Zničit krtka, vydání 2016. Dnes si zahubíme uživatele mobilního webu. Postupujte podle mého návodu.
1) Nechte to načítat pomalu
Nejlepší zbraň proti mobilnímu uživateli. U vás na poště jste už dvakrát vystáli frontu a web se stále nenačetl? Pak svou práci – hubení mobilních uživatelů – děláte dobře.
Teď ale chvíli vážně. Mobilní sítě jsou pomalé a ani postupné zvyšování přenosové rychlosti na 3G/4G sítích nikdy rychlost s pevným připojením nesrovná. Přitom stačí chtít a na rychlost načítání myslet už během přípravy webu. Testy a průzkumy totiž ukazují, že rychlost stránky má velký vliv na konverze a úspěšnost webu. Uživatel by na vykreslení stránky neměl čekat více než jednotky vteřin ani na mobilním EDGE připojení.
A nejde jen o mobily. Nezapomeňte, že rychlost načítání je jedním z řadících parametrů pro výsledky vyhledávání Google nebo AdWords kampaní. Ovlivňuje tak nejen konverze, ale i pravděpodobnost, že se na web člověk vůbec dostane.
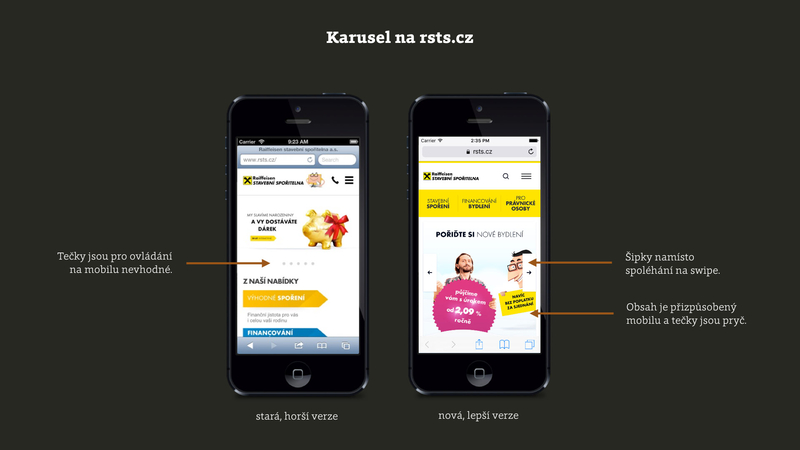
2) Dejte tam karusely, hodně karuselů
… a uživatel se už nikdy nevrátí.
Karusely jsou komplikované a jejich využití potenciálně rizikové. Je pravda, že studie jednoznačně neříkají, že by jejich použití bylo univerzálně nevhodné. Je ale vysoce pravděpodobné, že použitím karuselu obsah uživatelům spíše skryjete, než abyste jej atraktivním způsobem prodali.
Podle některých průzkumů totiž drtivá většina lidí uvidí jen první obrázek. Karusely podobné bannerům zase kvůli „bannerové slepotě“ mnoho uživatelů rovnou ignoruje.

Na mobilních zařízeních navíc vezměte v potaz:
- tečky jako ovládací prvky jsou pro ovládání palcem na smartphonech příliš malé;
- pokud karusel spoléhá na gesto smýknutí do strany (swipe), je to problematické, protože tohle a podobná gesta si některé prohlížeče přivlastnily pro interní potřeby (čtěte dále);
- karusel představuje nezanedbatelnou výkonnostní zátěž během načítání a vykreslování stránky.
Jak se rozhodnout, zda se karusel hodí zrovna pro váš web? Je to jednoduché – vezměte si na pár dní dovolenou a přemýšlejte zda právě vaše využití karuselu slouží cílům webu. Že na to nemáte čas? Pak už chápete, proč se karuselům raději vyhýbám.
3) Navigaci schovejte do ikony hamburgeru
Snadno dostupná navigace? Neblbněte, to by se vám mobilní uživatelé mohli začit množit.
Je jasné, že jakmile navigaci na mobilech schováte, lidé ji přestanou používat.
