Na WordCampu 2020 jsem povídal o AMPu ve WordPressu a konkrétně o oficiálním pluginu „AMP for WordPress“.
Podívejte se na video „AMP ve WordPressu“.
YouTube: youtu.be/9k75XDh_0fE
Velmi příjemně mě překvapilo, jak dobře je AMP ve WordPressu vyřešený a jak snadno implementovatelný.
Jde o oficiální plugin „AMP“, sídlící na amp-wp.org. (Nepleťte prosím s jiným, pojmenovaným „AMP WP – Google AMP For WordPress“, a mnoha dalšími jinými pluginy a pseudopluginy.).

Obrázek: To je on, wordpressistův nejlepší přítel, když jde o AMP.
Na úvodní stránce webu se ale nedozvíte tolik důležitého, jako v jedné prosté větě schované v sekci Frequently Asked Questions. Ta zní:
„Converts your existing content to AMP valid content where possible.“
Převádí váš existující web na AMP. To zní skvěle, ne? AMP for WordPress skutečně není jen tak obyčejný plugin. O AMP toho totiž nemusíte příliš vědět, i tak vám ale z WordPressu kromě HTML obsahu vypadne AMP verze.
Jaká kouzla k dosažení takové věci plugin AMP for WordPress používá?
Mrkněme se na ně teď trochu podrobněji.
Tři módy fungování
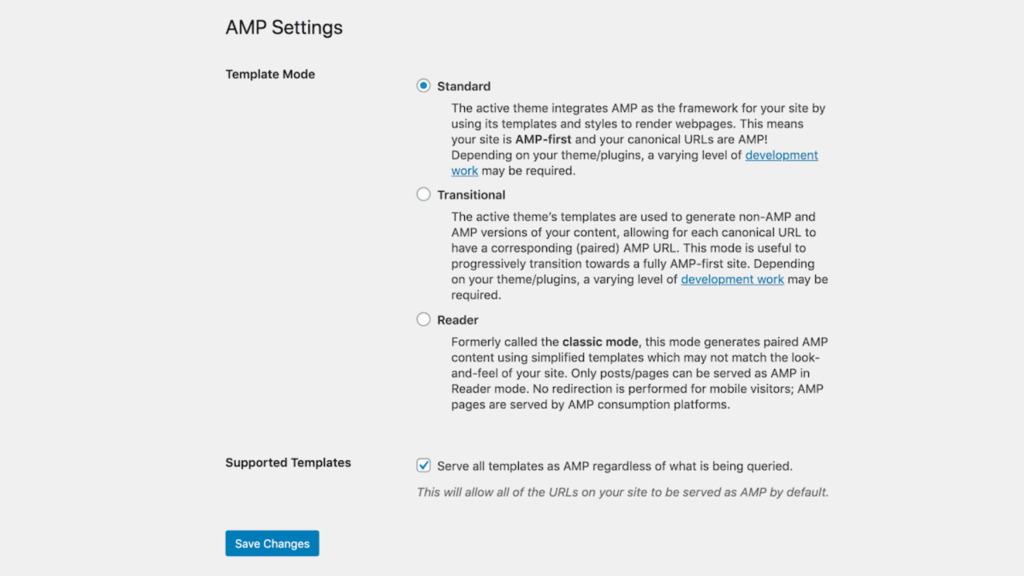
AMP je z WordPressu možné dostat třemi způsoby, které jsou zároveň hlavním nastavením pluginu.

Obrázek: Tři základní módy publikování AMP verze. Řazeno je od toho nejlepšího k tomu, co… stojí za starou bačkoru.
Tvůrci pluginu tyto možnosti také nazývají jako strategie servírování (Serving Strategies).
Standard (občas jako „Native“)
Výchozí režim, ve kterém se jako AMP publikuje veškerý obsah webu je „Standard“. Nevznikají zde tedy dvě verze URL adres (non-AMP a AMP).
O této strategii v knížce píšeme jako o „pouze AMP (AMP-only)“. Za nás jde o nejefektivnější způsob práce s AMP, protože webař vždy udržuje jen jednu verzi webu.
Tento režim si také můžete zapnout na konkrétních místech aplikace v PHP kódu:
add_theme_support( 'amp' );Pokud to něčemu nevadí, dělejte své weby takto, jen ve frameworku AMP. Ušetříte tím dost energie na správu dvou verzí.
