Chrome UX Report (nebo také CrUX, v běžné mluvě klidně „krux“) je databáze dat o kvalitě uživatelského prožitku, kterou o webech sbírají všechny verze prohlížeče Chrome.
CrUX je velmi důležitý zdroj metrik Core Web Vitals, které Google zohledňuje v rámci vyhodnocování rychlosti webu.
Google takhle získaná data poctivě skladuje ve své olbřímí databázi BigQuery. A víte, co je nejlepší? Data jsou volně přístupná všem.
Podívejte se na video „Chrome UX Report“.
YouTube: youtu.be/wvVmumXPQPM
CrUX už dlouho používám ve své klientské praxi. V tomhle článku vám ukážu:
- Proč si myslím, že byste měl data z CrUX sledovat.
- Jaké metriky z něj dokážete dostat.
- Jakými cestami a jak přesně lze data vydolovat.
Syntetická měření rychlosti versus „data z pole“. A proč je CrUX také RUM?
Na datech z Chrome UX reportu je výborné, že dostanete údaje o reálné rychlosti webu mezi uživateli. Liší se tak od údajů z Google Lighthouse, PageSpeed Insights a jiných nástrojů pro testování rychlosti, které provádějí kontrolu strojem.

Na druhou stranu: Data o rychlosti webu z CrUX jsou obvykle dostupná až s několikatýdenním zpožděním, nezahrnují všechny metriky, které pro měření rychlosti webů potřebujeme a jsou opravdu jen od uživatelů Chromu, nikoliv jiných prohlížečů.
Ale buďme za to rádi. Google nám prostřednictvím Chrome UX Reportu poskytuje data zdarma. Podobná komerční RUM (Real User Monitoring) řešení (jako tarify LUX nástroje SpeedCurve) jsou pořádně drahá.
Detailněji jsem o rozdílech mezi CrUX, synth a RUM daty o rychlosti webů psal na PageSpeed.cz.
Proč sledovat zrovna tohle? Protože SEO a UX
Má se za to, že Google data z CrUX používá pro vyhodnocování rychlosti webu, jednoho z mnoha signálů pro řazení přirozených i placených výsledků vyhledávání.
SEO je ovšem jen druhotný důvod. Google na rychlost dbá, protože je dobrá pro uživatele a kvalitu jeho prožitku při používání webu.
Metriky, které jsou v CrUX uložené
Jak už jsem psal, metrik zde nemáme k dispozici tolik jako u syntetických testů. Myslím, že se to časem zlepší. Ostatně, autoři přidávají metriky stále nové.
| Metrika | Co zhruba měří? |
|---|---|
| Time To First Byte (TTFB) | Rychlost odezvy serveru |
| First Paint (FP) | Vykreslení čehokoliv |
| First Contentful Paint (FCP) | První vykreslení obsahu |
| Largest Contentful Paint (LCP) | Vykreslení největší části stránky |
| Interaction to Next Paint (INP) | Od interakce do dalšího vykreslední |
| Cumulative Layout Shift (CLS) | Kumulativní posun layoutu |
Nejdůležitější metriky jsou Core Web Vitals (LCP, INP, CLS).
Kromě rychlostních metrik zde také najdeme informace o kategorii rychlosti připojení a typu zařízení (mobil, tablet, desktop).
Struktura databázové tabulky se ale v čase mění, takže doporučuji dívat se na její aktuální schéma v BigQuery sekci konzoli Google Cloud (musíte být přihlášení).
Jak získat data z CrUX?
Metod vytažení dat z téhle užitečné databáze je hodně. Doporučím vám čtyři základní.
Řadím je od nejjednodušší, až po relativně složitou, protože ta vyžaduje práci s nástrojem, který většina z čtenářů Vzhůru dolů asi nepoužívá – Google Looker Studio.
1) PageSpeed Insights
Jak už víme, PageSpeed Insights dělají nejen syntetický test pomocí Lighthouse, ale vytahují též data právě z „kruxu“.

