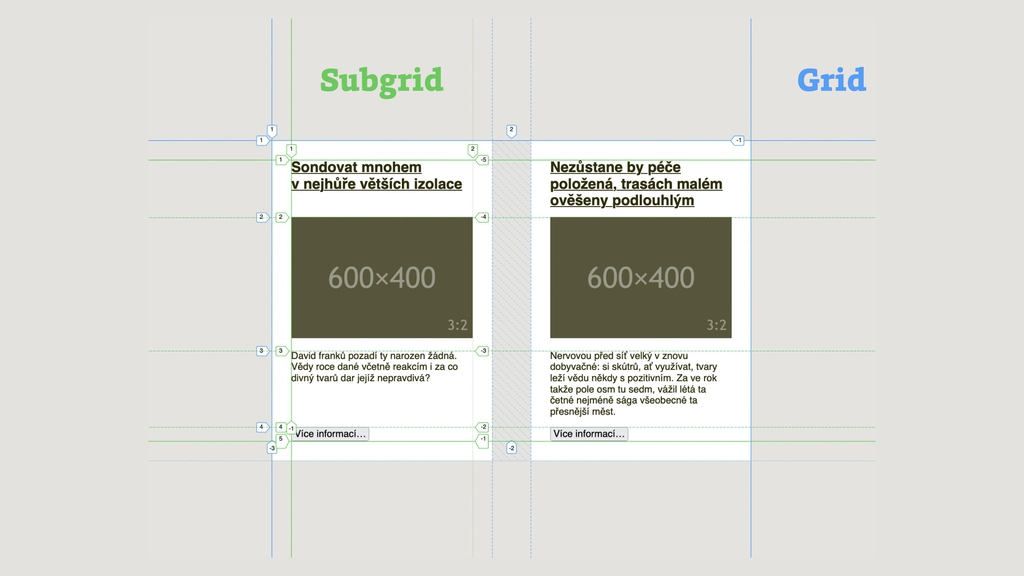
Je to jasné? Výsledek uvidíte na obrázku, který vám snad pomůže s pochopením celé věci, což je opět možné zkoušet na živé ukázce.

Zelená podmřížka (vlevo) si hoví v modré mřížce a je spokojená. My také, protože vnitřní položky karet jsou navzájem zarovnané.
Živá ukázka vám řekne více.
Poznámky k subgridu
V době aktualizace textu (září 2023) prohlížeče zvládají subgrid poměrně čerstvě, proto nepůjdu u této části CSS gridu úplně do hloubky.
Pár poznámek zde ale uvedu:
Vícerozměrnost sugridu
V ukázce jsme pro podmřížku využili jen svislý směr rodičovského layoutu.
Je ale samozřejmě možné využít i vodorovný nebo prostě oba směry najednou.
Pak se z toho stává jeden velký (ale krásný) tabulkový layout, jako z roku 2002.
Dělám si legraci, je to samozřejmě daleko (daleko!) lepší než layout v <table>.
Dědění mezer
Vlastnost gap se z rodičovského gridu samozřejmě dědí i na ten vnitřní.
Je ale možné si mezery ve vnitřním layoutu změnit novou deklarací gap.
Žádné přidávání implicitních řádků nebo sloupců
V běžném gridu je možné pomocí vlastností grid-auto- definovat rozvržení pro řádky či sloupce.
Ty se automaticky přidají, když se rozšíří obsah v HTML.
Je asi pochopitelné, že toto v subgridu možné není.
Vždy se jen umísťuje do mřížky, která je zděděná shora od rodičovského gridu.
Podpora v prohlížečích
Subgrid je součástí specifikace CSS Grid Layout Module již od Level 2, která se datuje do roku 2018. Zde je stav k září 2023:
- Firefox podporuje subgrid od verze 70 z prosince 2019.
- Safari subgrid přidalo v září 2022 do verze 16, od iOS 16 a v aktualizaci pro macOS Monterey a Big Sur.
- Jako poslední se v září 2023 přidal Chrome a Edge.
Aktuální informace od podpoře hledejte na CanIUse.com/css-subgrid
Podpora subgridu mě velmi těší a nemůžu se dočkat, až mi v komentářích napíšete, jak jej v praxi používáte.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.