CSS kód je snadné psát, ale špatně se spravuje jeho větší množství.
Proto pro psaní kaskádových stylů vznikla celá řada metodik, které mají za úkol problémy jazyka řešit.
Nemám zde ambice sepsat kompletního průvodce metodami organizace stylů. Je jich totiž opravdu hodně, nemluvě o různých variantách, mutacích a vlastních úpravách.
Projdeme si jen ty metodiky, které jsem někdy používal v rámci své organizace CSS, což ale nemusí být ke škodě, protože si troufám říct, že jde zároveň o ty nejpodstatnější.
OOCSS
Objektově orientované CSS byl dle mého první větší pokus o řešení velmi častých problémů při psaní stylů.
Původní zdroj téhle nepříliš dobře zdokumentované metodiky je v přednášce Nicole Sullivan už z roku 2009.
Hlavním cílem OOCSS je zapouzdření stylů do samostatných objektů, nebo komponent chcete-li. Z toho vycházejí hlavní principy:
- Nezávislost vzhledu na struktuře
Do CSS selektorů nikdy nedáváme HTML tagy. Mohou se totiž změnit. Selektor.buttonje univerzálnější nežinputneboinput.button. - Nezávislost obsahu na kontejneru
Do CSS selektorů nikdy nepromítáme strukturu stromu DOM. I ta se totiž může v různých kontextech změnit..button-tinyje tedy lepší než např..login-form .button { … }. Udržovat komponenty je vždy snazší než udržovat kontexty.
→ Na Vzhůru dolů píšu o OOCSS velmi podrobně.
OOCSS je základ všech dnešních metodik, ale přímo tuto metodiku asi nikdo nepoužívá.
BEM
BEM (Block, Element, Modifier) je buď plnohodnotná metodika organizace CSS i JS od Yandexu nebo jen způsob zápisu CSS komponent.
V dennodenní kodérské praxi se ujala hlavně ta druhá varianta, protože je velmi účinná a jednoduchá. Taky o ní zde chci psát. Vůbec si totiž bez ní neumím představit psát dneska styly.
Každá komponenta se označuje a zapisuje jako blok, dceřiný prvek jako element a obměna komponenty jako modifikátor.
Jednotlivé typy prvků jsou pak odlišeny způsobem zápisu třídy:
| Typ třídy | Způsob pojmenovávání |
|---|---|
| Blok | .block |
| Element | .block__element |
| Modifikátor | .block--modifier |
| Modifikátor elementu | .block__element--modifier |
BEM je skvělý, ale má jednu nevýhodu – pokrývá sice nejdůležitější, ale pořád relativně malý výsek typů prvků, které v CSS dneska můžeme popisovat. Ano, jsou to komponenty.
→ O BEM na Vzhůru dolů.
SUIT CSS
SUIT CSS od Nicolase Gallaghera staví na BEM a tvoří metodiku s dosahem na další důležité typy prvků – stavy a utility.
Součástí sady SUIT CSS je také preprocesor, který se snaží zavádět syntaxi, která by se dříve či později měla objevit v CSS, což už znáte z PostCSS. Ale ten teď, spolu s dalšími vlastnostmi SUIT CSS, nechme stranou.

Tabulku v případě SUIT CSS můžeme rozšířit:
| Typ třídy | Způsob pojmenovávání |
|---|---|
| Komponenta | .MyComponent |
| Část komponenty | .MyComponent-part |
| Modifikátor komponenty | .MyComponent--modifier |
| Stav komponenty | .MyComponent.is-animating |
| Utilita | .u-fontSmall |
SUIT CSS tedy oproti BEM zavádí:
- Příjemně pozměněné pojmenování
Leckomu bude sympatickýCamelCasezápis a to, že díky tomu není nutné zapisovat dceřinné prvky komponenty se dvěma podtržítky jako v BEMu (tam by šlo o.my-component__part). - Stavy
Na rozdíl od modifikátorů, kde jde o úpravy vzhledu původní komponenty v CSS (.Button--large), jde u stavů o změnu chování (.Box.is-expanded) a obvykle jsou ovládané JavaScriptem nebo backendem. - Utility
Užitkové třídy jsou v dnešní organizaci CSS více či méně nepostradatelné a proto je dobře, že na ně SUIT CSS myslí.
→ Mrkněte se do dokumentace SUIT CSS.
Poslední metodika, na kterou si zde chci posvítit, na to jde jinak – přes organizaci typů stylů.
ITCSS
Metodika Harryho Robertse ITCSS (Inverted Triangle CSS) se primárně nezaměřuje na názvy selektorů ani psaní samotného kódu, ale na dělení a organizaci souborů s CSS kódem do jednotlivých typů.