Transitional (dříve také Paired)
Režim, o kterém píšeme jako o „nejdříve HTML“. V „Transitional“ vám WordPress publikuje běžné HTML výstupy a k tomu ještě jejich AMP verze. Konkrétní stránky pak budou zveřejněny na dvou adresách, v případě tohoto pluginu v následující podobě:
example.com/clanek
example.com/clanek?ampSamozřejmostí je zde automatické prolinkování pomocí <link rel="amphtml">.
Jak se píše v obrazovce nastavení, jde o variantu přechodovou. Předpokládá se, že AMP zatím vůbec nepoužíváte, ale rádi byste jej postupně nasadili.
I tento režim lze zapnout na úrovni PHP kódu:
add_theme_support( 'amp', array(
'paired' => true,
'template_dir' => 'amp-templates',
) );Pojďme ještě na poslední režim, i když ten bychom nejraději… No, však uvidíte.
Reader (dříve také Classic)
Vaše HTML stránky budou v režimu „Reader“ převedeny do AMP na samostatné adrese jako u „Transitional“. Navíc ale WordPress nasadí jednu z předpřipravených šablon vzhledu, takže AMP verze bude vypadat jinak než HTML.
Musíme vám ale říct jednu věc — tohle nechcete. Tento, původně jediný možný režim práce s AMP ve WordPressu, nadělal více škody než užitku. Jak už víte, AMP je jen zvláštní distribuční verze vašeho webu, nemá vypadat a fungovat jinak.
Díky tomu, že původně nešlo AMP z WordPressu dostat jinak než tímto způsobem, vznikla o předmětné technologii celá hromada mýtů, počínaje tím, že „AMP vynucuje tvorbu dvou verzí webu“ a konče tím, že „AMP stránky vypadají jedna jako druhá“.
Tenhle režim je nám, v jinak výborném pluginu, trnem v oku, ale chápeme, že zde z důvodu zpětné kompatibility nějaké místo má.
Kombinace režimů a nastavení pro konkrétní stránky
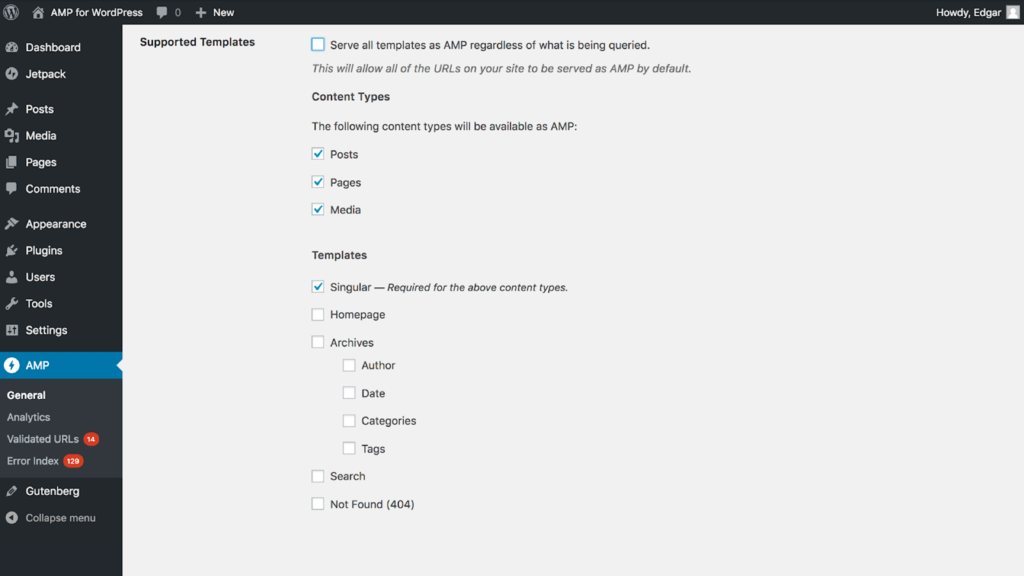
Je potřeba zmínit, že výše uvedené globální nastavení módů ve vlastnostech pluginu, je jen jednou z možností, jak způsob publikování AMP obsahu ovlivňovat.
Možné je také puštění AMP jen pro určité šablony, jak je vidět na obrázku.

