PWA (progresivní webové aplikace) je označení pro weby, které přebírají některé vlastnosti nativních aplikací: umí například běžet offline, mají přístup k hardwaru a posílají notifikace uživateli.
Podívejte se na video „Co to je PWA“.
YouTube: youtu.be/-TvcSwA5oC8
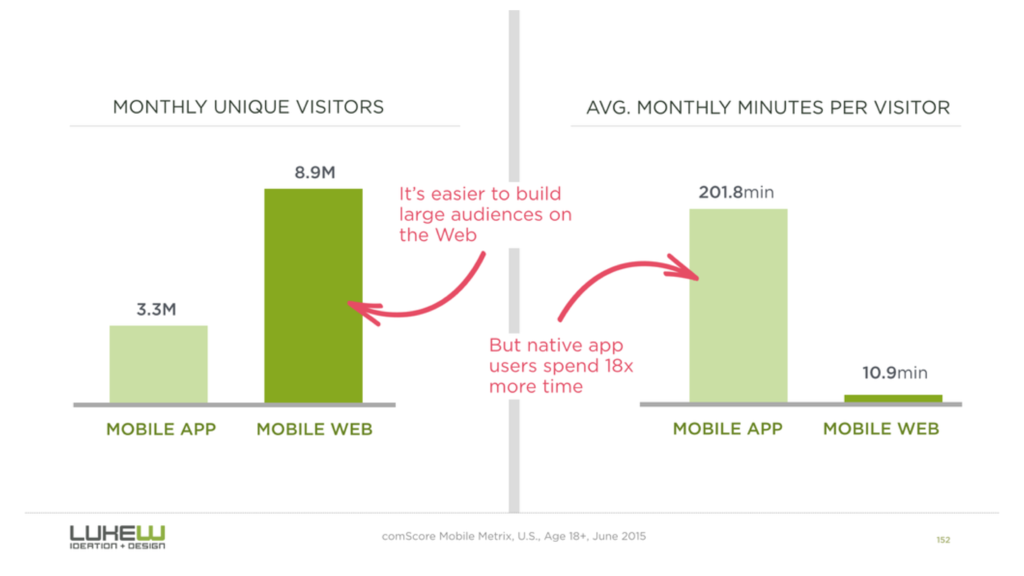
PWA tak kombinují výhody světa webů se světem nativních aplikací. Jak jsem psal v textu Weby versus aplikace:
- síla webů je v záběru (možnost získat slušnou návštěvnost za málo peněz),
- nativní aplikace nabízejí zase větší zápřah uživatele (chuť věnovat aplikaci více času).

„Reach (web) vs. Rich (native) OR why you want both.“ Zdroj: Luke Wroblewski na Twitteru. vrdl.in/8lh4f
V tomhle textu se nebudeme příliš zabývat teoretickým popisem PWA. Rovnou vám ukážu, jak si základní podporu „PWA“ zapnout na vašem webu. A přitom se doufám o progresivních webových aplikacích něco dozvíte.
Nejdřív ale krátké zamyšlení nad oním „přebírání funkcí nativních aplikací“ v definici PWA.
PWA jako buzzword
Vy, kteří weby děláte už nějakou dobu, víte, že „přebírání funkcí nativních aplikací“ dělají webové technologie odjakživa.

Obrázek: PWA má také neoficiálně oficiální logo.
Web tohle „přebírání“ dělá od té doby, kdy lidé zjistili, že tahle platforma nebude skvělá jen pro dokumenty, ale také pro aplikace.
Bez téhle tendence by neexistovaly API jako Geolocation, Device Orientation, Battery Manager a další.
Ale když se zamyslíme znova, asi bychom v CSS neměli moduly pro tvorbu pokročilého layoutu, Grid a Flexbox. Bez snahy přiblížit weby appkám i v rychlosti by neexistoval AMP.
„PWA“ tedy považuji za buzzword, který označuje určitou fázi onoho přebírání a určité konkrétní technologie, v jejichž centru je Service Worker. Buzzword je to ale užitečný, usnadní popularizaci a zapojení vývojářů nativních aplikací do naší milé webové platformy.
Jak to „zapnout“ na webu a dosáhnout plného hodnocení PWA na Lighthouse?
Nedávno jsem si hrál s nastavením PWA pro Vzhůru dolů. Zde je tedy návod, jak si základní vlastnosti progresivních webových aplikací zprovoznit na jakémkoliv webu.