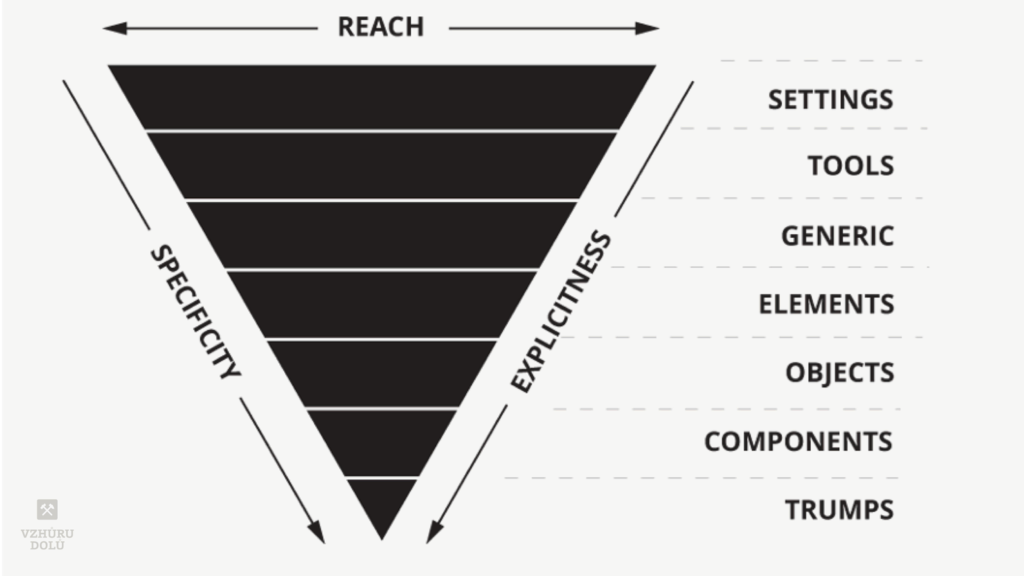
Myšlenka ITCSS je v obráceném trojúhelníku. Prvky, které jsou nahoře, mají nízkou specificitu selektorů, ale zároveň ovlivní větší množství prvků na stránce. Čím jdeme v trojúhelníků níže, tím méně prvků na stránce ovlivňujeme, ale tím vyšší je váha selektoru.

Obrázek: Zdá se, že ITCSS převrací věci vzhůru nohama, jenže ve skutečnosti dává CSS řád.
Základní typy prvků podle ITCSS:
| Název | O co jde? | Ukázky |
|---|---|---|
| Settings | Proměnné, config… | $color-primary |
| Tools | Globální mixiny | @mixin clearfix { … } |
| Generic | Reset, Normalize… | p, h1 |
| Base | Základní typografie | p, h1 |
| Components | Komponenty | .button, .nav |
| Trumps | Utility, helpery… | .mb-0, .text-center |
→ V češtině ITCSS výborně popsal Adam Kudrna, a angličtině asi nejlépe Lubos Kmetko.
Závěr: Když nevíte, dejte tam ITCSS a SUIT CSS
Pokud jste bedlivě četli, vidíte teď určitě nemalé rozdíly mezi prvními třemi metodikami a tou čtvrtou.
Je to přesně tak, ITCSS je metodika souborová, kdežto ty předchozí se zabývají hlavně selektory.
Ještě to můžeme říci jinak – OOCSS je předchůdcem a podmnožinou BEMu a ten je předchůdcem a podmnožinou SUIT CSS. Pokud byste si tedy chtěli vybrat jen jednu z nich, naučte se uvedené základy SUIT CSS.
ITCSS je rámující metodika, které se zabývá pořadím kódu a jeho dělením do souborů. Tu vám do vaší vlastní organizace stylů doporučuji přidat v každém případě.



Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.