V letech 2021-2022 proběhla ve vyhledávání Googlu aktualizace zvaná Page Experience, kde mají nový význam ukazatele uživatelského prožitku, včetně metrik rychlosti webu zvaných Core Web Vitals.
Související
Podle všech vyjádření z Googlu, které jsem měl možnost číst, nepůjde o velký revoluční posun a pokud nemáte obzvlášť pomalý web, asi se nemusíte bát.
V každém případě se ale mít rychlý web vyplatí. Důvody jsem kdysi sepisoval na blogu, ale detailněji také na PageSpeed.cz. Kromě možných výhod ve vyhledávání k nim patří vliv na obchodní výkonnost webu, včetně konverzního poměru.
→ Toto je rozšířená verze textu, který vyšel v newsletteru ze Vzhůru dolů.
V následujícím seznamu tipů jak zrychlit web nemám ambici být obsahově vyčerpávající. Spíše připomínám metody, které jsou relativně nové, které se mi osvědčily při práci pro klienty, a o kterých jsem psal na Vzhůru dolů.
Předpokládám, že základy znáte. Že zmenšujete datový objem, snižujete počet requestů, máte nasazené HTTP/2 a neděláte moc velké blbosti. Pojďme už na ten seznam.
1) Dobře měřte
Nezapomeňte, že skóre nástroje Lighthouse neudává rychlost webu. Jen zhruba indikuje, kolik problémů na webu máte. V různých oborech vrací různá čísla a většinou nedává smysl usilovat o stoprocentní hodnocení.

Lighthouse Performance Score je užitečný ukazatel, když víte, jak jej číst. V opačném případě je to jedna velká kulatá past.
Dívejte se na jednotlivé metriky a snažte se je vylepšit, zejména ty důležité – Largest Contentful Paint a Total Blocking Time se podílejí na polovině celkového skóre.

Lighthouse Performance Score je fajn, ale důležitější je vidět jednotlivé metriky a filmový pás vykreslování. I to však Lighthouse nebo PageSpeed Insights nabízejí.
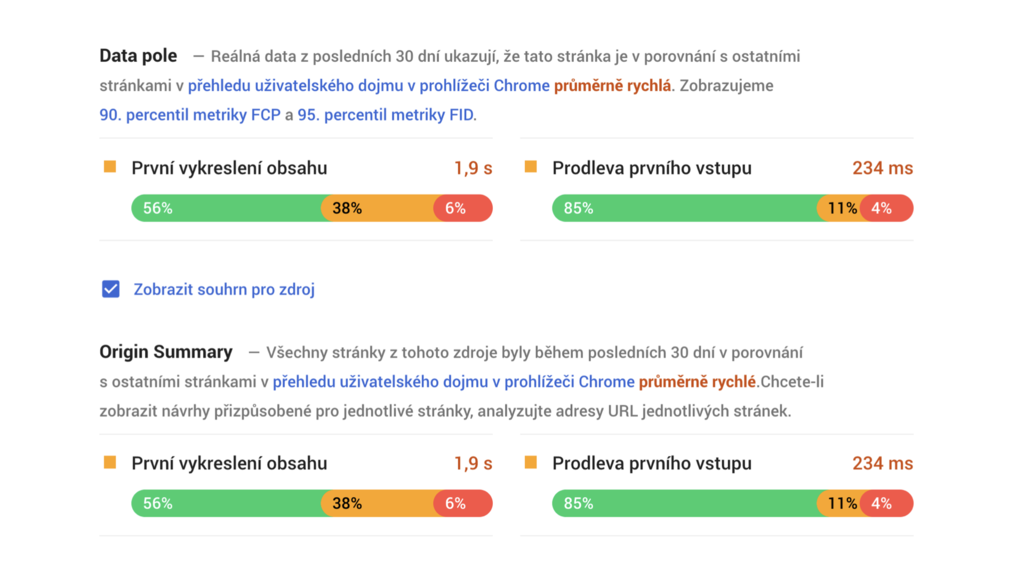
Když už používáte tyto jednoduché nástroje, dívejte se na data od uživatelů z Chrome UX Reportu.