Obrázek: Zapněte si export do AMP pro začátek jen pro konkrétní šablony, pokud si nejste jistí, co vám to vyvede s webem.
V šablonách je pak možné přidávat konkrétní HTML kód určený jen pro AMP verzi díky existenci následující podmínky:
<?php if ( is_amp_endpoint() ) : ?>
<!-- HTML jen pro AMP -->
<?php endif; ?>Více je v textu „Serving Strategies“ v dokumentaci pluginu. vrdl.in/ampwpserv
Validace AMP kódu
Už víte, že AMP stránky musí být pro potřeby zveřejnění na AMP Cache validní podle specifikace AMP HTML, tudíž také to, že validátor je nezbytnou součástí „vercajku“ každého vývojáře.
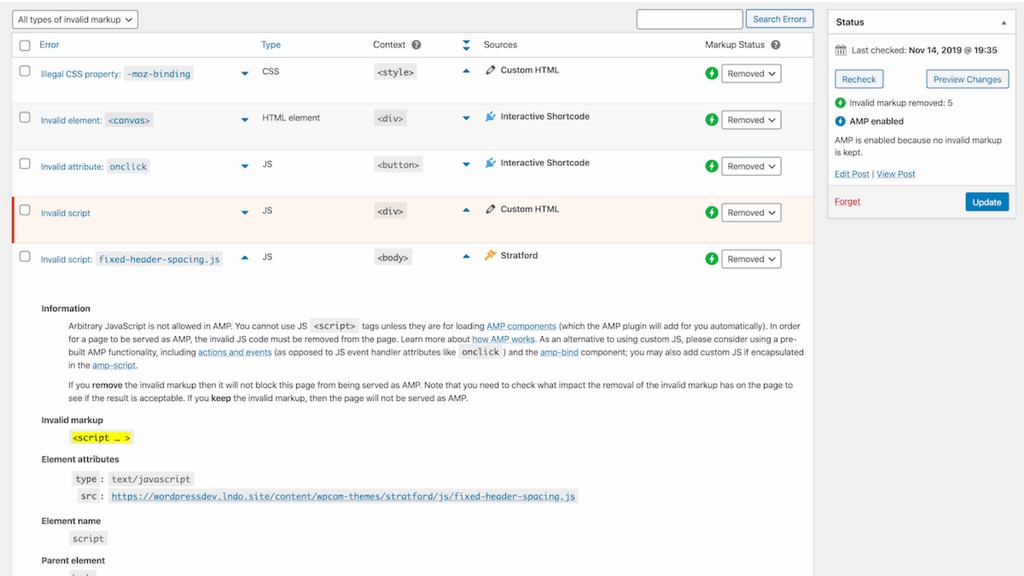
AMP validátor je součástí WordPress pluginu. To by mohlo znít fajn. Jeho přítomnost je ale v pluginu „AMP for WordPress“ vymyšlena tak, že posunuje kontrolu kódu o úroveň výše.

Obrázek: Seznam chyb v kódu, které zobrazuje AMP plugin. Tímhle to ale nekončí.
Plugin vám jisto jistě vypíše chyby, stejně jako jiné AMP validátory. Umí také ale detekovat jejich zdroje (shortcode, plugin…) pro snadnější nápravu. Co je ale nejlepší – umí dodat podklady pro automatický převod HTML do AMPu.
Pro hlubší ponor do tématu validace AMP ve WordPressu vás odkážeme na patřičnou stránku dokumentace. vrdl.in/ampwpval
Vzpomínáte si na větu „Převádí váš existující web na AMP?“. Tak teď ji trochu rozeberme.
Sanitace CSS a Tree Shaking
CSS v AMPu trošku bolí, to ne, že by ne. A nejde jen o limit 75 kB na stránku a nemožnost používání !important. Vytváření zvláštní distribuce CSS pro AMP na Vzhůru dolů dalo autorovi dost zabrat, mohl by vám vyprávět.
Ve WordPressu jste s tímto pluginem zbavení starostí s CSS. Většinu jich pořeší za vás, což obnáší například následující kroky:
- Vymění direktivy
!importantza zvýšenou specificitu selektoru. - U deklarací
url()vymění relativní cesty za absolutní (aby se obrázky nerozbily na AMP Cache) - Všechny externí styly minifikuje, spojí a vloží je do HTML značky
<style amp-custom>. - Pokud je výsledek větší než 75 kB, pokusí se o automatický tree-shaking, tedy odstranění kódu, který se na dané stránce nepoužívá.