Pokud navigace říká návštěvníkovi něco důležitého a dokážete ji zobrazit celou, udělejte to. Pokud ji nedokážete zobrazit celou, zjednodušte její strukturu nebo zobrazte alespoň důležité položky.
Nedokážete zobrazit ani důležité položky? Dobře, schovejte ji do ikonky hamburgeru s popiskem „Menu“. Ale zajistěte, aby se web dal používat i bez navigace.
4) Spoléhejte se na „swipe“ gesto
Vysmýkněte uživatele z webu ven gestem pro smýknutí!
Jak už padlo výše – prohlížeče gesto smýknutí do strany (swipe) používají pro interní potřeby. Například mobilní Chrome přepíná pomocí podobného gesta (edge swipe) mezi panely s otevřenými stránkami.
Často se také gesto smýknutí v mobilním prohlížeči spouští nechtěně při nepřesném posunu nebo přibližování stránky.
5) Aktivní prvky udělejte co nejmenší
Milimetr krát milimetr musí stačit všem.
Dobře, teď zase vážně. Jsou aktivní prvky velké tak, aby je palcem trefil i černošský basketbalista?
Aktivní prvky by na dotykových displejích měly mít alespoň čtvereční centimetr. Ovládání palcem na chytrých telefonech je velmi nepřesné. Šikovnost a velikost prstu je také individuální. Obecně tedy platí „čím větší aktivní plocha, tím lépe“.
6) Grafiku nepřizpůsobujte HD displejům
Když už tu mobilní uživatelskou havěť nezničíme, uděláme mu pořádnou kocovinu.
Přesně jako v kocovině totiž vypadá grafika nepřizpůsobená vysokokapacitním displejům.
HD displeje typu Retina nebo Amoled zvyšují jemnost rastru. Prvky stránky, které vykresluje prohlížeč (písmo, CSS styly), vypadají na těchto displejích výborně. Na druhou stranu – prvky, které dodává autor stránky (ikony, fotografie) tam mohou vypadat hůře, pokud pro ně grafika není připravená. Může za to CSS pixel. Technická řešení nejsou složitá – zvažte použití vektorového SVG nebo responzivních obrázků pro fotografie.
7) Udělejte to responzivní, ale jen pro vybraná rozlišení
Dejte těm potvorám jasně najevo, ať si koupí jiný mobil.
Musíme se smířit s ohromnou různorodostí rozlišení obrazovky na mobilních zařízeních. Dříve hlavně na Android platformě, dnes už ale i na Apple zařízeních. Dávno nelze počítat s tím, že chytrý telefon má v menším rozměru něco kolem 320, tablet kolem 768 a desktop nad 1024 pixelů. Stránky by se hlavně na rozlišeních pod 768 pixelů měly umět plynule přizpůsobovat velikosti displeje.
Pro jaká rozlišení web připravit? Pro všechna, přátelé.
8) Telefonní čísla nedělejte aktivní
Vytočte mobilního uživatele. Zakažte mu vytáčet telefonní číslo přímo z webu.
Uživatelům chytrých telefonů můžete velmi usnadnit kontakt s vámi, pokud zařídíte, aby telefonní číslo z webu sloužilo jako odkaz pro otevření telefonního hovoru. Podobně je možné aktivovat Skype volání a na Apple zařízeních i FaceTime nebo odeslání SMS.
9) Po otočení z portrait do landscape zcela změňte design
Ty nejodolnější kousky mobilního uživatele vycukáme tímhle kouskem.
Myslím si, že při prohlížení webu na jednom zařízení lidé očekávají stejné nebo minimálně velmi podobné rozhraní bez ohledu na způsob držení. Obzvlášť citliví mohou uživatelé být na schovávání důležitých prvků typu navigace při přechodu z režimu landscape do portrait.
A to ještě není všechno
I po dnešních devíti krocích mobilní uživatel stále žije a škodí? Nebojte, je tady ještě pokračování. Doražte ho zákazem zoomování, špatně načítanými webfonty a dalšími jedy. Přihlaste se k RSS, abyste o návod na definitivní záhubu nepřišli.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.