„Data pole“, metriky přímo od uživatelů Chrome pro konkrétní stránku a jejich shrnutí pro celou doménu – v „Origin Summary“.
Rychlost webu je vždy nutné posuzovat v širším kontextu a ten vám jednorázový test neukáže. Náš nástroj pro měření rychlosti webu – PageSpeed.cz vám k už uvedenému přidá pohled na vývoj v čase:

Porovnání rychlosti úvodních stránek prodejců elektroniky, konkrétně vývoj Lighthouse skóre (LPS) v čase. Čím je v grafu vyšší, tím lépe. Zdroj: Test na PageSpeed.cz
Pro vývojáře je pak podstatné umět používat DevTools v prohlížeči, protože žádný checklist, žádný článek (ani tento) vám nevyřeší konkrétní problémy na konkrétní stránce.
Jednomu z největších omylů kolem #RychlostWebu říkám „checklistová optimalizace“.
Práce podle kontrolních seznamů je důležitá, ale velké posuny skoro nikdy neudělá. Pro dobré optimalizace potřebujeme chirurgicky přesně najít problémy. A taky vymyslet jejich efektivní řešení.
Vývojáři a vývojářky, naučte se používat Chrome DevTools, zejména nástroje Performance, Network a Lighthouse, naučte se tam číst, co brzdí rychlost vašeho webu, co ovlivňuje konkrétní metriky.
→ Tip: Záznam z webináře Ladíme rychlost v Chrome DevTools.
2) Metriky? Sledujte hlavně Core Web Vitals
Metrik rychlosti je opravu hodně, pro různé projekty a různé účely se hodí různé ukazatele.

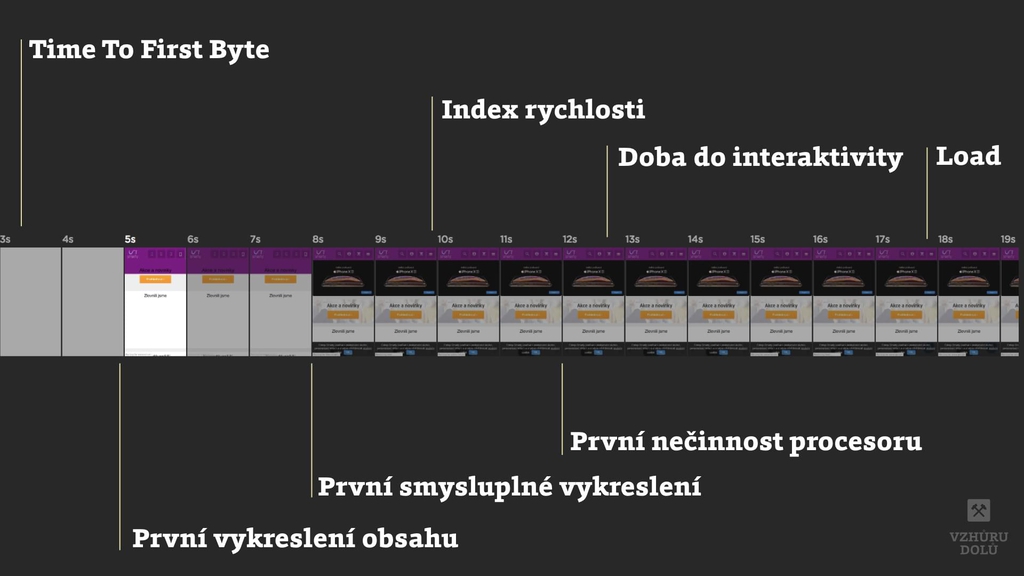
Postupný vznik událostí při vykreslování stránky.
Raději než na Lighthouse skóre se v prvé řadě se zaměřte na Core Web Vitals získané od uživatelů – alespoň z Chrome UX Reportu. Ony totiž určují, jak si povedete v signálech Page Experience v Googlu.
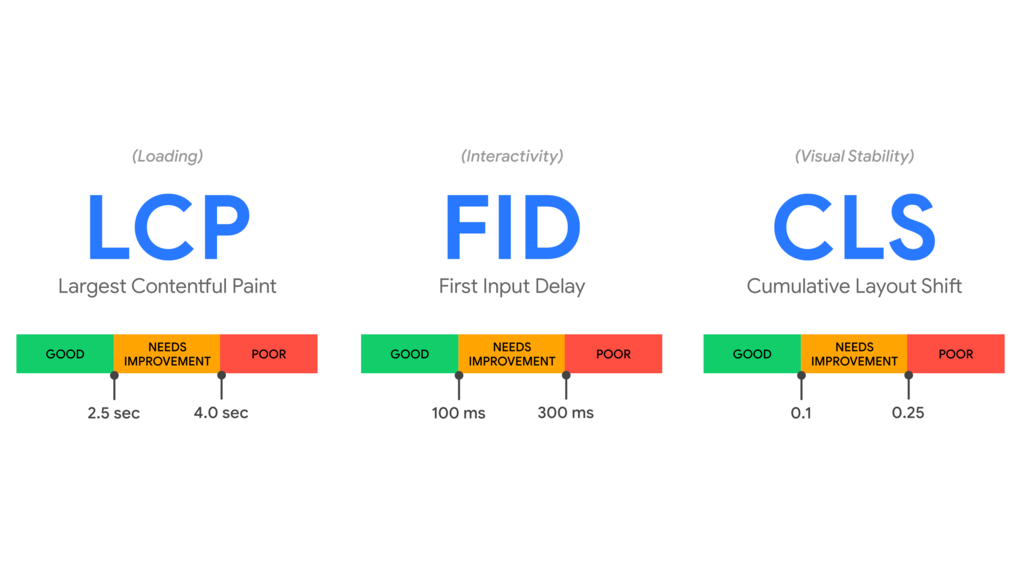
- LCP – největší vykreslení obsahu. Asi nejdůležitější metrika, protože udává rychlost načtení. Mám o ní také video.
- INP – od interakce do prvního vykreslední. V syntetických měřeních sledujte TBT.
- CLS – kumulativní posun layoutu. I o ní jsem natočil hodinové video.

