TBT je metrika rychlosti webu, udávající celkový čas, ve kterém není vykreslená stránka schopná reagovat na vstupy uživatele.
Přesněji vzato, TBT je celková doba mezi událostmi First Contentful Paint (FCP) a Time to Interactive (TTI), po kterou bylo hlavní vlákno prohlížeče neschopné reagovat na vstupy uživatele díky provádění dlouhých úloh v JavaScriptu.
Prohlížeč je „blokován“ když musí zpracovat „Long task“ (dlouhý úkol). Jde o úlohu, která běží v hlavním vlákně déle než 50 milisekund. Říkáme, že hlavní vlákno je „blokováno“, protože prohlížeč nemůže probíhající úkol přerušit. Uživatel prostě kliká, tapá… nic, reakce rozhraní má zpoždění. Prohlížeč totiž vykonává dlouhý úkol.
Obvykle je metrika TBT výstupem pouze nástrojů pro syntetická měření, jako je Lighthouse nebo WebpageTest.
Jak jste asi pochopili, jde o metriku, která odpovídá na otázku: „Jak moc špatně napsaný JavaScript na stránce je?“. Pro tyhle účely už ale máme metriku jinou, ne?
Srovnání s Time To Interactive (TTI)
TTI, čas do interaktivity označuje stránku za „spolehlivě interaktivní“, pokud v hlavním vlákně prohlížeče nastane alespoň pět sekund bez dlouhých úkolů.
Z toho vyplývá, že například blokující čas (TBT) trvající dohromady 100 ms, který je rozprostřený do 10 vteřin, může metriku TTI zhoršit úplně stejným způsobem, jako 10 vteřin trvající jediný „long task“. Takový si ani raději nechci představit.
Tolik ke vztahu TTI s TBT. Čas do interaktivity, TTI, má při analýze JavaScriptu vloženého do stránky jednu nevýhodu – odvozuje se z FCP, prvního vykreslení stránky.
Takže například zpoždění serverového času (v rámci metriky TTFB) se do TTI promítne negativně, aniž by se přitom zhoršil javascriptový výkon na stránce.
To je jako když celá třída dostane domácí úkol, protože Pepíček zlobil, že ano?
Metrika TBT je od jiných vlivů izolována, proto se na ni při analýze javascriptového výkonu doporučuji zaměřit. V nástrojích jako Lighthouse má ostatně větší váhu než Doba do interaktivity (TTI).
Jak TBT změřit? Spíše synteticky
Total Blocking Time je možné snadno změřit nástroji pro syntetické testy webů.

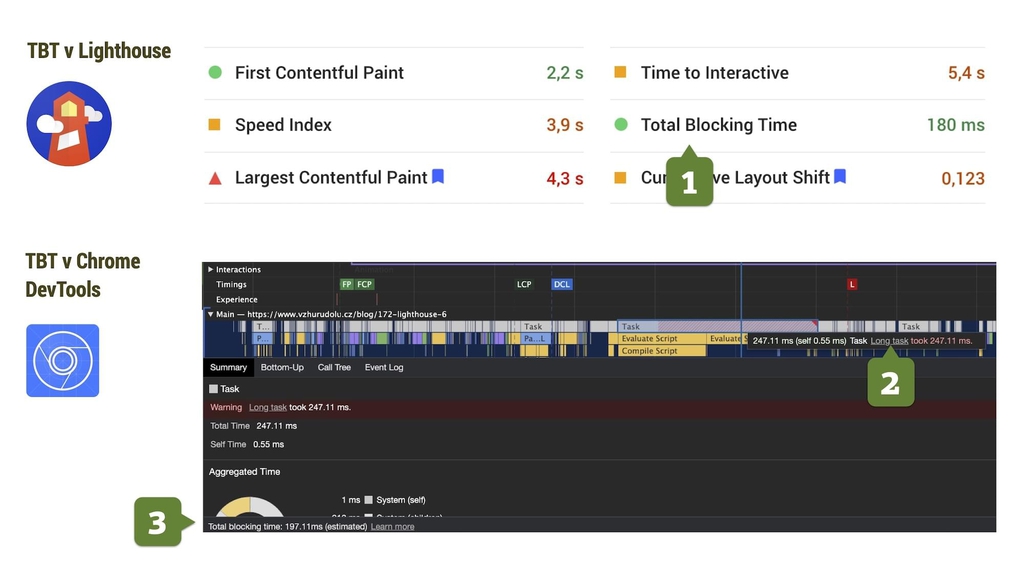
Obrázek: Metrika Total Blocking Time (TBT) a její dostupnost v nástrojích Lighthouse a Chrome DevTools. Čísla vysvětlujeme v textu.
