Přichystal jsem předvánoční aktualizaci e-booku Vzhůru do (responzivního) designu a vás možná potěší, že ji majitelé licencí dostanou zadarmo. Ostatně, na více než tisícovku z nich už čeká v e-mailu.
Co je nového?
Je toho docela dost:
- Nový text: Zobrazování webů na chytrých hodinkách Apple Watch.
- Nový text: Jak nastavovat breakpointy?
- Nový text: Breakpointy v CSS.
- Přepsaná kapitola o viewportech: Viewporty, meta značka pro viewport a nový text o zjištění velikosti okna.
- Přepsaný text o jednotkách v CSS.
- Requiem za mrtvé technologie: V e-booku už nepíšu o Internet Exploreru 10 a starších, prohlížeči Android Browser, nebo operačním systému Windows Phone.
- Opravdu hodně drobných úprav, vylepšení a vyleštění.

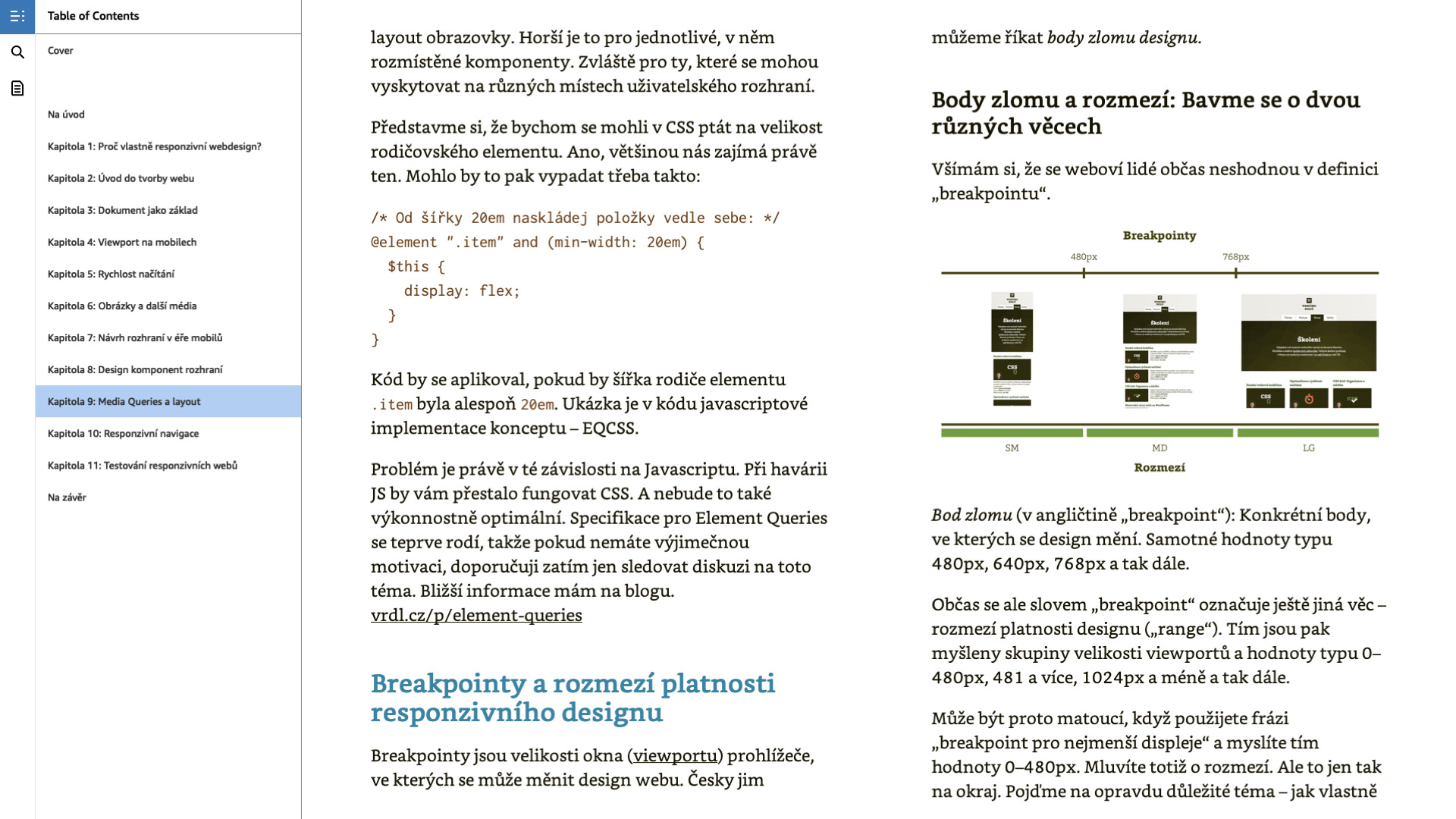
Vzhůru do (responzivního) webdesignu: Ukázka z MOBI formátu ve čtečce Kindle pro verzi 1.2
U viewportů se dozvíte, že vám už dnes může stačit tenhle jednoduchý zápis:
<meta name="viewport" content="width=device-width">Vymřely totiž staré prohlížeče, které potřebovaly uvádět parametr initial-scale.
Jenže v e-booku jedním dechem dodám, že opruz s viewporty nemizí. Zařízení s nepravidelným tvarem obrazovky (jako iPhone X) mohou vyžadovat parametr viewport-fit.
Navíc se nově zdá, že v nějaké formě budou lidé na naše weby koukat také na hodinkách, minimálně na Apple Watch. V novém textu rozebírám kromě jiného související meta-značku disabled-adaptations.