Jednotlivé metriky Web Vitals a jejich doporučené hodnoty.
Teď, když jsme se naučili základně měřit a sledovat správné metriky, můžeme přistoupit k technickým metodám, které nám v posledních letech rozšířily kufřík s optimalizačním nářadím.
→ Tip: Záznam z webináře Jak správně měřit rychlost webu?.
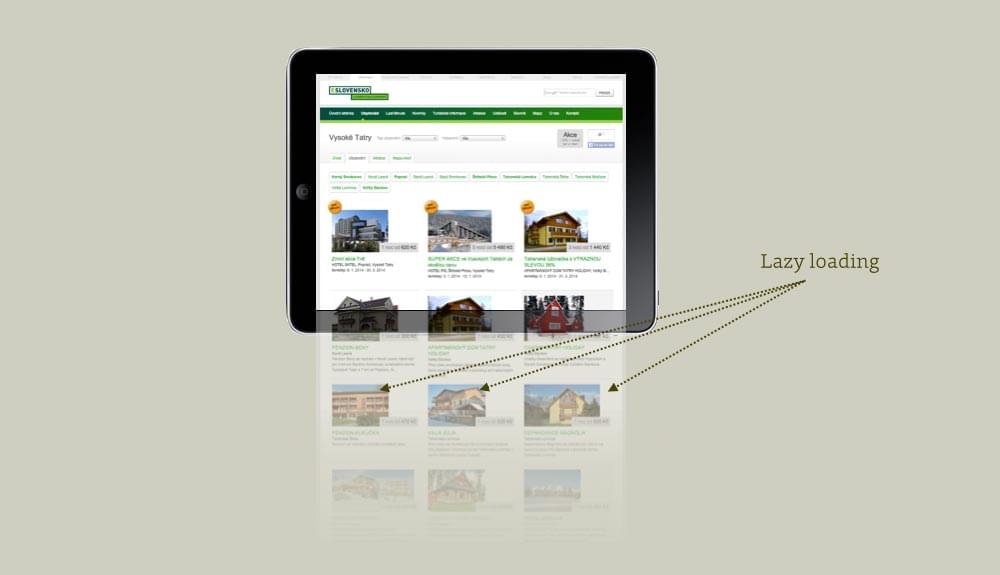
3) Lazy loading dejte skoro všude
Líné načtení pro <img> nebo <iframe> opravdu pomůže. Sníží datový objem stránky, vylepší prioritizaci zdrojů.

