Jedná se o flexibilní jednotku, která reprezentuje podíl na volném prostoru v CSS gridu. Proto fr, jako fraction unit.

Jednotka fr je součástí specifikace CSS gridu.
Využívá se ve vlastnostech popisujících mřížku, jako jsou grid-template-columns/-rows nebo grid-auto-columns/-rows.
Ukažme si nějaký kód:
.container {
display: grid;
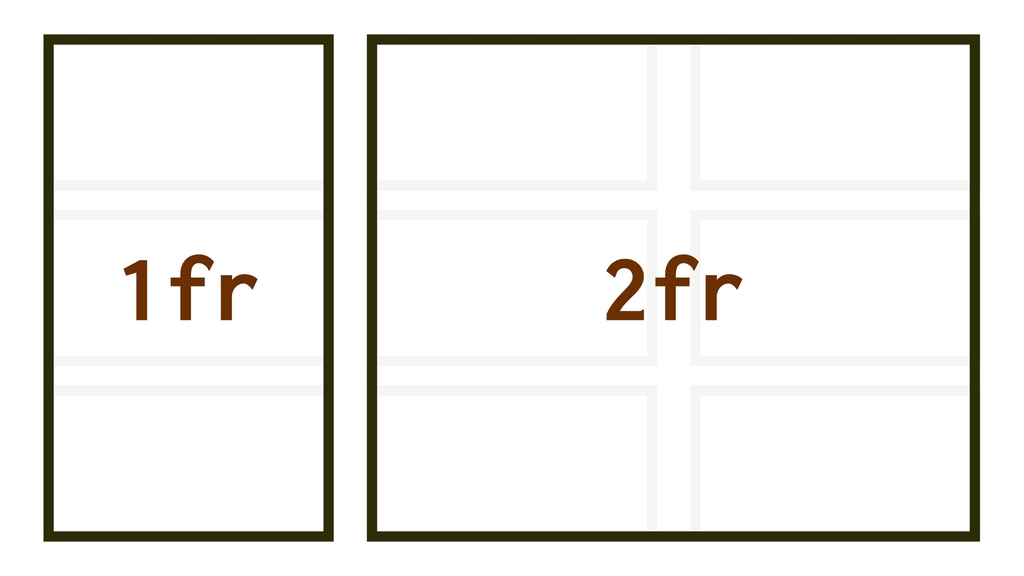
grid-template-columns: 1fr 2fr;
}Prostor se rozdělí na tři díly, ale vykreslí do dvou buněk gridu. První bude zabírat třetinu šířky, druhá dvě třetiny.
Raději zdůrazněme, že šířka buňky se ani zde nikdy nezmenší pod šířku obsahu. Rozdělení 1fr 2fr tedy bude platit jen v případě dostatku prostoru.
Je (a není) to jako procenta
Zjednodušeně by se tahle jednotka dala přirovnat k procentům (%), je ale lepší než procenta.
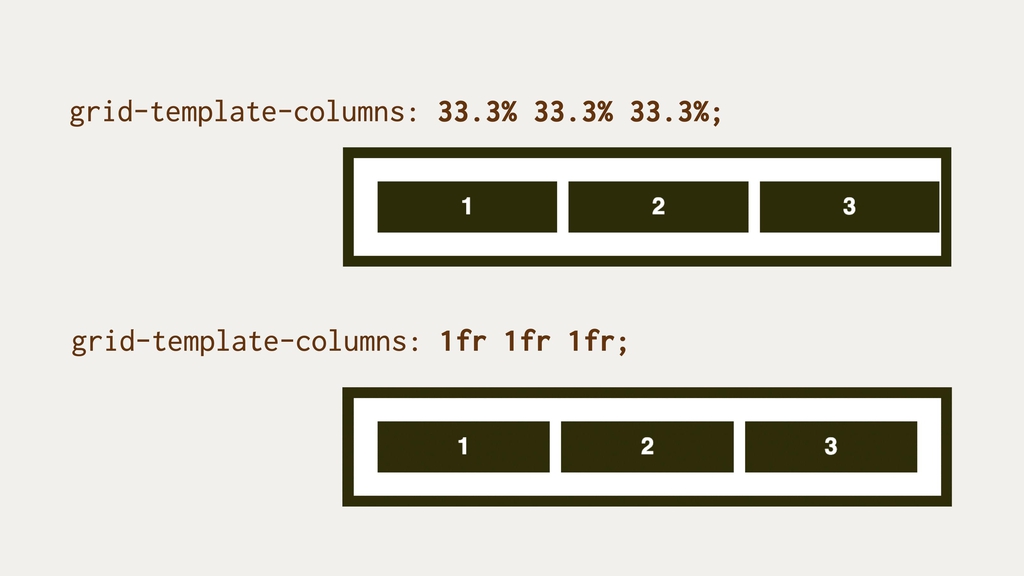
Demo to ostatně ukáže v celé kráse. Máme dva kontejnery vysázené gridem, které mají tři vnitřní prvky. První layout je definován v procentech, druhý v jednotce fr.
.container-percentage {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
gap: 10px;
}
.container-fr {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
}Na pohled by to mohlo fungovat stejně, ale to opravdu jen na první pohled.

