Nedostatečným kontrastem na webech jsme postižení úplně všichni, bez ohledu na nastavení našich očí, displejů nebo momentální nálady slunce.
V dnešním článku se podíváme blíže na doporučené minimální hodnoty kontrastu, jeho měření a také nastavování barev u projektu s ohledem na něj.
Proč kontrast řešit?
Jak asi tušíte, důvod leží především v inkluzi. Je ve vašem zájmu zajistit čitelnost obsahu webu co nejširší skupině lidí v co největším množství kontextů. Jde zejména o následující skupiny uživatelů, přičemž ta první je překvapivě velká a v té druhé jsme prakticky všichni:
- Uživatelé s poruchou barvocitu. Barvoslepost není zdaleka tak okrajová, jak se může zdát. Podle Wikipedie se týká 9 % mužů a 0,4 % žen.
- Každý návštěvník ve stížených světelných podmínkách, u špatně nastaveného nebo nekvalitního displeje.
Minimálně mobilech bojujeme se zhoršenými světelnými podmínkami úplně všichni.
Pojďme si tedy říct, jaké hodnoty bychom při návrhu a vývoji webu měli splňovat.
Doporučený kontrastní poměr: 7:1 ideálně, 3:1 minimálně
Nemůžu tady navázat na nikoho jiného než na Radka Pavlíčka, odborníka na přístupnost.

Tři různé minimální úrovně kontrastu
Správný kontrastní poměr je následující:
7:1 - ideální minimální kontrastní poměr
Vyhovuje nejvyšší úrovni AAA normy WCAG. Jde o ideální stav.
4,5:1 – minimální kontrastní poměr pro běžný text
Je to definováno jako běžné písmo do velikosti 18 bodů nebo tučné písmo do velikosti 14 bodů. To je podle WCAG v úrovni AA.
3:1 – minimální kontrastní poměr pro větší nebo méně významné texty
Jde o písmo nad 18 bodů nebo tučné písmo nad 14 bodů. Radek Pavlíček tenhle kontrastní poměr doporučuje také jako minimum pro neaktivní prvky rozhraní.
Píšu tady o minimech, které doporučuje Radek ve svých textech. Ale myslím, že bychom na sebe mohli být i přísnější. Geri Coady, autorka výborné příručky Color Accessibility Workflows doporučuje splnit AAA úroveň pro veškerý text a AA pro nadpisy a méně významný obsah ve stránce.
Je dobré zmínit, že nejde jen o text ve stránce, ale také text v grafických elementech jako jsou všelijaké bannery.
Máte? Pojďme teď ověřit, jestli je na vašem webu kontrast dostatečný.
Nástroje pro vývojáře
Začneme tím nejjednodušším, dostupným online.
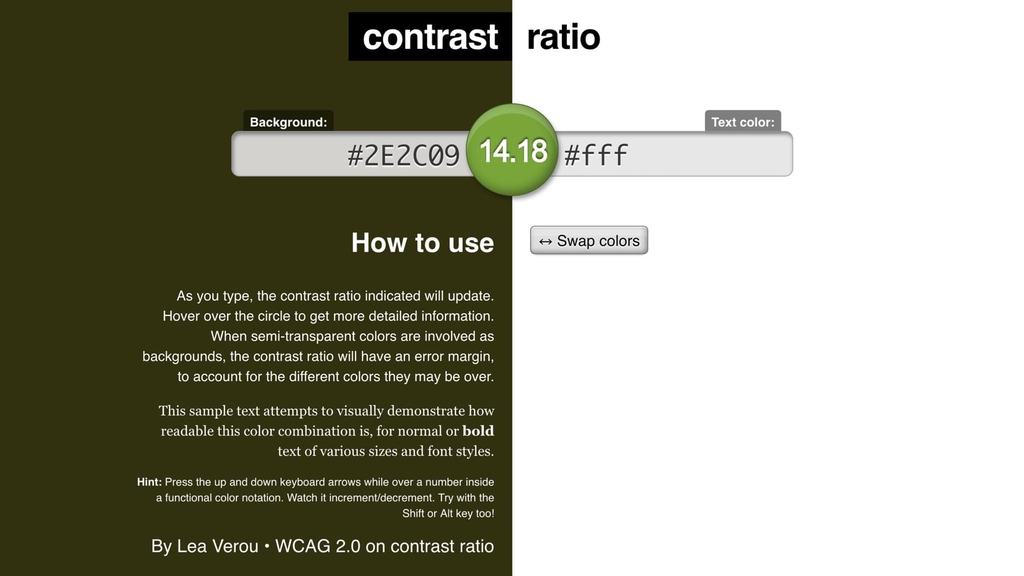
Contrast Ratio od Ley Verou

