Pojďme si dnes něco povědět o hlavním nástroji, který u klientů používám pro analýzu rychlosti webu.

Úvodní stránka SpeedCurve nabízí základní měření a porovnání s konkurencí.
SpeedCurve je nástroj pro automatický průběžný monitoring rychlosti, který zobrazuje reporty, sloužící jako podklad pro optimalizaci.
Interně jeho měření používá Lighthouse a WebpageTest, tedy nástroje, které někteří čtenáři Vzhůru dolů znají jako své boty. A ti samí asi budou znát i metriky, které SpeedCurve dokáže hlídat.
Podívejte se na video „SpeedCurve: Průběžné sledování rychlosti webu“.
YouTube: youtu.be/xZvWR9obQ_0
SpeedCurve je můj hlavní nástroj u klientů, kterým dlouhodobě hlídám rychlost webu. Není tak drahý jak by se mohlo zdát, ale k ceně se ještě dostaneme. Nejprve si pojďme projít vlastnosti monitorovací aplikace. Budu ukazovat grafy od Rohlík.cz, mého milého klienta, o kterém jsem mluvil na výše uvedené přednášce.
Vlastnosti
Z mnoha reportů a funkcionalit, které SpeedCurve nabízí, jsem vybral tři: průběžné měření webu, porovnání s konkurencí a hlídání rychlostních limitů.
1) Průběžné měření
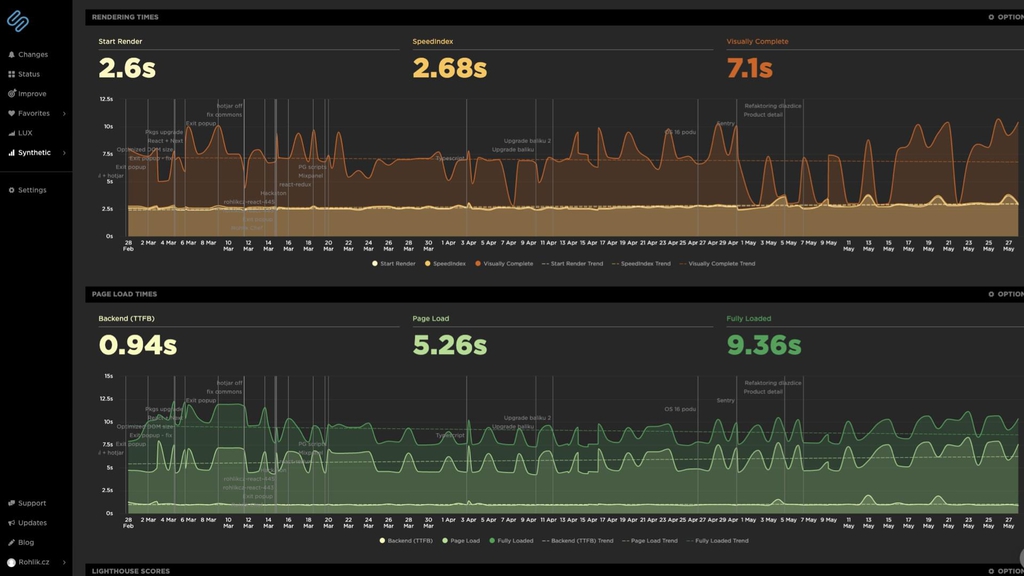
Report ukazuje, jak si web stojí v čase. SpeedCurve obvykle máme nastavený tak, aby spouštěl test jednou denně.

