HTTP/2 je nová verze protokolu, díky které můžeme urychlit načítání vašich webů. Možná i hodně.
Je prakticky plně podporovaná na straně prohlížečů i serverového software, takže vám nic nebrání ji nasadit, což vám vřele doporučuji.
Podívejte se na video „HTTP/2“.
YouTube: youtu.be/ze0wu-HLRKQ
Frontendu webu se přechod na HTTP/2 dotkne i tak, že přestává být potřeba slučovat více vývojářských souborů do jednoho distribučního. S frontendem pak je možné pracovat daleko kreativněji.
→ Související: HTTP/3 – ještě novější verze protokolu zatím takovou podporu nemá
Co je HTTP/2 a jak se liší od HTTP/1.1?
Hlavní rozdíl? Weby na něm fičí jako když bičem mrská. Ale vážně:
- Protokol je binární, takže se rychleji parsuje a přenáší.
- Komprimuje také hlavičky a tedy třeba i přenášené cookies.
- Podporuje multiplexing: V jednu chvíli jde po síti více požadavků i odpovědí, odpadá pak řazení dotazů do fronty.
- Podporuje Server Push: Už při prvním dotazu (na HTML) můžete server nastavit tak, aby poslal prvky stránky – nějaký obrázek, CSS nebo JS soubory.
- Umí prioritizaci: Prohlížeče mohou například upřednostnit stahování CSS před obrázky.
Ovšem pozor, pro nasazení HTTP/2 nejdříve musí web běžet na HTTPS. Ale to už snad máte vyřešené.

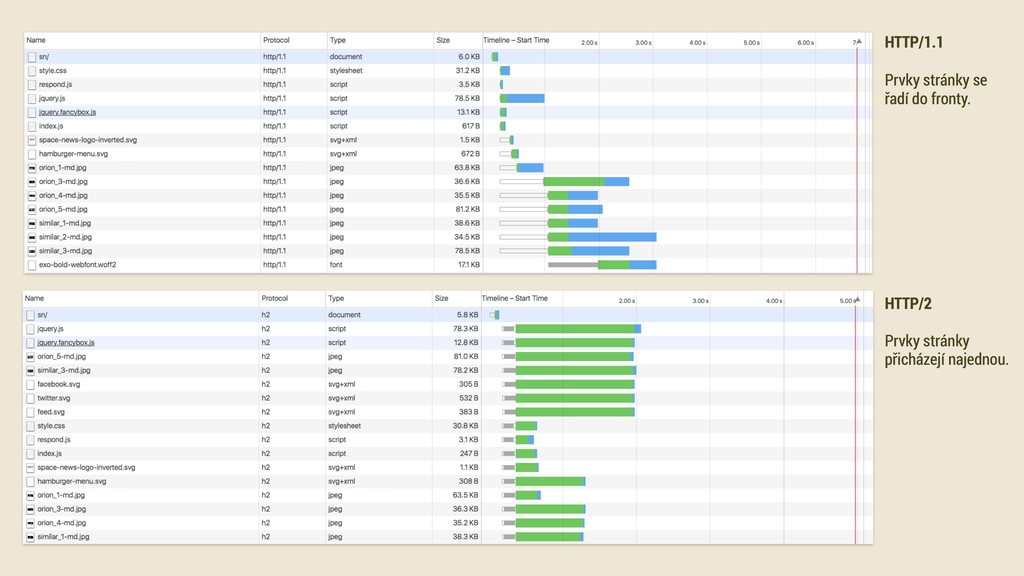
Zatímco na HTTP/1.1 tvoří prvky stránky „frontu na banány“, na nové verzi protokolu je může prohlížeč stahovat prakticky najednou
Tolik pro úvod do HTTP/2. Necítím se být zrovna odborníkem na serverové záležitosti, proto se v dalším textu budu zabývat hlavně dopadem na webový frontend.
Pár zajímavých odkazů, abyste neřekli: Michal Špaček o HTTP/2, Root: Jak funguje HTTP/2, E-book o HTTP/2.
Web může být na HTTP/2 i výrazně rychlejší
Dema jsou působivá: Podívejte se na http2demo.io a httpvshttps.com, ale vždy záleží na způsobu servírování konkrétního webu do prohlížeče.
Pokud je váš web hodně optimalizovaný pro HTTP/1.1, může být po přechodu na dvojku i mírně pomalejší. Je tedy dobré zmínit, že přechod HTTP/2 obvykle není bez práce a více prospěje autorům webů, kteří rychlostní optimalizaci jako slučování souborů moc neřešili.
Jak na web nasadit HTTP/2?
- Nejdříve je potřeba přejít na bezpečný protokol HTTPS.
- Zapnutí na serveru:
- Máte vlastní? Je potřeba aktualizovat nebo případně jen nastavit Apache, IIS, NGINX nebo to co vám tam běží.
- Jste na sdíleném hostingu? Ne všechny české hosting HTTP/2 nabízejí automaticky. Čest výjimkám popsaným níže.
- Aktualizujte frontend. To si na tomto blogu zaslouží mírně rozvést, že? Čtěte dále.
Webů běžících na HTTP/2 je už v Česku docela dost, včetně Vzhůru dolů. Když si nainstalujete některá z dále uvedených prohlížečových rozšíření, budete možná překvapení jeho rozšířením.
Nástroje: Firefox plugin pro detekci, zda web běží na HTTP/2. Totéž pro Chrome. Jak poznat protokol v Chrome DevTools.
