Jako každý leden jsem i letos podlehl nutkání ohlédnout se za technickými novinkami roku 2021, zavzpomínat, uronit slzu pro Internet Explorer… mám prostě sentimentální náladu.
Je to ostatně tradice, takhle jsem přemítal už nad roky 2020, 2019, 2018, 2017, 2016 a 2015.
Letos se navíc chci zamyslet, co se mi na Vzhůru dolů povedlo a kam to celé má směřovat – nastavit si nějaké plány do roku 2022. Chci se totiž pořádně zasmát, až budu své plány za rok vyhodnocovat.
State of CSS 2021
Ankety mají své mouchy, ale State of CSS se vyplatí sledovat. V tomto ročníku se jí zúčastnilo na 9 tisíc vývojářek a vývojářů z celého světa.
Na výsledcích je toho zajímavého docela dost, ale nejstručnější je shrnutí:
- Nejčastěji nově používaná funkce: CSS Comparison Functions (min, max, clamp)
- Nejvyšší spokojenost: PostCSS
- Nejvyšší zájem o naučení: CSS Modules
Umístění CSS Modules pro mě bylo záhadou, protože v podobě komponenty pro zpracování CSS do Webpacku jde o poměrně starou věc. Vysvětlení nabídl Aleš Roubíček na Discordu Frontendisti.cz:
Zájem může budit tento proposal, který nabízí nativní podporu v platformě.
Jde o zmatení, kdy si lidé pod jedním názvem představují dvě různé věci. Vlnu zájmu ale nejspíš vyvolala možnost nativní podpory.
„State of rychlost“ 2021
Škoda, že nemáme podobnou anketu zaměřenou na optimalizaci rychlosti webu, moje nejoblíbenější téma. Budeme se tím pádem muset spokojit s mým vysoce subjektivním výběrem.

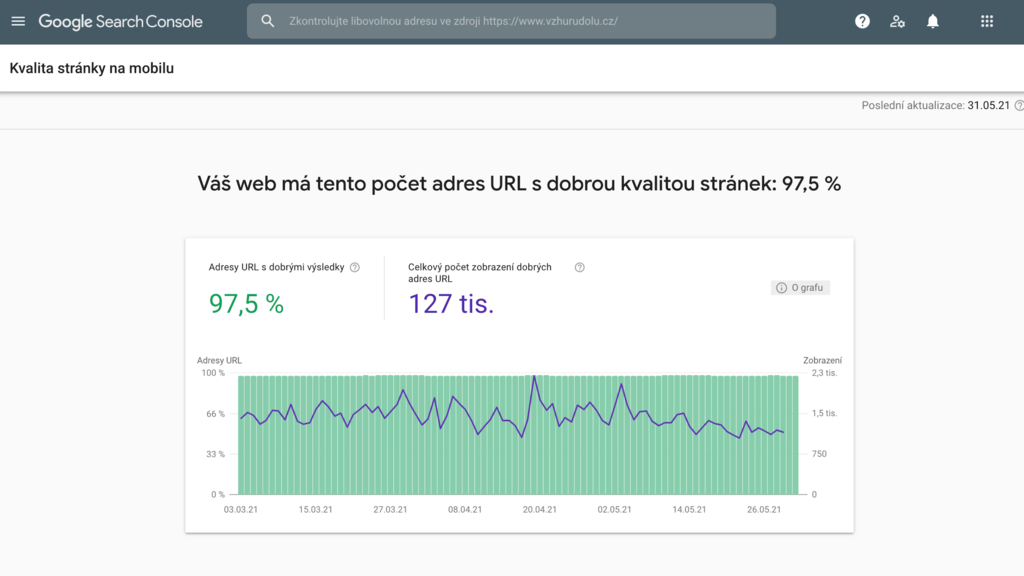
Kvalita stránky aneb Page Experience v Google Search Console. Report, který od loňska mnohým dělá vrásky.
Tohle jsou novinky roku 2021, které dle mého oborem rychlosti nejvíce zahýbaly:
- Začátek hodnocení webů podle Google Page Experience pro mobily, od letoška i pro počítače.
- CSS vlastnosti size-adjust pro typografii a aspect-ratio nebo image-set pro obrázky.
- Lighthouse verze 9 a nové PageSpeed Insights.
- Podpora obrázkového formátu WebP ve všech moderních prohlížečích.
Kolega Michal Matuška mě ještě upozornil na méně viditelné, ale do budoucna zásadní pohyby v technologiích – vylepšování ladění rychlosti v DevTools, containment v CSS (do budoucna využitelný pro Container Queries) nebo nativní lazyloading ve všech prohlížečích a úprava jeho „boundries“.
Nezapomněli jsme na něco? O rychlosti jsem toho ale loni napsal více, nejen pro Vzhůru dolů, ale také na blog PageSpeed.cz.
Nejčtenější články na Vzhůru dolů
Jednou ročně se dívám, co vás zajímá, abych věděl o čem zhruba psát. Ať nepíšu jen tak, do větru.