Průběžný vývoj vykreslovacích a načítacích metrik. Výkyvy jsou běžné, důležité je mít zlepšující se dlouhodobý trend.
Podívejte se také na živé demo pro britské noviny Guardian.
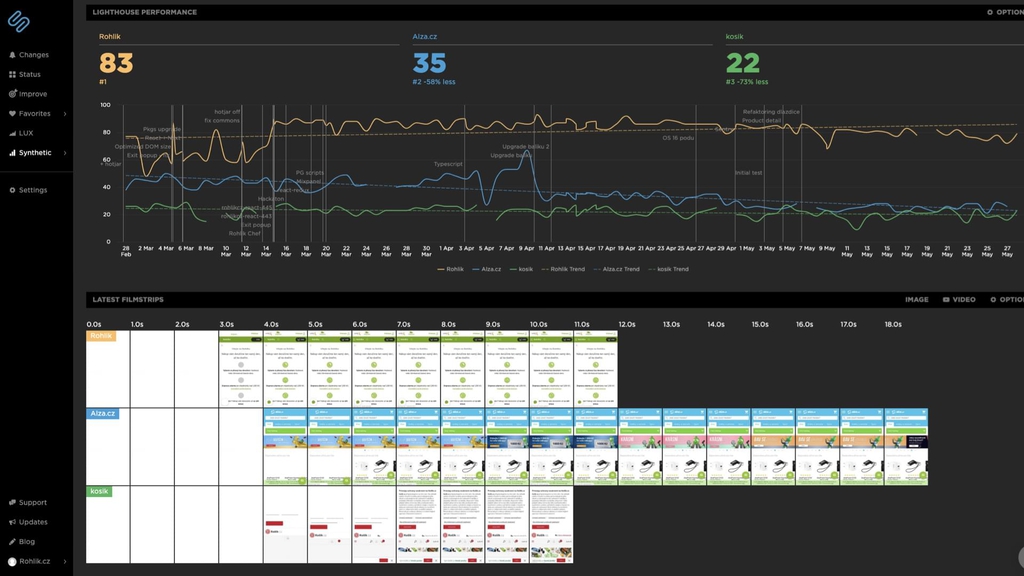
2) Porovnání s konkurencí
Jak už jsem mnohokrát psal, usilovat o ideální hodnoty metrik rychlosti je sice bezva cíl, který ovšem je v krátkém časovém horizontu většinou nereálný. Proto je dobré vybrat si jednoho či dva nejrychlejší konkurenty jako benchmark, srovnávací měřítko.

Srovnání aktuálně měřených konkurentů pro Rohlík.cz. Toho je ovšem jen jeden kontext z mnoha, mobilní úvodní stránka.
Demo pro Guardian.
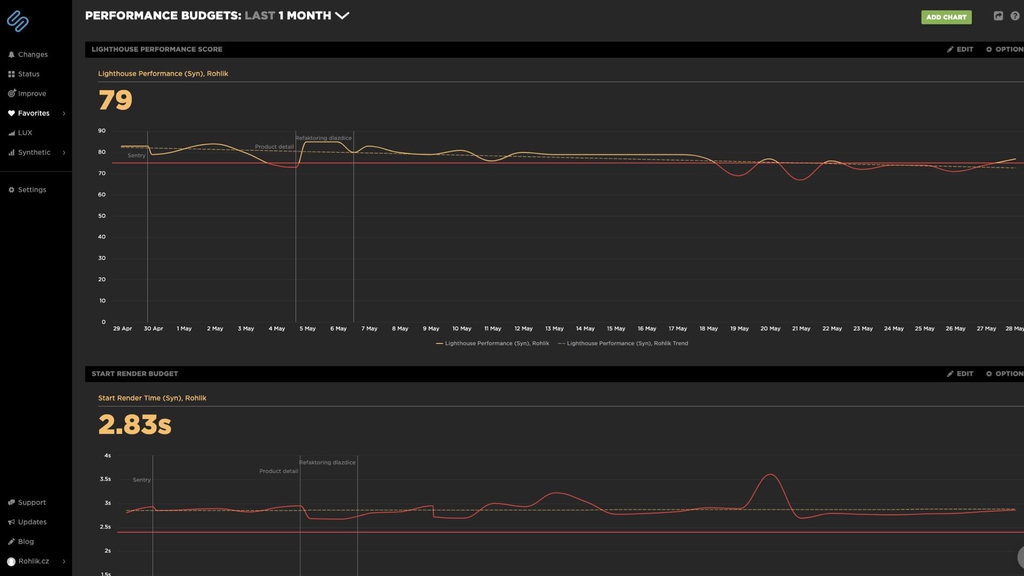
3) Hlídání rychlostních limitů
Když neprobíhá intenzivní optimalizace rychlosti, necháváme SpeedCurve šlapat na volnoběh. Aplikaci tedy příliš nenavštěvujeme. Předtím ovšem vždy nastavíme rychlostní limity (Performance Budgets) pro podstatné metriky.
SpeedCurve kontroluje, zda se dlouhodobě (po dobu alespoň tří dnů) nepřekračují. Pokud ano, dorazí varovný e-mail.

