grid-template-columns/rows
Definice explicitní mřížky.
grid-template-columns:1fr 1fr 1fr;grid-template-rows:1fr 1fr;
CSS grid je sada vlastností pro tvorbu layoutu vsazeného do pravidelné mřížky.
Síla gridu je kromě jiného v tom, že jej můžeme definovat jako mřížku v obou směrech – v řádcích i sloupcích. Na rozdíl od flexboxu tedy může být vhodnější pro celostránkové a komplexnější layouty.
Grid zvládají všechny dnešní prohlížeče. Internet Explorer 11 ale podporuje jen starší verzi specifikace CSS gridu. Nevadí, za prvé již téměř vymřel a za druhé – i v něm je možné mřížku s kompromisy použít.
Pokud sháníte kompletní příručku ke všem vlastnostem gridu, jste na správném místě. V tomto textu vás čeká:
Následuje detailní příručka k jednotlivým vlastnostem CSS gridu.
Hodnota vlastnosti display:grid nastaví „grid formatting context“.
Můžete také nastavit „inline“ hodnotu: inline-grid. To je věc podobná inline-block, tedy uvnitř je možné dělat rozvržení, zde pomocí gridu, zvenčí jde o součást řádku textu.
Následujícími vlastnostmi je možné definovat kostru rozvržení.
Definice explicitní mřížky.
grid-template-columns:1fr 1fr 1fr;grid-template-rows:1fr 1fr;
Pojmenování oblastí.
grid-template-areas:"one two"
Zkratka pro definici explicitní mřížky.
grid-template:"one one two" 1fr ⏎ "one one two" 1fr / 1fr 1fr 1fr;
Definice implicitní mřížky.
grid-auto-rows:1fr;
Způsob automatického umísťování do mřížky.
grid-auto-flow:column;
Zkratka pro definici všeho.
grid:auto-flow 1fr / 100px;
Vysvětlivka: Symbol ⏎ značí, že v běžném kódu je potřeba odsadit pomocí klávesy Enter.
Umístění do explicitní mřížky.
grid-column:2 / 3;
Umístění do pojmenované oblasti.
grid-area:first;
Do následující škatulky spadly nejrůznější výpočetní funkce, speciální klíčová slova a jednotky, které vznikly pro potřeby gridu:
Jednotka pro podíl na celku.
grid-template-columns:1fr 2fr;
Funkce zkrácení opakujících se zápisů.
grid-template-columns:repeat(8,1fr);
Omezení minima a maxima v rozměru.
grid-template-columns:minmax(100px,1fr);
Následující dvě nové vlastnosti sice zatím není možné snadno použít v praxi, ale vypadá to nadějně a ke všemu je považuji za velmi užitečné:
Ke správnému zarovnávání v gridu budete potřebova také vlastnosti jako gap, justify-items, align-self a mnohé další. Ty jsou součástí samostatné příručky.
→ Související: Zarovnání boxů v CSS (Box Alignment Module) – Materiál k vlastnostem pro zarovnání boxů.
Nejprve pojďme na představovací video. Podívejte se na video „CSS grid“.
YouTube: youtu.be/9M5RGjlAkeY
Řekněme, že naše HTML vypadá takto:
<div class="container">
<div class="side-1">Side 1</div>
<div class="content">Content…</div>
<div class="side-2">Side 2</div>
</div>Pojďme to nakódovat. Nejprve příprava na layout do mřížky:
.container {
display: grid;
}Toto – na rozdíl od display:flex – samo od sebe nic nedělá. Zatím jsme definovali mřížku, takže máme smůlu. Vzhůru do ní:
@media screen and (min-width: 37.5em) {
.container {
grid-template-columns: 1fr 3fr 1fr;
}
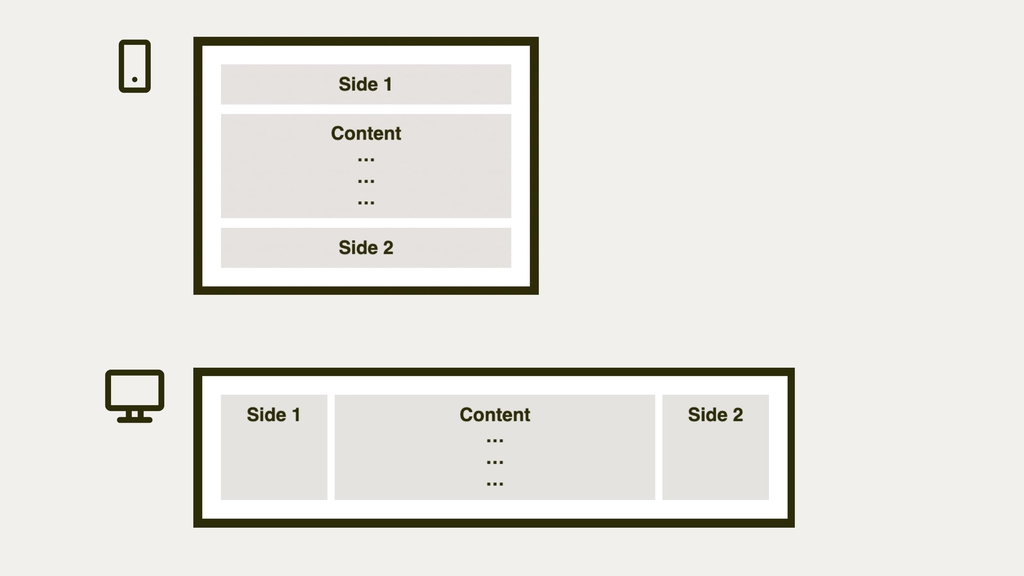
} Vytvoříme tím layout rozdělený na pět sloupečků mřížky, přičemž první a poslední části pro postranní obsah zaberou jednu pětinu. Prostřední část (content) má tři pětiny.

