Nepoužívejme prosím ve webdesignu spojení „pixel perfect“, když mluvíme o kvalitách návrhu nebo kódování webu. Je to výraz zastaralý, nesmyslný a degradující dobré designéry i kodéry.
Designér Lukáš Augusta napsal skvělý článek plný tipů na oblasti, kterým by z pohledu designéra měli weboví kodéři věnovat pozornost. Dopustil se ale komunikační chyby – jeho text lze číst tak, že problémy vidí hlavně na druhé straně.
Čtení pro kodéry. Buďte pixel perfect. Toto jsem napsal, abych to mohl posílat kodérům, kteří budou přebírat grafické návrhy. Jaké máte zkušenosti vy s realizací 1:1? https://t.co/dbMbyQ5UG3
— Lukáš Augusta (@lukasaugusta) March 23, 2020
Je to stejná chyba, které se z druhé strany dopustil kodér Tomáš Krejčí, když svou neméně skvělou přednášku pojmenoval „Typické chyby designérů při návrhu responzivních webů“.
Když totiž naznačíme, že chyba je na druhé straně, řada lidi nás přestane poslouchat.
Pokud hledáme chyby, v obecné rovině je najdeme na obou stranách pólů:
- V skupině designérů je spousta lidí, kteří stále ještě nechápou webové médium. Namísto návrhu dobrých uživatelských zkušeností kreslí hezké obrázky a jako bonus přidávají arogantní komunikaci s vývojáři.
- V množině kodérů zase sedí celá řada těch, kteří jsou nedůslední, nelámou si hlavu s designovými principy a jako bonus přidávají zcela nedostatečnou komunikaci s okolím.
Tady tu diskuzi ale můžeme směle ukončit, protože v obecné rovině (jako všichni designéři versus všichni vývojáři) nedává žádný smysl.
V konkrétní rovině smysl dává. Tam jde o vztahy několika konkrétních lidí. A řešením je vždy jen a jen dobrá komunikace. Je důležité si říct vzájemná očekávání nebo je sepsat do obecných pokynů, což je ostatně to, co Lukáš Augusta i Tomáš Krejčí svým příspěvkem zamýšleli. A dávat si průběžnou zpětnou vazbu.
Pojďme se ale zaměřit na spojení „pixel perfekt“.
Rád bych o prohlásil, že jeho použití v komunikaci mezi designéry a vývojáři považuji za faul.
„Pixel perfect“ není perfekt
To slovní spojení nejspíš vzniklo snahou grafiků dosáhnout perfektního antialiasingu, přesného vykreslení po pixelech v grafických návrzích. Převzatě už se používá všelijak, ale ve výsledku jde jen o nové synonymum slova „precizní“.
Návrhy mohou být precizní, stejně jako může být precizní práce kodéra nebo vývojáře.
Precizní ano, ale „pixel-perfekt“ ne.
Dovolte mi ukázat tři důvody, proč si myslím, že bychom spojení „pixel perfekt“ měli z našich webařských slovníků vymazat.
1) Připomíná to divoké časy, dobu nevolnictví webdesignu
Do úvodu třetí kapitoly své knížky o responzivním webdesignu jsem napsal:
Když jsem někdy před rokem 2000 dělal své první weby za peníze, zadání bylo jednoduché: Vezmi tenhle tištěný katalog a převeď jej do HTML. Vzniklý web měl pevně dané rozměry a všelijak napodoboval vzhled katalogu, který jsem měl položený vedle monitoru s rozlišením 800 na 600 pixelů. Ano, byl to středověk. A webdesign byl v té době nevolníkem tiskařiny.
Responzivní design je v jistém smyslu emancipační vlna, která webdesign osvobozuje z područí starších médií. Dneska už například jasně víme, že weby nemohou mít fixní rozměry.
Ale také jsme zjistili, že webový design není možné navrhovat a implementovat pixel po pixelu, tak jak jsem to dělal při převodu tištěných katalogů.
Převáděli jsme pixely z tisku, z PDF nebo pak z PSD na HTML/CSS pixely.
Jenže dneska už jsme jinde, ne? Víme, že web není tento fixní, pixelově zaměřený typ média. Že to je daleko tekutější formát, vyžadující všestrannou flexibilitu, nikoliv důraz na pixely jako tisk.
2) V praxi to u uživatelů bude vždy jen „jakžtakž perfekt“
Web je divné medium i v tom, že se zobrazuje na stovkách různých kontextů (operačních systémů, prohlížečů, zařízení, obrazovek, světelných podmínek, uživatelských nastavení… ) Co „na pixel“ sedí u devíti lidí, nebude sedět u desátého.
