Vlastnost column-span umožňuje, aby se prvek rozprostřel přes několik sloupců ve vícesloupcovém rozvržení.

column-span patří do specifikace vícesloupcového layoutu – CSS Multi-column Layout.
Možné hodnoty jsou tyto:
none– prvek nepřeklenuje.all– prvek překlenuje všechny dostupné sloupce.
Vlastnost je velmi zajímavá pro použití na nadpisy a podobné prvky, které mají oddělovat sekce obsahu.
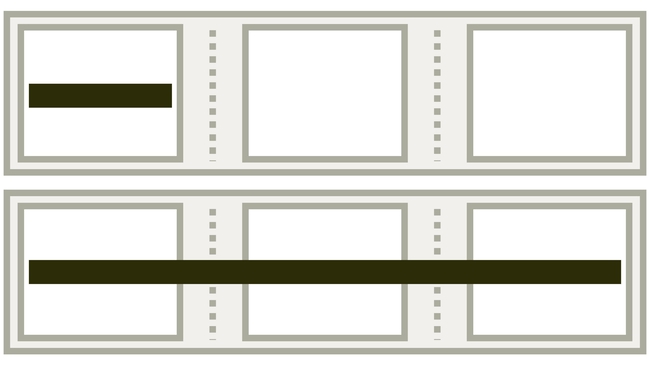
Jak přesně to funguje? To uvidíte nejlépe v příkladu nebo na obrázku.

Tmavý prvek se standardně spokojí jen s jedním sloupcem. Dokud mu nenastavíte vlastnost column-span:all.
Ukázka bude. To víte, že ano.
Příklad
Máme zde opět náš starý známý kontejner, tentokrát jen mírně upravený:
.container {
padding: 1rem;
columns: 15em 3;
}Vlastnost columns jste už měli příležitost poznat, takže můžete vědět, že prohlížeč vytvoří maximálně tři sloupce a každému poskytne kolem 15em prostoru.
Při prohlížení ukázky naživo je možné v přepínači nahoře volit mezi dvěma hodnotami pro nadpisy <h2>:
column-span:noneneudělá nic. Nebo prostě maže překlenutí získané dříve hodnotouall.column-span:allzapíná překlenutí přes všechny sloupečky CSS Multi-column Layoutu.
Poznámka ke splynutí okrajů
Asi víte, že svislé vnější okraje (margin-top a margin-bottom) prvků v běžném textu splývají.
Z příkladu výše pak hezky uvidíte, že v případě nadpisu, který nastavíte jako překlenující (column-span:all), to neplatí.
Je to proto, že pokaždé, když začne prohlížeč tvořit sloupcové rozvržení, zároveň vytvoří nový blokový formátovací kontext.
Pokud byste ale umístili dva nadpisy s nastavením column-span:all k sobě, jejich svislé vnější okraje by splývaly.
Podpora v prohlížečích
K mé nelíčené radosti je podpora vlastnosti column-span vynikající. Demo z CodePenu hezky funguje jak v Chromu, tak v Safari i Firefoxu.
Podle webu CanIUse je vlastnost dostupná také v Internet Exploreru 10 a 11. Tahle překvapení mám rád. Jsou vzácná. caniuse.com/column-span

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.