Získáte tím:
- Možnost nainstalovat web jako samostatnou aplikaci. (Pokud používáte Chrome, zkuste na tomto webu použít tlačítko
+v adresním řádku.) - Možnost zobrazení vlastní offline stránky. (Vypněte si internet, Vzhůru dolů by vám mělo zobrazit specifickou chybovou stránku.)
- Možnost přednačíst část obsahu hlavního webu při vstupu z AMP Cache.
Jsou to opravdu jen ty nejzákladnější vlastnosti PWA, ale pro začátek to nebudeme komplikovat.
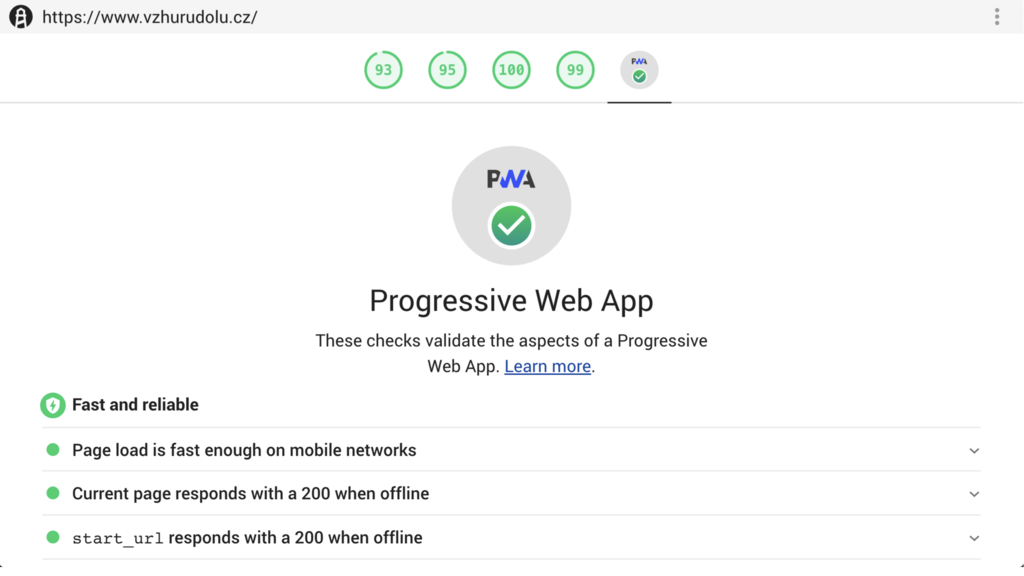
Lighthouse PWA skóre
Nástroj pro testování technické kvality webů Lighthouse znáte už z jiných zdejších textů.
Podívejte se na video „PWA pro vývojáře“.
YouTube: youtu.be/cYdek3ZUS-c
Kromě rychlosti webů, technického SEO a dalších okruhů Lighthouse také ukazuje, jak moc váš web splňuje základní požadavky kladené na PWA.

Obrázek: To je bezva, Lighthouse říká, že náš web považuje za PWA. Takovou malou, jednoduchou… ale PWA.
Pojďme tedy zkusit dosáhnout plného hodnocení Lighthouse pro PWA.
Než se do toho pustíme, měli byste mít už splněné body, o kterých jsem na Vzhůru dolů psal dříve.
Vstupní požadavky
Váš web by měl mít následující vlastnosti a schopnosti:
- Běžet na protokolu HTTPS a přesměrovávat provoz z HTTP na HTTPS.
- Obsahovat meta značku pro viewport s nastavenou vlastností
widthneboinitial-scalea být responzivní. - Být jakžtakž rychlý. Zdá se, že pro splnění základních požadavků se potřebujete dostat s interaktivitou pod 10 vteřin. Pokročilejší cíl je pak poloviční.
- Zobrazovat obsah, i když je JavaScript nepřítomný. Tedy mít implementovaný Server-side Rendering.
- Mít správně nastavené favikony.
- Fungovat napříč prohlížeči, viz testování responzivních webů.
Kompletní checklist i s popisem dává Google k dispozici, nebo si zkuste spustit Lighthouse a řídit se doporučeními, které vám nabídne. A nebo prostě čtěte dál.
Krok 1: Manifest webové aplikace
Web app manifest je JSON soubor, který poskytuje informace o PWA: jejím názvu, barvách, ikonách…
Pokud jste použili Favicon Generator z textu o ikonách, už nějaký manifest.json nejspíš máte. Doplníme jej o pár údajů, takže nakonec vypadá nějak takto:
{
"name": "Vzhůru dolů",
"short_name": "VD.cz",
"icons": [
{
"src": "/favicon/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/favicon/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#3d6a0d",
"background_color": "#3d6a0d",
"display": "standalone",
"start_url": "/"
}Abych uspokojil Lighthouse, musel jsem oproti verzi z Favicon Generatoru přidat položky short_name a start_url.