Odložené načtení ušetří to data a může zrychlit vykreslení stránky.
Je to dostupné už skoro ve všech prohlížečích, takže stačí přidat atribut loading:
<img src="obrazek.jpg" loading="lazy"
alt="…" width="200" height="200">Je to možné nastavit i pro vkládané rámy:
<iframe src="https://example.com" loading="lazy">
</iframe>Zatím to nepodporuje Safari, ale tam nic použitím nativního líného načtení nerozbijete. A v moderních prohlížečích by byla škoda použít javascriptovou knihovnu k něčemu, co prohlížeče zvládají samy.
Líně ale nenačítejte zdroje důležité pro první viewport a už vůbec ne elementy, které jsou označené jako „LCP prvky“.
→ Tip: O líném načtení mám hodinový webinář.
4) Nepoužívejte CDN pro kritické zdroje
Díky přechodu Chromu na partitioned (dělenou) cache, přestaly CDN dávat smysl pro sdílení zdrojů mezi weby.

Jak to bylo dříve a jak je to teď. Schéma partitioned cache v prohlížečích.
CDN může být v mnoha případech užitečná, například pro distribuci obsahu do různých koutů světa. Pokud tedy máte zahraniční projekt.
Ovšem vzhledem k výše uvedenému ale nedává velký smysl stahovat z CDN zdroje webu kritické pro první vykreslení obsahu (metrika LCP), jako například tento:
https://cdn.jquery.com/jquery.latest.js5) Preconnect pro kritické zdroje
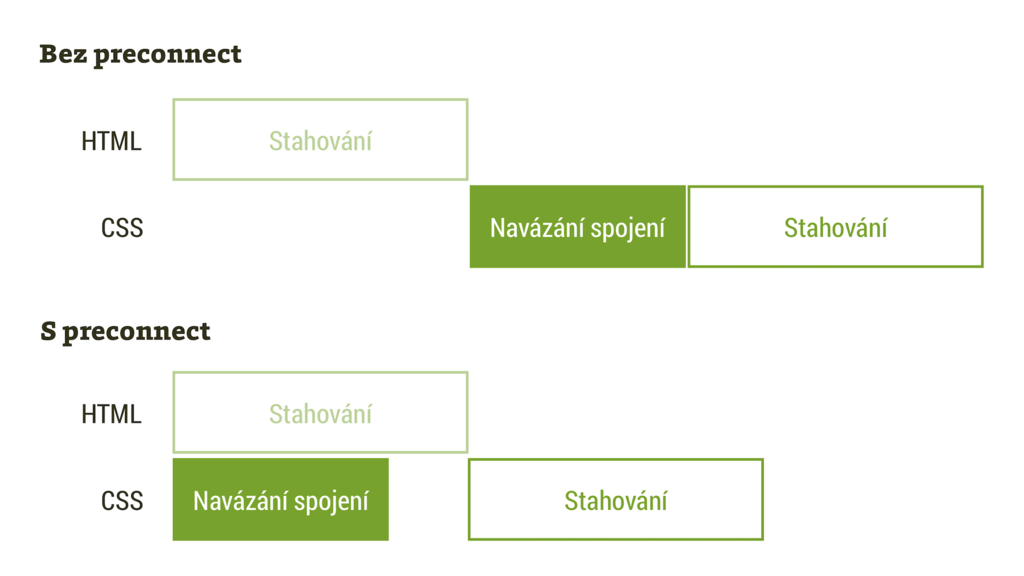
Včasné připojení pomocí <link rel=preconnect> může stránku urychlit, pokud už jsou kritické zdroje uložené na jiných doménách.
<link rel="preconnect" href="https://www.example.com">
<link rel="dns-prefetch" href="https://www.example.com">Nepoužívejte to ale na všechny domény, kde jsou uložené zdroje stránky, jen pro zdroje kritické pro vykreslení první obrazovky. Například u analytiky to většinou smysl nedává.

