Nová, už desátá verze, nástroje pro audit webu Lighthouse mění způsob počítání Lighthouse Score.
Přednost dostanou metriky Web Vitals. Metrika TTI (Time To Interactive) naopak ze skóre a viditelných reportů úplně mizí.

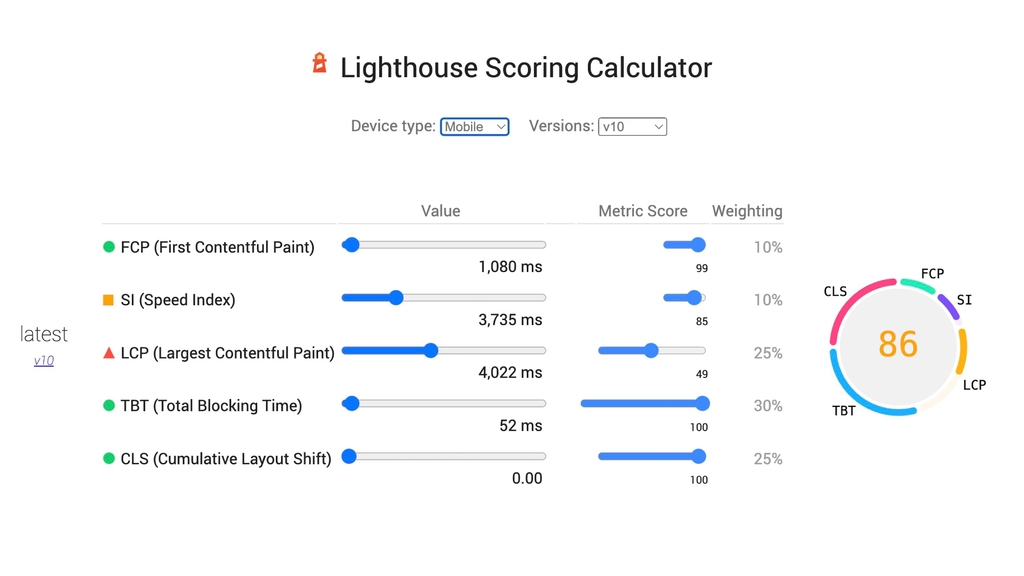
Obrázek: Zase je to trochu jinak. Jinak a lépe.
Aktuální vliv metrik na celkové skóre je tedy následující:
- TBT (Total Blocking Time) = 30 %
- LCP (Largest Contentful Paint) = 25 %
- CLS (Cumulative Layout Shift) = 25 %
- FCP (First Contentful Paint) = 10 %
- SI (Speed Index) = 10 %
Z mého pohledu je to dobře, protože to skóring alespoň trochu přibližuje principu tří metrik Web Vitas. Je to dobře i proto, že TTI je sice pro odborníka zajímavou metrikou, nicméně laika může svým specifickým výpočtem velmi zmást.
TTI metrika „interaktivity po načtení”, takže je nahraditelná metrikou načtení (LCP) v kombinaci s metrikou interaktivity (v Lighthouse TBT, u uživatelů FID a do budoucna nejspíš INP, Interaction to Next Paint).
Jen pozor, aktualizace metrik nic nemění na faktu, že Lighthouse Score není zase tak dobrý indikátor rychlosti webu. Je totiž měřené na velmi specifických zařízení a ze specifických míst světa. Pro středoevropské prostředí bývá zbytečně přísná.
Pokud je to možné, vždy dávejte přednost Web Vitals získanými přímo od uživatelů, z Chrome UX Reportu.
Další novinky v Lighthouse 10
Můžeme se ale těšit i na další inovace v reportech Lighthouse:
- Audit Back/forward cache, velmi zajímavé nové vlastnosti Chrome, která dokáže weby u uživatelů vcelku slušně zrychlit.
- Audit bránění uživatelům vložit heslo ze schránky.
- Lighthouse 10 také přichází s deklaracemi typů TypeScriptu. Cokoli importovaného z Lighthouse by nyní mělo být typováno.
Kdy se na to můžeme těšit?
Už brzy se to objeví v Chrome 112, PageSpeed Insights, jejich API, a tedy i našem testeru na PageSpeed.cz.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.