Vypadá to tedy, že – až na menší výjimky – můžete tvorbu zvláštní verze kaskádových stylů pro AMP distribuci pustit z hlavy. Boží.
Převod HTML
Automatická konverze HTML do AMP HTML je další skvělou funkcí, která ušetří čas. Tohle obstarává část, které autoři pluginy říkají Post Processor.

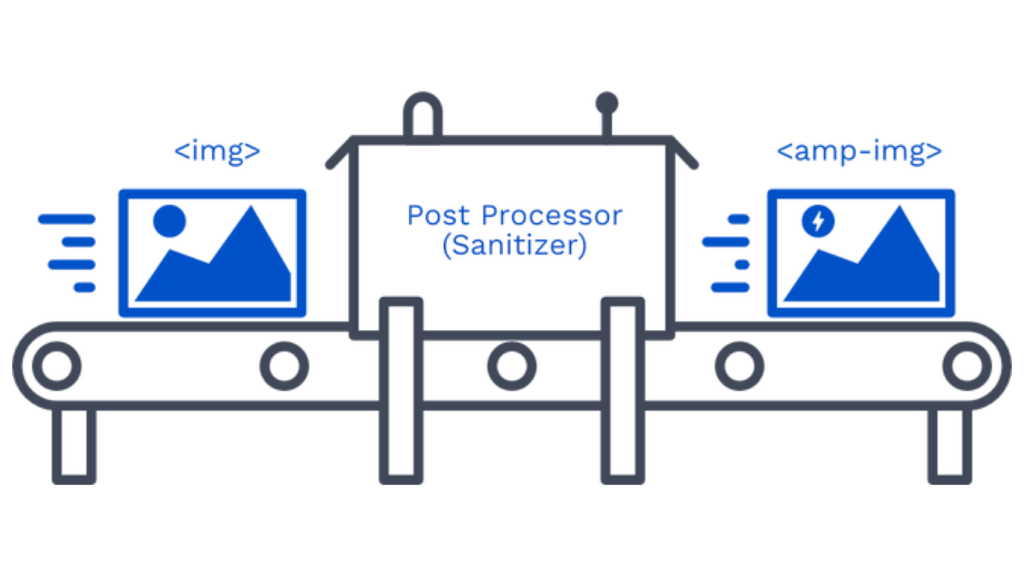
Obrázek: Post Processor je mašina, která na lince produkující AMP weby upravuje HTML tak, aby vyhovovalo specifikaci AMP.
Které komponenty tento převodník v kódu automaticky zpracuje? Vezměme pár příkladů:
- Z
<img>udělá<amp-img>nebo<amp-anim>, podle typu vloženého obrázku. <video>a<audio>převede nepřekvapivě do<amp-video>a<amp-audio>.<iframe>změní na<amp-iframe>nebo účelové pluginy, jako je<amp-youtube>,<amp-twitter>a další.
Můžete si ale také naprogramovat vlastní převodník pro vložené prvky (Embed Handler), více je v části „Content Rendering“ dokumentace pluginu. vrdl.in/ampwpcon
Na výše uvedené adrese také najdete působivé seznamy nativních widgetů, embedů, shortcodes a core blocks, které plugin podporuje. Působivé jsou proto, že až na nízké jednotky zlobících je umí převést úplně všechny.
Vlastní shortcodes je možné pro potřeby AMP upravit s pomocí již zmíněné podmínky is_amp_endpoint().
Blednutí na závěr
Jakožto člověk, který WordPress nepoužívá, můžu na konci textu o AMP pluginu pro WordPress udělat už jen jednu věc. Zblednout závistí.
Všechny ty krásné fíčury, o kterých tu byla řeč, jsem si totiž musel na svém blogu s pomocí kolegů naprogramovat složitě a draze sám.
Při vší skromnosti, ale s vědomím toho, že na rozdíl od WordPressu o AMP už něco vím, bych rád prohlásil, že plugin „AMP for WordPress“ je navržený pozoruhodně dobře a umožňuje lidem publikovat weby v této technologii, aniž by ji museli dopodrobna znát.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.