Jednotky fr a %. Kdo s koho?
Výhoda fr oproti procentům? Nemusíme počítat prvky gridu a řešit nastavení box modelu.
Procentuální grid ve výše uvedeném demu nastavujeme pomocí deklarace grid-template-columns:33.3% 33.3% 33.3%. Může to být fajn, ale procentuální hodnotu musíme vypočíst podle počtu sloupců v HTML. No a pokud by se nám jejich počet změnil, nezbývá než upravovat také CSS.
Další problém je v box modelu, způsobu počítání šířky. Jak vidíte u prvního prvku v CodePenu, k procentuální šířce se musí ještě připočíst vnitřní okraj (padding). Bez změny počítání box modelu pomocí vlastnosti box-sizing nám prvky přetečou z rodičovského kontejneru.
Pokud vlastnost box-sizing neznáte, dostudujte si ji v mém textu na Vzhůru dolů. vrdl.in/cssbs
Podíl na zbytku
Jednotka fr tvoří podíl na zbytku plochy, kterou nezabírají prvky s rozměry nastavenými běžnými jednotkami délky, jako jsou %, px, em, rem a další:

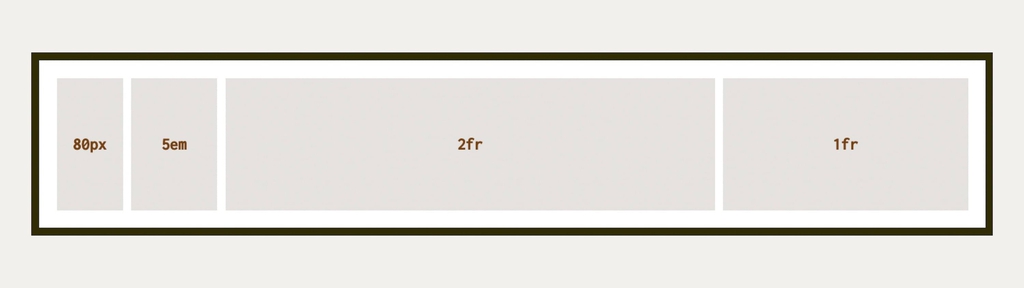
Jednotka fr a podíl na zbytku plochy nevyužité jinými jednotkami.
Pomocí grid-template-columns:80px 5em 2fr 1fr definujeme čtyřsloupcovou mřížku. První sloupec má fixní šířku 80px. Druhý má šířku 5em, takže jeho šířka bude záležet na velikosti písma rodičovského prvku. Pokud nám zbude nějaký prostor, prohlížeč jej vydělí třemi (2fr + 1fr) a rozpočítá na dvě buňky definované podílovou jednotkou.
Nulová a desetinná čísla. Hodnoty, se kterými je legrace
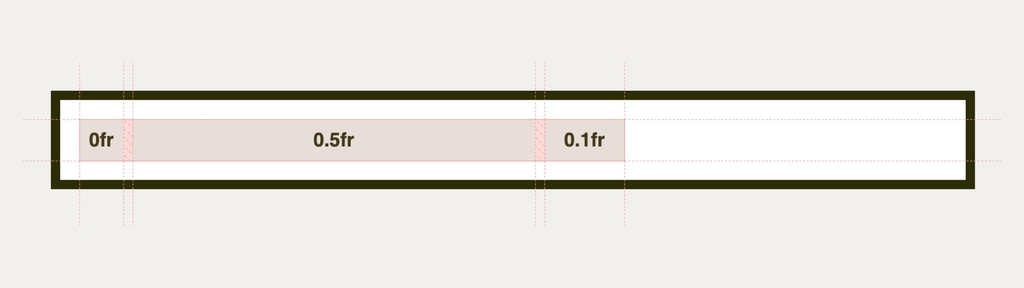
Podívejme se ještě na jeden speciální příklad, který ukazuje použití nulové (0fr) a desetinné (0.1fr) hodnoty.
Mřížku definujeme takto:
.container {
grid-template-columns: 0fr 0.5fr 0.1fr;
}Pokud je nastavená nulová hodnota (0fr), vykreslí prohlížeč sloupec v šířce obsahu.

Jednotka fr si dobře rozumí i s desetinnými čísly.
Poměrně užitečné jsou také desetinné hodnoty. Jejich součet je 0.6fr, takže zanechává 0.4fr prostoru prázdného.
Obojí se myslím může docela hodit, nemám pravdu?
Jo a – záporné hodnoty k jednotce fr přidávat nezkoušejte. K ničemu to nevede, už jsem to ověřil.
Poznámky na závěr
- Asi jste postřehli, že
grid-template-columns:1frse chová podobně jako bezjednotkový údaj ve flexboxu, např.flex:1. frnení jednotka délky a nedá se s nimi ani kombinovat. Nemůžeme tedy použít funkci calc() a výraz jakocalc(1fr - 20px).
Podpora v prohlížečích
Podpora je skvělá. Nevím o žádném mezi uživateli rozšířeném prohlížeči, který by jednotku fr v kombinaci s CSS gridem nezvládal. A to do této skupiny prohlížečů k únoru 2022 počítám i Internet Explorer 11.
Další jednotky v CSS (%, px, em, rem) probírám v samostatném textu.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.