Stačí, když si uživatel zvětší písmo (což bychom mu měli dovolit) nebo se pro vykreslení stránky dočasně použije jiný font (kvůli zrychlení zobrazení obsahu) a důsledně aplikovaný koncept „pixel perfect“ se rozpadá.
Chtěl bych někdy vidět responsivní 1:1 návrh
— Aleš Roubíček (@alesroubicek) March 26, 2020
3) Degraduje to dobré designéry a dobré kodéry
Designéři a designérky přeci nenavrhují rozmístění pixelů, ale uživatelskou zkušenost. Navrhují designový systém a ideálně k němu dodávají příručku v podobě style guide, protože řadu věci z grafických editorů prostě kodér neuvidí.
Kodéři a kodérky zase nepřevádějí pixel po pixelu z grafických nástrojů do HTML a CSS. Systém designu jednak vyjadřují kódem, ale také obohacují o další rozměry uživatelské zkušenosti, kam designéři nedosáhnou – například přístupnost, rychlost vykreslování webů nebo dobrou organizaci kódu.

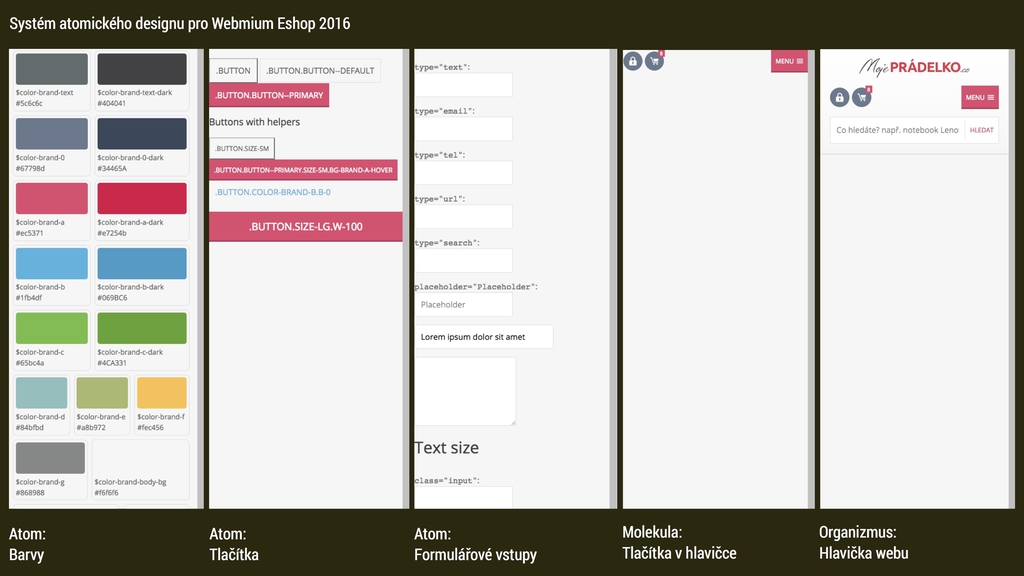
Obrázek: Neviděli jste někdo můj pixel? Systémy designu řeší daleko zásadnější problémy, ale neznamená to, že nemohou být precizní.
I v systémech designu můžeme být precizní, ale soustředit se na pixel? Soustředíme se na systém a uživatelskou zkušenost, to je to podstatné.
Možná jste spíše chtěli říct „precizní“?
Spojení „pixel perfekt“ by dle mého mělo být na seznamu zakázaných slov v komunikaci mezi designéry a vývojáři. Nahraďme ho čím chceme, třeba slovem „precizní“.
Co vy na to?

2 komentáře
No, hezký článek, akorát že je celý mimo mísu. Pixel perfect opravdu není cool náhradou za prostě precizni , ani není zastaralý. Aktuálně se používá jako terminus technicus v nastavení rendereru například v herních enginech, extra při tvorbě pixelartovych titulu. Rozšiřte si obzory, nežli začněte slovo zneužívat, stejně jako ti, které kritizujete:)
Odpověď pro Ales Kourimsky: Díky za rozšíření obzorů, jenže…
Článek je o webdesignu. Celý web Vzhůru dolů taky. V první větě článku je spojení "ve webdesignu".
Co bych měl ještě více udělat proto, abych uvedl správný kontext pro čtenáře, který jej nechce vidět a rovnou se pustí do hejtu autora? Jsem z toho vašeho komentáře tak akorát smutnej.
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.