Jednoduchý layout s použitím CSS gridu. Ani to nebolelo.
Zbývá doladit nějaké ty mezery mezi buňkami mřížky. V gridu máme pro ty potřeby novou vlastnost gap:
.container {
gap: 0.5em;
}Po představení všech vlastností a rychlém příkladu bych se rád pozastavil u teoretických konceptů CSS gridu.
Všechno by to ale byla pravda jen částečně. Grid je daleko silnější než uvedené příklady.
Předně chci zdůraznit, že grid nenahrazuje flexbox. Potřebujete obojí. Naučte se obojí. Ale nějaké rozdíly zde jsou:
minmax(), repeat() nebo klíčová slova jako auto-fill.Z mého pohledu má grid daleko širší možnosti stylování než při využití flexboxu. Svedeme v něm i dříve těžce kódovatelné layouty.
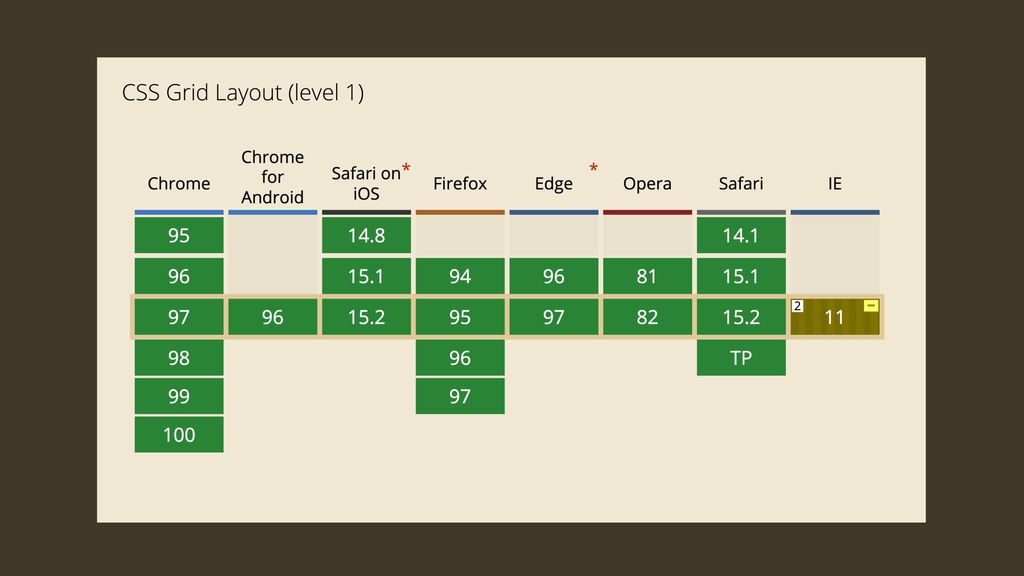
Podpora gridu v moderních prohlížečích je výborná, takřka bezchybná.

Podpora gridu v prohlížečích, které mají v ČR nad 0,5 % podílu trhu. Prohlížeče jsou seřazené podle používanosti. Zdroj: CanIUse.com.
O podpoře moderních systémů layoutu v prohlížečích píšu ve zvláštním textu, ale u gridu není v kontextu moderních prohlížečů téměř o čem psát.
Horší je to ve stařičkém prohlížeči od Microsoftu.
Explorer a starší Edge podporují dnes už neplatnou specifikaci gridu. Má jinou syntaxi a jde o podmnožinu dnešních možností gridu. Navíc nepodporuje automatické umísťování prvků do mřížky. A neumí vlastnost grid-gap… No, a takhle bychom mohli pokračovat.
Naštěstí je tady Autoprefixer a dnes už je možné svěřit řešení gridu pro MSIE jemu.
Existence „explorerového“ gridu nám ale v mnoha případech umožní mřížku vcelku bez problémů používat i bez Autoprefixeru. Jen je potřeba se kromě základních vlastností dnešního gridu naučit i ten starší.
Podívejte se na tyto zdroje:
Kam pokračovat na Vzhůru dolů? Běžte se podívat ještě na 3 příklady použití gridu i s vysvětlením v kódu.
Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.