Červená laťka aneb rychlostní limity ve SpeedCurve.
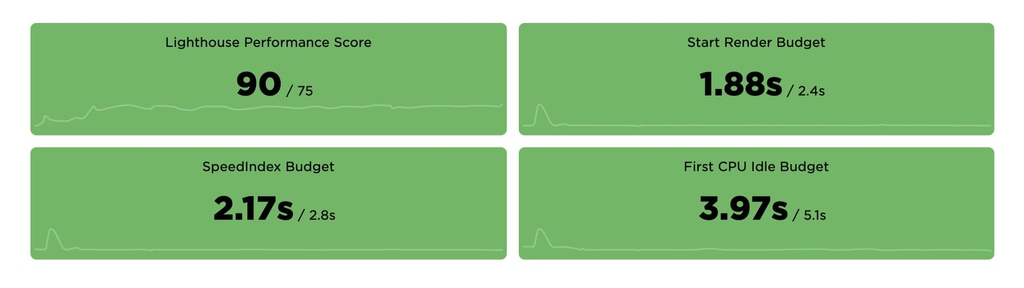
Limity je možné kontrolovat také ve speciálním pohledu, který je možné si vystavit ve firemním kontrolním panelu:

Zelené plochy rychlostních limitů říkají, že tady je vše v pořádku.
Míst, kam se do SpeedCurve dívám, je opravdu hodně. Mimo uváděné tři zásadní si pak pochvaluji například tyto:
- Tipy na vylepšení
SpeedCurve sbírá a seskupuje tipy na vylepšení od známého nástroje Lighthouse, jehož autorem je Google. Průběžně tedy vidíte, co je možné vylepšit a jakou prioritu to má. Viz demo. - Aktuální testy: Filmový pás
Každý jednotlivý test je dělaný pomocí nesmrtelného WebpageTestu. Pokud tento nástroj znáte, ale nevyhovuje vám zobrazení průběhu načítání, SpeedCurve se vám bude líbit. Jeho výstupy jsou o řád přehlednější. Demo. - Deploy a porovnání před a po
Do API od SpeedCurve můžete automaticky posílat publikování každé nové verze (deploy) vašeho webu. Je pak možné snadno srovnávat stav před a po jejím zveřejněním. Viz demo. - Third party dashboard
Nově představený panel pro kontrolu dopadu komponent třetích stran na výkon vašeho webu. Demo.
Zatím by to mohlo stačit. Pro bližší představu si proklikejte demo a s dotazy se ozvěte do komentářů či do e-mailu.
Zásadní otázka ale zní: Co za to?
Cena a měření reálných uživatelů
Jak už jsem říkal na výše uvedené přednášce v Rohlík.cz, SpeedCurve znám už léta, ale dlouho mě unikal cenový tarif Pay-As-You-Go, kde platíte jeden cent za jeden syntetický test. Ani u středně velkých projektů se obvykle s cenou nedostanete nad 25 až 30 dolarů měsíčně.
Pokud byste ovšem stáli o monitoring reálných uživatelů, bude to už darda. Pak se připravte cenu od dvanácti tisíc dolarů ročně. speedcurve.com/pricing/
Základní měření reálných uživatelů ovšem dostanete i zadarmo od Googlu – z Chrome UX Reportu (CrUX).
Reporty z CrUX samozřejmě nejsou plnohodnotná náhrada, ale pro většinu běžných webů postačující.
Pro koho to je?
Cena určuje cílovou skupinu. Pro malý blogýsek to není, ale pokud intenzivně optimalizujete, může být výhodné využít měsíční zkušební verzi zdarma nebo si zaplatit měsíc až dva měření.
U projektů, které nemají problém si na sebe vydělat a zároveň řeší rychlost bych v vůbec neváhal. Ostatně: Bez SpeedCurve osobně žádnou dlouhodobou optimalizaci rychlosti webu nedělám.
Alternativy ke SpeedCurve
Existují, jistě. Jen jim vždycky něco chybí. Ale pokud toužíte ušetřit nebo vám více vyhovuje vlastní či úplně jiná řešení, alespoň pár vám jich nabídnu:
- Lighthouse můžete pouštět automaticky a nově podporuje také Performance Budgets.
- Speed Demon je jednoduchý nástroj, který automaticky pouští WebpageTest a kontroluje rychlostní limity.
- New Relic Browser – známý monitorovací software má také funkčnost pro sledování rychlosti frontendu. (Za upozornění děkuji Lukáši Konarovskému.)
Jistě si vzpomenete i na další rychlostní monitorovače. Neváhejte je navrhnout, rád je zde doplním.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.