Optimalizace frontendu se mění: hodně malých souborů už tolik nevadí
Při optimalizaci pro HTTP/1.1 frontendisti dbající na rychlost minimalizují data, které stránka posílá a počet dotazů na server. Na HTTP/2 už na počtu dotazů tak moc nezáleží.
Pro HTTP/2 je tedy ideální posílání menších CSS, JS souborů, řekněme o velikosti alespoň několika kilobajtů. Hlavní důvody pro některé aktuální optimalizační triky odpadají:
CSS sprite
Pokud „sprajty“ (slučování obrázků do jednoho) děláte jen kvůli frontě requestů, není to na HTTP/2 potřeba. Jsou ale i jiné důvody pro jejich použití - třeba datová velikost nebo pořadí zobrazení. Sprity prostě, zdá se, pro potřeby některých scénářů přežijí.
Data-uri
Přímé vkládání obrázků do HTML nebo CSS pomocí Base/64 se dělalo hlavně kvůli requestům, což nyní padá. Na druhou stranu zvětšovaly datový objem původního obrázku. Většinou už to není potřeba dělat.
Spojování CSS a JS do jednoho souboru
Obvykle bude na HTTP/2 lepší posílat řadu malých souborů. Pokud soubory rozdělíme, nemusí být potřeba připravovat kritické CSS, protože menší soubory s CSS dorazí dříve. Jednotlivé CSS a JS také můžeme kešovat s různými pravidly. Nemusíme také do stránky vkládat CSS, které stránka neobsahuje. Totéž u Javascriptu. Samozřejmě v praxi je potřeba zkoušet všechny možnosti. Univerzální doporučení nemám, záleží to vždy na webu a vašich pracovních postupech.
Domain sharding
Sharding, oddělovaní servírování prvků do samostatných poddomén pro znásobování fronty, není potřeba dělat. Díky tomu se navíc zbavíme vytváření potřeby vytváření nových TCP spojení.
Raději připomínám, že tohle opravdu není pokus o blacklist zastaralých technik. I výše uvedené jsem klientům na HTTP/2 webech mnohokrát doporučil. Záleží prostě vždycky na kontextu.
Podpora: Prohlížeče i servery to umí, hostingy ale všechny ne
Prohlížeče
HTTP/2 je podporované prakticky všemi moderními prohlížeči. Podívejte se na Can I use. Protokol nepodporují jen Explorery 10 a starší a prohlížeče na čtyřkových Androidech. U webu s běžnou českou návštěvností odhadem do jednoho procenta návštěvnosti.
Nový protokol je ale zpětně kompatibilní, takže obstaróžním prohlížečům web přijde na starém dobrém HTTP/1.1. Raději tedy zmíním, že váš frontend optimalizovaný pro HTTP/2 může být na starých křápech o chlup pomalejší. Ale pocítí to opravdu jen minorita uživatelů.
Web servery
Pro Apache je tady mod_http2, NGINX podporuje HTTP dvojku od verze 1.9.5 a Microsoft IIS od verze 10.
Serverový software je tedy snad u všech platforem připravený. Teď ještě, aby to někdo na těch serverech zapnul.
Pokud máte vlastní nebo pronajatý server, nebude problém zapnutí HTTP/2 domluvit. Horší to může být na sdíleném hostingu.
České sdílené hostingy
V lednu 2019 jsem prošel velké české hostingy a zajímal se, zda novou verzi protokolu nabízejí svým zákazníkům.
| Hosting | Podporuje HTTP/2? |
|---|---|
| Active24 | ano |
| Blueboard | ano |
| Český hosting | ano |
| Forpsi | částečně (Win/Actalis) |
| G-hosting | ano |
| Gigaserver | ano |
| Ignum | NE |
| ONEBit | ano |
| Nethost | ano |
| Savana | ano |
| Stable.cz | ano |
| Tele3 | ano |
| Web4U | ano |
| Wedos | ano |
Z méně známých hostingů podle vašich komentářů pak nový protokol podporují: Hosting90, VS hosting, Váš hosting, Websupport a spousta dalších.
Jak vidíte, ne všechny hostingy podporu nabízejí nebo se jí prostě nechlubí. Budu rád, když mi stránku pomůžete aktualizovat.
Nasazení HTTP/2 s Cloudflare
Zajímavou možnost nabízí Cloudflare - CDN, které může fungovat jako HTTPS a HTTP/2 proxy před vaším webem. Ve free plánu pro jeden web je kromě toho také základní DDOS a výhody CDN. Stačí na ně nastavit nameservery své domény. Zkoušel jsem zatím experimentálně a je to hezké.
Na statické weby je možné použít CDN jako je třeba cdn77.com, které novou verzi protokolu obvykle podporují.
Ještě vám weby na HTTP/2 nejedou?
Pokud máte vlastní server, nebo hostujete tam, kde už HTTP/2 umí, rozhodně do toho jděte.

2 komentáře
Ahoj, Martine, když mám na menším statickém webu postaru spojené CSS do jednoho souboru, má cenu to rozdělovat na více CSS souborů, když má spojené CSS velikost pouhých 3.37 kB? Při dnešních rychlostech by to asi bylo zbytečné.
Díky Radek
Odpověď pro Tůma Radoslav: Ano, u takové velikosti je opravdu lepší mít to spojené.
Pokud je to CSS odhadem do 50 kB, nemá moc cenu se s tím párat.
Viz také naše studie https://docs.pagespeed.cz/docs/study-css-files
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.