Contrast Ratio porovnává dvě barvy a počítá jejich kontrast
Fakt jednoduchý (ale o to užitečnější!) nástroj, kam prostě vložíte dvě barvy a v zeleném poli uvidíte jejich vzájemný kontrastní poměr. contrast-ratio.com
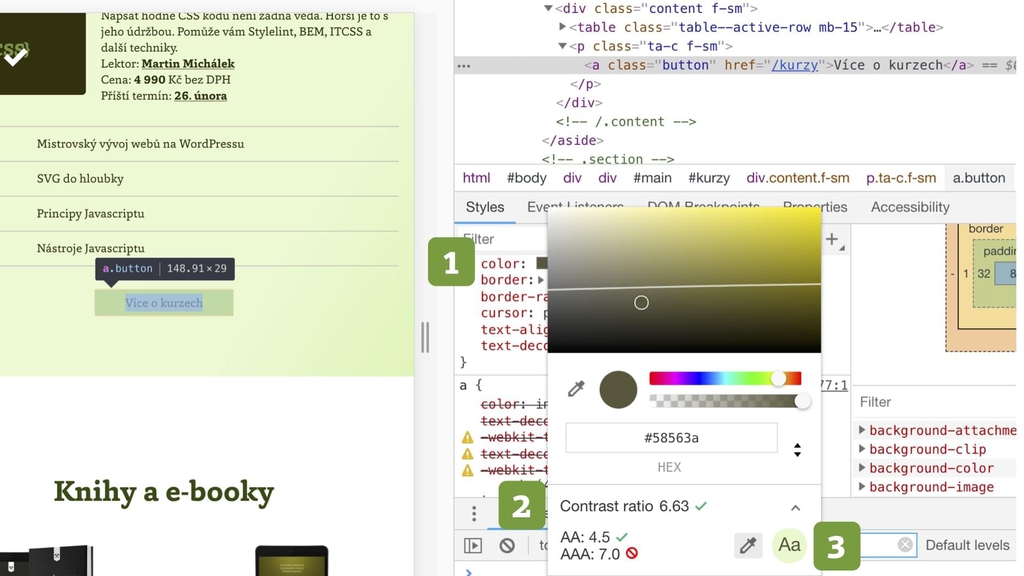
Chrome DevTools
Docela fajn utilitu pro měření kontrastu máme také od verze 65 ve vývojářských nástrojích nejrozšířenějšího prohlížeče.

Chrome DevTools: Kliknutím na jakoukoliv barvu (1) se vám rovnou může zobrazit barevný kontrast (2). Jen je občas potřeba ručně doplnit barvu pozadí (3)
Po zapnutí Chrome DevTools (Ctrl/Cmd+Alt+i) najeďte v záložce Inspect na nějakou barvu mezi CSS vlastnostmi.
Také Firefox umožňuje najít kontrastní poměr ve svých nástrojích pro vývojáře. Ke dni psaní textu ovšem musíte zapnout „Accessibility Features“.
Online nástrojů a rozšíření pro prohlížeče je samozřejmě jako dříví v lese. Z dalších vyjmenujme alespoň následující.
Kontrola barev
Kontrola celých stránek
- Color Contrast Analyzer je užitečné rozšíření Chrome pro testování webů.
- WAVE ukazuje chyby v kontrastu v záložce „Contrast“ na výsledcích.
- Nástroj Lighthouse, o kterém jsem na Vzhůru dolů už psal.
Pojďme se ale ještě mrknout na jinou sadu nástrojů, užitečnou spíše pro grafiky a designéry. Pomohou totiž už s výběrem barev pro připravovaný projekt.
Nástroje pro designéry
Pokud začínáte nový projekt, rozhodně je dobré na kontrast myslet už ve fázi výběru barev.
Vyjdu tady kromě jiného z přehledu Radka Pavlíčka a doporučím několik nástrojů:
- Color Safe umožňuje vybírat paletu z barev, které mají dostatečný kontrast s vaší barvou pozadí. A zároveň nejsou ošklivé.
- Tanaguru Contrast Finder zase hledá vyhovující kontrastní odstíny „vašich“ barev. Cool nástroj, který jsem několikrát použit pro korekci nedostatečných kontrastů.
- Paletton od Petra Staníčka je nástroj pro geeky do barev, který asi znáte. Kromě jiného umí z dostupných barev filtrovat podle nastaveného minimálního kontrastu. Mrkněte se do sekce „Tables / Export…“.
Dále ještě designérům a designérkám doporučím text Lukáše Augusty Jak navrhnout dobře čitelný a přístupný web ve Sketchi, ve kterém doporučuje plugin do Sketche jménem Stark.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.