Výběr z nástrojů pro změření TBT následuje:
Lighthouse a PageSpeed Insights
Nástroj Lighthouse (nebo jeho nadstavba PageSpeed Insights) zobrazují hodnotu TBT mezi šesti měřenými hodnotami (na obrázku číslo 1).
Do celkového skóre rychlosti se TBT spolu s LCP projevuje největším podílem – dvaceti pěti procenty.
Chrome DevTools
Vývojářské nástroje prohlížeče Chrome v záložce „Performance“ zobrazí jak jednotlivé dlouhé úkoly (na obrázku číslo 2), tak celkový čas blokování hlavního vlákna prohlížeče (na obrázku číslo 3).
Zde se tedy velmi dobře hledají také příčiny těchto nekalých dlouhých úloh, blokujících možnost interaktivity od uživatele.
WebpageTest
Ve WebpageTestu najdete TBT jako jednu z nejdůležitějších metrik. Krátce po zveřejnění Lighthouse 6 zareagoval tvůrce tohoto skvělého nástroje Pat Meenan tak, že bylo jasné, že si TBT hned velmi oblíbil.
A co u reálných uživatelů?
Abyste získali čas do interaktivity stránky od reálných uživatelů (RUM, Google poněkud sedlácky říká „data z pole“), měli byste namísto TBT měřit zpoždění prvního vstupu – Interaction to Next Paint (INP).
Ideální hodnoty – zkuste se vejít to 200 ms
Podle Googlu byste se měli s TBT na průměrném mobilním zařízení vejít vždy do 300 milisekund.
U většiny webů to bude velký problém, poněvadž s JavaScriptem se na stránkách vůbec (ale vůbec!) nešetří. Zde by z mé strany mělo následovat velice smutné emoji, ale nechci vám kazit čtení.
Pojďme se ale mrknout na jednotlivé hranice, které pro vysvědčení používá nástroj Lighthouse:
| Hodnota LCP | Mobil | Desktop |
|---|---|---|
| Dobrá | ≤ 200 ms | ≤ 150 ms |
| Vyžaduje zlepšení | ≤ 600 ms | ≤ 350 ms |
| Špatný | > 600 ms | > 350 ms |
V nástrojích Lighthouse nebo PageSpeed Insights se metrika TBT do celkového skóre (LPS) projevuje váhou 30 %.
Jak TBT optimalizovat?
Zjednodušeně vzato – optimalizačním cíle je zmenšit množství prováděného JS ve stránce. Pokročilí mohou hledat konkrétní „long tasks“ v DevTools a záložce Performance a optimalizovat jen tyhle části kódu.
Rady pro optimalizaci zatím vezmu jen velmi stručně a časem se k nim třeba ještě vrátím:
- Eliminujte množství JS vkládaného do stránky.
- Nepoužívejte zbytečné knihovny.
- Hledejte, které kód je zodpovědný za long-tasks v DevTools.
Nástroj Lighthouse s ohledem na optimalizaci Total Blocking Time radí:
- Minimalizujte používání kódu od třetích stran (rada Lighthouse v originále zní „Reduce the impact of third-party code“). O optimalizaci third-parties máme na Vzhůru dolů samostatný text.
- Omezte dobu provádění JavaScriptu („Reduce JavaScript execution time“).
- Minimalizuje práci v hlavním podprocesu („Minimize main thread work“).

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.