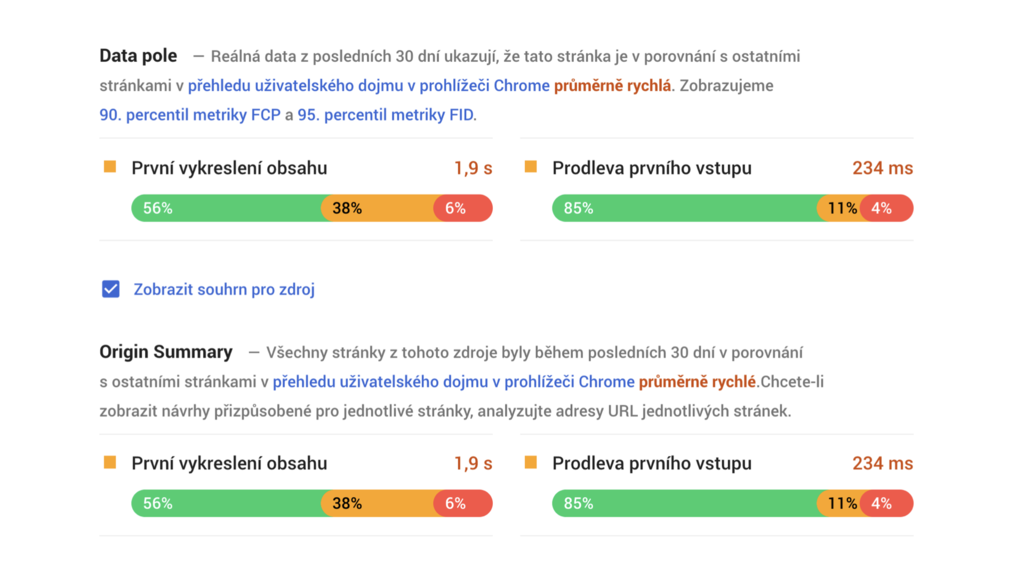
Obrázek: Nejjednodušší je získat tyhle hezké grafy přes PageSpeed Insights. Údajně to doporučuje devět z deseti líných webařů.
Data vytažená z PageSpeed Insights se počítají za poslední měsíc, takže jsou velmi čerstvá. Google tady dává stránkám jeden ze tří stupňů hodnocení na základě uživatelských dat, které už jsem zmiňoval – Fast, Moderate nebo Slow.
Jak si vytvořit report z PageSpeed Insights?
- Prostě jděte na developers.google.com/speed/pagespeed/insights.
- Zadejte adresu stránky, která vás zajímá.
- Sledujte „Data pole“ (CrUX data pro stránku) a „Souhrn pro zdroj“ (statistiky pro celou doménu).
2) Google Search Console
Skrze Search Console Google webmasterům předává informace o tom, jak si web vede v jeho službách. Tak proč by zde měla rychlost chybět? Právě, že dlouho chyběla.
Nově ale Search Console experimentálně zobrazuje pěkné grafy dat právě z Chrome UX Reportu.

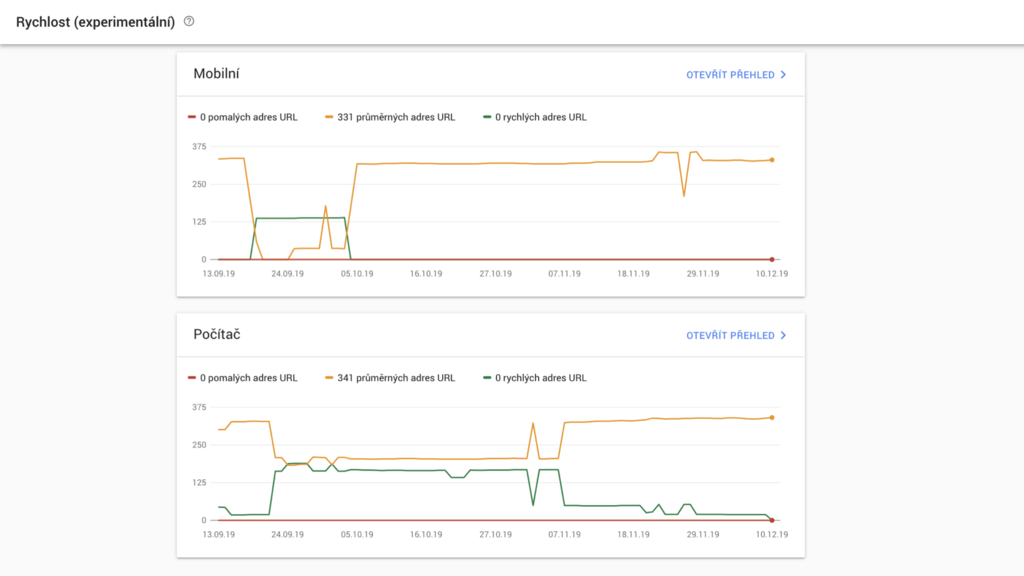
Obrázek: Data z CrUXu v Google Search Console. Až to přestane být experimentální, bude to jistě skvělé.
Zdá se mi to ale opravdu zatím v experimentální fázi vývoje. Data úplně neodpovídají tomu, co vidím v PageSpeed Insights a měřením z jiných nástrojů.
Pokud to však Google dotáhne, stane se z grafů v Search Console skvělý nástroj pro sledování rychlosti webu. Ukazuje totiž data s čerstvostí na dny, takže by zde šlo odhalovat problémy a sledovat změny.
Jak na to?
- Přihlaste se do Google Search Console.
- Jděte na záložku „Rychlost“.
- V reportu se proklikáte až na seznam pomalých nebo průměrných URL adres webu (např. „Otevřít přehled“ > „Pomalu“ > „Podrobnosti“).