And the winner is… CSS grid. Ale až po flexboxu.
Výsledky pro rok 2021 nejsou překvapivé. Z obsahu, který jsem nově vytvořil nebo významně aktualizoval, je to tento:
- Příručky pro flexbox (na 10 tis. shlédnutí) a grid (k 6 tisícům).
- Obrázkový formát Webp (3,5 tisíce shlédnutí).
- Pozornost upoutal také významně aktualizovaný checklist nebo text o cookie liště pro rok 2022.
Z těch, které jsem neaktualizoval vládnou základy CSS a HTML: CSS jednotky, Media Queries, metodika BEM a text o tlačítkách (BUTTON).
Nejposlouchanější díly podcastu
Některé díly podcastu nám vystřelily z běžných čísel poslechovosti.
- Diskuze o Tailwind CSS má ke dnešku kolem 5 300 stažení.
- Díl o výběrových řízeních s Janem Řezáčem šplhá k číslu 4 900.
- Z ostatních vás zaujalo hlavně povídání o microfrontends, které má zatím 2 700 stažení.
Co je na Vzhůru dolů od loňska nového?
Pracuji na přerodu do online světa. Udělali jsme několik online školení, dále je nabízíme firmám, ale podstatná jsou pro mě do budoucna hlavně videa.
Aktuálně si můžete za rozumnou cenu koupit kolem 22 hodinových záznamů z webinářů, upravených pro potřebu sledování z pohodlí práce nebo domova. Všechny najednou dostanete s 20 % slevou. Ve zkušebním režimu je k dispozici předplatné pro firmy.
Zároveň jsme nově naprogramovali uživatelské účty, které umožní další rozvoj výše uvedeného.
Tohle je i pro mě nové a tak velmi vítám každou zpětnou vazbu.
Plány na rok 2022
„Pokud chcete Boha rozesmát, řekněte mu o svých plánech“ říká se. Nějaké menší plány si ale vždycky dělám a není důvod, abych si je nechával pro sebe. V nejhorším se s pánem Bohem můžeme na konci roku zasmát i my, že?
- Kniha o CSS layoutech – aktuálně jsem ve fázi připomínek k obsahu a během několika týdnů až měsíců vám o ní řeknu víc. Sledujte moje sociální sítě.
- Další rozvoj videí – až dokončím knížku, mám v plánu mocně přidávat nový obsah nejen k placeným videím, ale také na YouTube kanál. Předplatné chci časem rozšířit i mimo firmy.
- Dále budu rozvíjet i půldenní nebo denní živá školení – pro veřejnost online, pro firmy dle domluvy i prezenčně.
Mimo Vzhůru dolů budu samozřejmě rozvíjet svoj hlavní obživu – konzultace k rychlosti webu a komunitu Frontendisti.cz. Ale to už je na jiné články.
Přeji vám vydařený rok 2022!

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.