Tohle vypadá fajn, ale je to zjednodušené. V rámci „navázání spojení“ prohlížeč dělá tři úkony: DNS lookup, TCP handshake, vyhodnocení TLS (kvůli HTTPS).
6) Preloadujte, ale šetřete s tím
<link rel=preload> může opravdu hodně pomoci, hlavně s metrikou LCP. Jenže zpravidla řeší problém, který vznikl špatným nakódovaním stránky.
Přednačíst můžete například řezy fontů podstatné pro vykreslení LCP prvku:
<link rel="preload" href="font-1.woff2"
as="font" type="font/woff2" crossorigin>
<link rel="preload" href="font-1.woff2"
as="font" type="font/woff2" crossorigin>Ale může to přinést problémy nové. Daleko lepší je přirozeně optimalizovat frontu stahování a spouštění prvků ve stránce, například odložením načtení zdrojů, které nejsou kritické.
Přemýšlejte, než přednačtení nasadíte. Je to hack a může to být past.
→ Tip: O preload mluvím na videu z webináře o metrice LCP.
7) Využijte nové formáty obrázků: WebP a AVIF
Formát WebP už můžeme používat ve všech moderních prohlížečích. Jděte do toho.
Nejsnadnější způsob nasazení je pomocí značky <picture>:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="…">
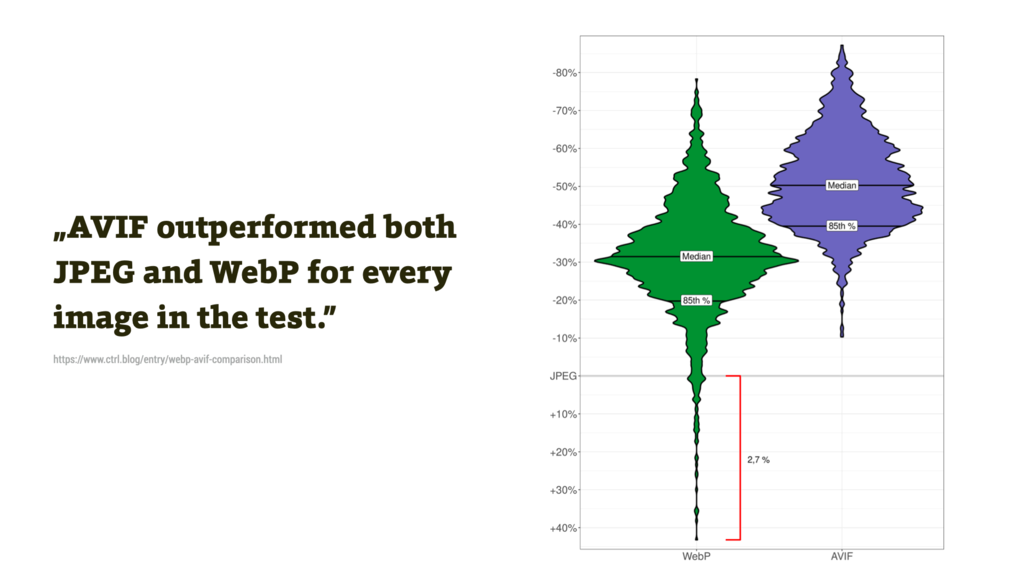
</picture>Experimentujte také s famózně úsporným AVIF, který ještě ale nemá tak širokou podporu v prohlížečích.