Tenhle manifest je hodně stručný. Deklaruje názvy webu, ikony a barvy okolních ovládacích prvků. Ale pro naše potřeby je úplně v pohodě. Pojďme dál.
Krok 2: Instalace Service Workera
Service Worker je JavaScript, který stránka nainstaluje do prohlížeče, aby tam běžel i v době, kdy uživatel na našem webu zrovna není.
Ano, potvrzuji, že je to ohromná věc! Service Worker je jádro pudla všech PWA, protože umožňuje nastavení běhu aplikace offline, rozesílání push notifikací nebo chytrou práci s keší prohlížeče.
Nám zde půjde jen o pouhé zobrazení vlastní stránky, upozorňující na offline stav uživatele.
Service Worker je JavaScript, který sedí v kořenovém adresáři stránky tak, aby měl přístup ke všem souborům webu. Obvykle se jmenuje sw.js nebo service-worker.js.
Zatím nebudeme řešit, co je obsahem toho souboru a prostě si jej nainstalujeme. Kamkoliv do vašeho JavaScriptu nebo HTML tedy můžete přidat něco takového:
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js');
});
}Zjišťuje to, zda prohlížeč podporuje Service Workera (('serviceWorker' in navigator)). CanIUse ukazuje, že to bude úspěšné ve všech dnešních prohlížečích kromě Internet Exploreru 11.
V moderních prohlížečích to tedy spustí registraci daného souboru. Prohlížeč si tedy soubor sw.js někam umístí a spustí.
Více informací o Service Workeru:
- Web Fundamentals od Google
- Service Worker Cookbook s různými ukázkami využití
- Přednáška Filipa Hráčka na WebExpo (starší, ale výborná)
Soubor sw.js je zatím prázdný, pojďme to napravit.
Krok 3: Stránka pro běh webu offline
Další z požadavků Lighthouse pro správné základní PWA je „offline stránka“ informující uživatele, že nemá připojení k internetu.
Tu naši uvidíte poté, co si vypnete připojení k internetu a obnovíte Vzhůru dolů v prohlížeči.

Obrázek: Jste offline. To naštve.
Jak to zařídit? Vytvoření offline stránky vám zabere jen chvilku. Obvykle se jmenuje offline.html a sídlí u kořene webu: vzhurudolu.cz/offline.html.
Jen asi budete muset (jako já) do této stránky přemístit také veškerá CSS a odstranit odkazy na všechny externí zdroje.
Pro implementaci samotného Service Workeru, zajišťujícího registraci offline stránky jsem využil amp-sw, který je dodávaný autory AMP, ale dá se z větší části použít i pro běžné stránky.
Je to vlastně jen obal pro knihovnu Workbox, usnadňující práci se Service Workery.
Takhle to vypadá:
importScripts("https://cdn.ampproject.org/sw/amp-sw.js");
AMP_SW.init({
offlinePageOptions: {
url: "/offline.html"
}
});Využil jsem tuto cestu, protože je z pohledu psaní JavaScriptu velmi úsporná a na Vzhůru dolů AMP používám. Možností, jak pomocí Service Workeru registraci offline stránky zařídit, je ale hodně:
- Offline Fallback Recipe na serviceworke.rs.
- Create a really, really simple offline page od Deana Humeho.
To je vše. V tuhle chvíli jsme z obyčejného webu vytvořili progresivní webovou aplikaci, splňující požadavky Lighthouse. Jednoduchou, ale naši PWA.
Na závěr
Postupný „přechod“ na PWA a využití Service Workerů považuji za směr, kterým by se měly vydat v zásadě všechny weby. Jsem tedy rád, že se mi konečně povedlo sepsat alespoň tento úvod.
Podívejte se na video „PWA na Frontendisti.cz“.
YouTube: youtu.be/sly6IF_lEQ8
Milerád se k tématu ještě vrátím. V tuto chvíli vám nabídnu alespoň pár odkazů k dalšímu studiu.
- V češtině více píše například Ackee studio nebo Northrem.
- Zajímavé jsou samozřejmě push notifikace. Více o nich najdete například na serviceworke.rs, detailní tutoriál je na blogu iZettle.
- Service Workery umí pracovat s cache prohlížeče, což může být velmi prospěšné pro rychlost webu. Nějaký úvod je například na KeyCDN.
- Service Workera je možné také instalovat z AMP stránky běžící v AMP Cache, pomocí komponenty amp-install-serviceworker.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.