Obrázek: Takhle může vypadat report s hlášením pomalých (nebo průměrně rychlých) stránek v Google Search Console. Je to buď hodně žluté nebo hodně červené.
3) Tester PageSpeed.cz
Na datech z Chrome UX Reportu je postavený také produkt, který vytváříme v PageSpeed.cz. Náš tester rychlosti má také placenou verzi pro profesionály PLUS.

Obrázek: Tester PLUS jsme postavili pro majitele webu, marketéry a vývojáře a to na základě mnohaleté zkušenosti s poradenstvím k rychlosti.
4) Google Looker Studio
Tenhle další užitečný (a zabugovaný, co si budeme povídat) nástroj od Google slouží k obecné vizualizaci dat, případně tvorbě živých dashboardů.
Prostě z jedné strany připojíte nějaký datový zdroj, naklikáte si způsob jeho vizuální prezentace a nasdílíte jej lidem, kteří mají grafy sledovat.
Ano, je to jako stvořené pro vizualizace rychlosti webu.
Google poskytuje předpřipravený dashboard na adrese g.co/chromeuxdash, ale dle mé zkušenosti to moc nefunguje. Problém je v konektoru (pluginu pro napojení dat z různých zdrojů) od autorům Chrome UX Reportu. Lépe funguje komunitní konektor.
Jak na vytvoření reportu z Looker Studia?
- Jděte na předpřipravený report.
- Poprvé budete pravděpodobně muset odkliknout souhlasy.
- Do pole vložte adresu homepage webu bez protokolu, např.
www.vzhurudolu.cz. Klikněte nahoře na „Připojit“. - V dalším kroku dejte „Vytvořit přehled“.
Dostanete tak sedmistránkový report rychlosti všech stránek, které jsou součástí vybrané domény.
Užitečné je, že se vám zpráva bude v čase sama aktualizovat. Nová měsíční data se zde objevují vždy přibližně v polovině následujícího měsíce.
Buďte ale prosím trpěliví, tento Chrome UX Report může občas hlásit chyby. Obvykle stačí zmáčknout tlačítko „Aktualizovat údaje“ nebo pár dní počkat.

Obrázek: První stránka výstupu Chrome UX Reportu vytvořeného přes předpřipravený report v Looker Studiu. Takhle hezké barvy ale na průměrném webu neuvidíte.
Metriky z Chrome UX Reportu vám umíme změřit a zoptimalizovat v PageSpeed.cz.
Pokročilé metody získávání dat z Chrome UX Reportu si necháme na příště. Pokud máte nějaké vlastní reporty nebo metody prezentace dat, neváhejte dát tip v komentářích.
Shrňme si, co teď víme od Google UX Reportu:
- Poskytuje důležitá data o rychlosti webu „z pole“, přímo od uživatelů.
- Nevýhody: Data jsou omezená jen na uživatele Chromu a metriky zdaleka neposkytují celý obrázek o tom, jak si web stojí.
- Výhody: Je to zdarma, což znamená tisíce ušetřených dolarů oproti ostatním RUM nástrojům. Je to dostupné v existujících nástrojích od Googlu.
Vřele doporučuji čísla z CrUX sledovat.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.