AVIF překonal nejen JPEG, ale i WebP a to v každém jednotlivém obrázku. Zdroj Daniel Aleksandersen, Ctrl.blog.
Pokud vám metrika LCP ukazuje na obrázky, převodem do WebP, případně do AVIF si můžete hodně pomoci.
→ Tip: O obrázcích máme video „WebP, AVIF nebo JPEG?“.
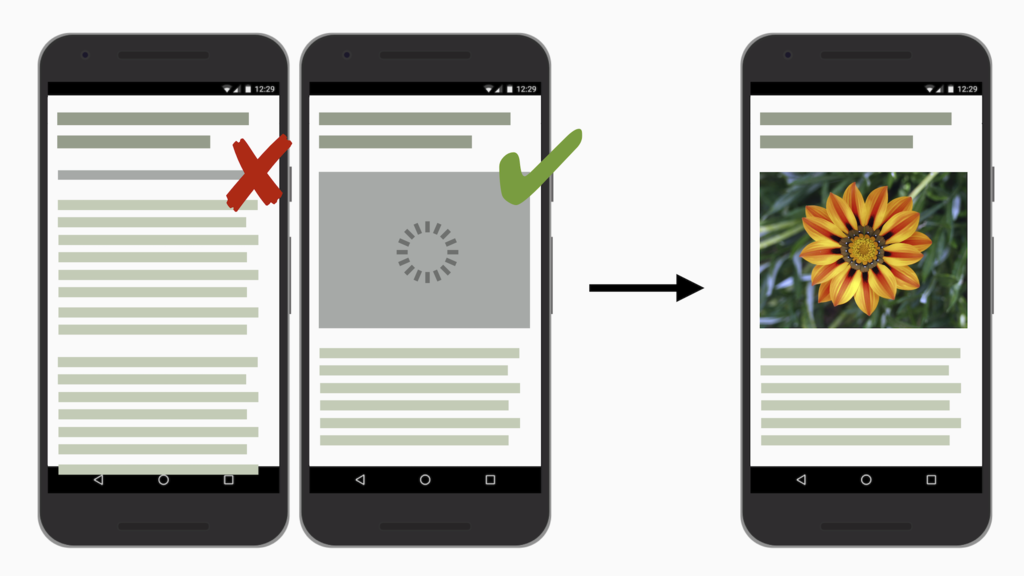
8) Držte layout
Optimalizace pro metriku Cumulative Layout Shift vyžaduje, abyste asynchronním prvkům jako jsou obrázky nebo externí zdroje drželi prostor v rozvržení.

Stahovaný obrázek rozbije layout stránky raz dva.
U obrázků je to už poměrně snadné. Prostě vždy vyplňte atributy width a height u značky <img>:
<img src="image.jpg" alt="…"
width="640" height="360">Jinde pomůže nová metoda s funkcí aspect-ratio() nebo starší triky.
→ Tip: O metrice CLS mám také video z webináře a lidé říkají, že je bezva.
A tak dále (netříděno)
- Používejte BF cache (back/forward cache).
- Nezapomeňte na správnou kompresi gzip nebo brotli.
- Novinkou v roce 2024 jsou různé Navigation Types, včetně těch okamžitých způsobů navigace, které se dělají např. pomocí Speculation Rules.
- Udělejte si pořádek v
<head>. Nějaké drobné to může udělat, někdy i větší úspory. - Dejte si pozor na komponenty třetích stran, jako je A/B testing, analytika nebo chaty či cookie lišty.
- Rozdělujte CSS i JS do menších souborů.
Kam dál?
Hledáte ještě další tipy?
- Na blogu PageSpeed.cz jsme vydali checklist pro optimalizaci rychlosti webu. Je k dispozici jako stránka nebo PDF a obsahuje opravdu, ale opravdu hodně tipů.
- Sledujte Twitter: @pagespeedcz nebo si na PageSpeed.cz udělejte test rychlosti webu a my vám jednou měsíčně pošleme vaše aktuální čísla a tipy na tři nejdůležitější články.
Seznam možností jak zrychlit web je teoreticky nekonečný. Tento seznam proto publikuji s vědomím, že zde najdete jen ty nejdůležitější body, které jsem v posledním roce v klientské praxi řešíval.
Budu jej ale průběžně rozšiřovat, takže tipy v komentářích nebo diskuzi nad uvedenými tématy opět vítám.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.