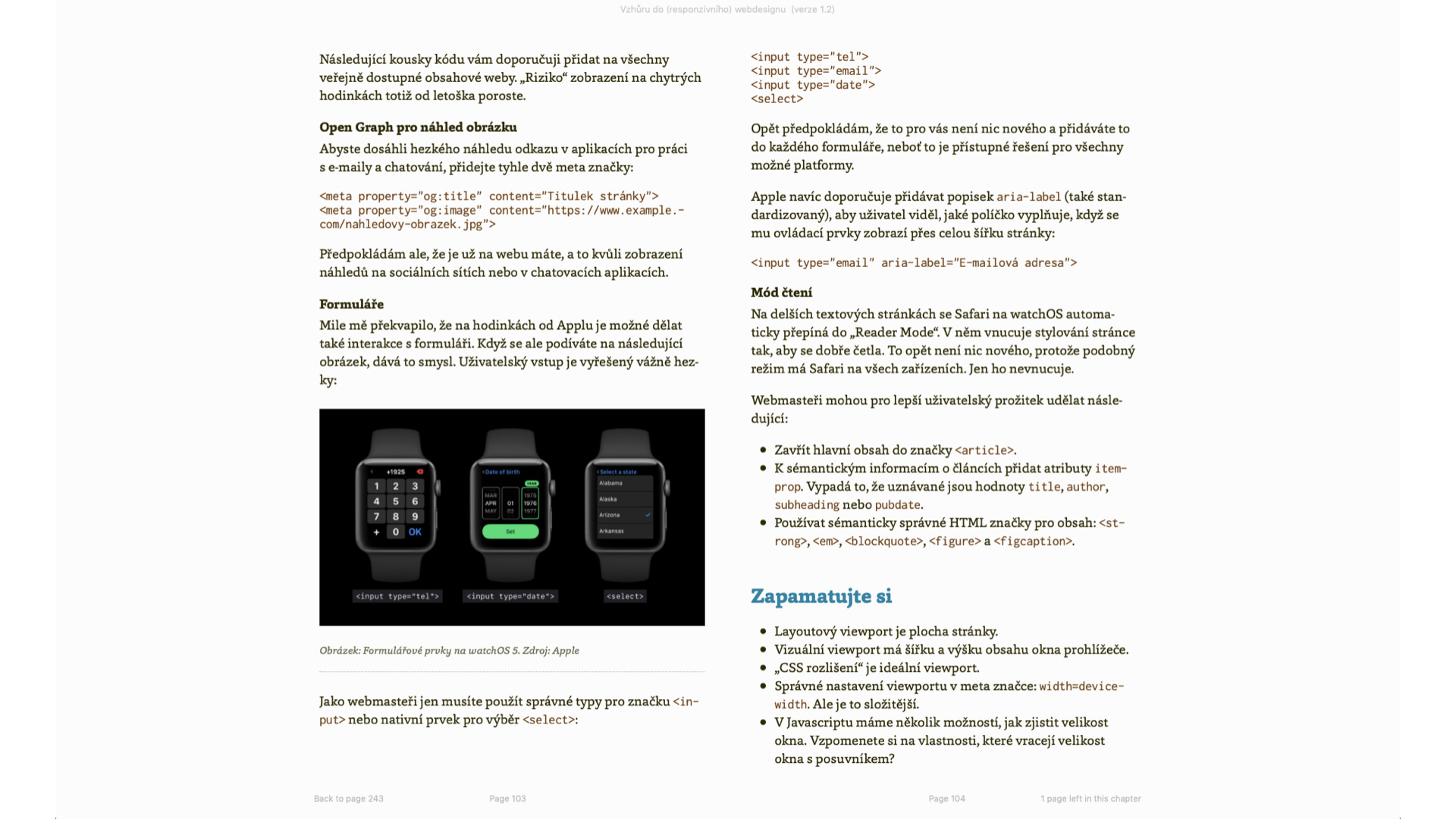
V kapitole o webech na hodinkách Apple Watch zjistíte, jak bude weby potřeba uzpůsobit také pro zobrazování na těchto prťavých displejích
Také se v aktualizaci mimo jiné dozvíte, proč není dobré používat px jako jednotku pro všechno, co na webu zapisujete kódem. A jak to ošéfovat, když na pixelech přecejen trváte.
Přidal jsem toho docela dost. PDF verze e-booku se rozrostla o 24 stránek na celkových 311.
Verze s knížkou je teď o stovku levnější
Důvod je jednoduchý: Aktualizovat knížku je o fous složitější.
Ale nebojte se. Kniha vás nebude vodit za nos nějakými zastaralými informacemi. (Snad kromě mé předpovědi, že na chytrých hodinkách lidé weby zobrazovat nebudou. Ehm, ehm.)
V aktualizaci 1.2 jsem přidával nový obsah, nebylo potřeba měnit ten stávající. Knížka prostě zůstává dobrým průvodcem návrhem a implementací responzivních uživatelských rozhraní.
Připomínám také, že knihu je možné od nedávna koupit samostatně na e-shopech a v knihkupectvích.
Chcete pomoci? Sdílejte nebo hodnoťte
Pokud už e-booku máte, pravděpodobně vám do e-mailu přistál odkaz na stažení aktualizace. Děkuji vám za důvěru a přečtení knížky. Pokud byste mi chtěli pomoci, budu rád za každou zmínku nebo krátkou recenzi:
- Na sociálních sítích pod hastagem
#VzhuruDoWebdesignu: Facebook, Twitter, Instagram. - Ohodnocení na knižních sociálních sítích: GoodReads, Databáze knih, ČBDB.
- Recenze nebo hodnocení na e-shopech: Heureka.cz, Kosmas.cz, MegaKnihy.cz, Knihy Dobrovský, Martinus.cz.
Za každou zmínku moc díky. A ať je vám aktualizace k užitku!

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.