justify-items
Zarovnání na řádkové ose (obvykle vodorovně).
Např. justify-items:center centruje všechny položky.
„Box Alignment“ je modul specifikace CSS, který definuje zarovnání boxů v různých modelech rozvržení CSS: blokovém, tabulkovém, vícesloupcovém, flexboxu nebo gridu.
V tomto textu se podíváme na jednotlivé vlastnosti pro zarovnávání layoutů. Specifikace „Box Alignment Module Level 3“ v podstatě převzala všechna zarovnání a rozdělení prostoru definovaného ve flexboxu, něco přidala a zpřístupnila je ostatním systémům pro layout.
Nijak se zde nezabýváme zarovnáváním textu (vlastnosti jako text-align, vertical-align) ani staršími (ale stále funkčními) metodami zarovnávání boxů pomocí margin a tak dále.
Vlastností, které obstarávají zarovnávání v CSS, je na jednu webařskou hlavu opravdu hodně. Naštěstí jsou ale ty nejdůležitější z nich pojmenované podle jednoduchého klíče.

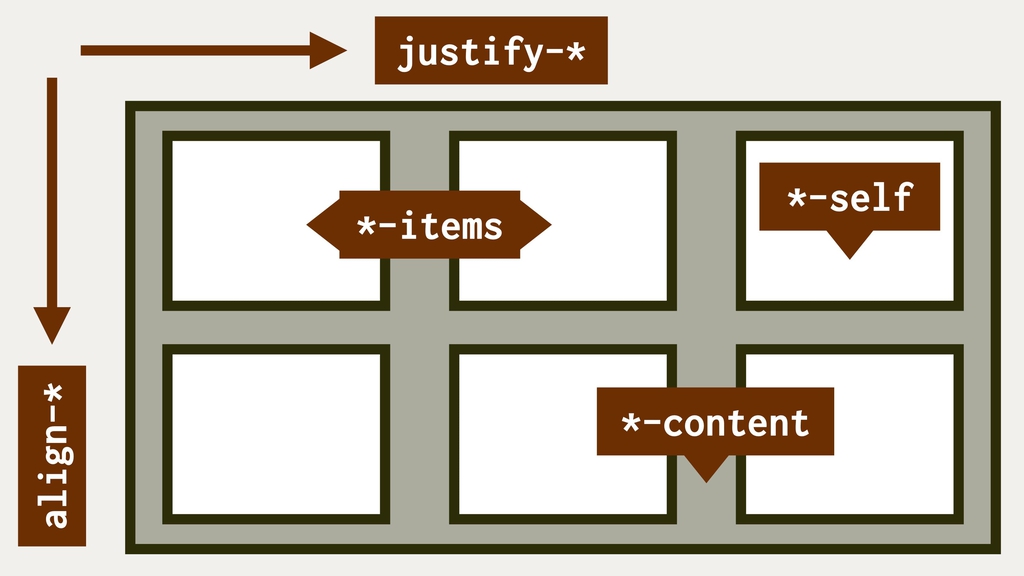
Tahák k vlastnostem pro zarovnání boxů v CSS.
Než vyberete tu správnou, musíte si ujasnit:
Hlavní osajustify-* |
Příčná osaalign-* |
|
|---|---|---|
Zarovnání položek*-items |
justify-items |
align-items |
Zarovnání sebe sama*-self |
justify-self |
align-self |
Distribuce obsahu*-content |
justify-content |
align-content |
Jen připomínám, že směr hlavní a příčné osy rozvržení se může změnit – například pomocí vlastnosti flex-direction nastavené na column.
V tabulce nejsou obsaženy zdaleka všechny zarovnávací vlastnosti, na ty se pojďme podívat hned v další části textu.
Docela dlouho se trápím s tím, jak si bez taháku zapamatovat správný směr zarovnání. „Justify“ je totiž většinou vodorovný, „align“ pak svislý směr.
Na asi nejlepší trik mě v jedné diskuzi přivedl David Grudl. Přitom je to tak prosté, podívat se do anglicko-českého slovníku:
Další mnemotechnickou pomůckou může být, že „justify“ je typ zarovnání, který se vždy používá pro text, tedy u nás vodorovný směr.
Musíme ovšem zapomenout na to, že nejen různé textové editory, ale i samotné CSS (text-align) nás to léta učily špatně.
Následuje už referenční příručka k jednotlivým vlastnostem. Každou vlastnost si zde můžete rozkliknout a dostat se tak na její specifikaci.
Na kontejneru definujeme, jak se budou zarovnávat jednotlivé položky.
Zarovnání na řádkové ose (obvykle vodorovně).
Např. justify-items:center centruje všechny položky.
Zarovnání na blokové ose (obvykle svisle).
Např. align-items:end zarovná položky ke spodní hraně kontejneru.
Zkratka pro zarovnání položek v obou směrech.
Např. place-items:end center zarovná položky ke spodní hraně a vodorovně na střed.
Pro konkrétní položku definujeme, jak se bude zarovnávat.
Zarovnání na řádkové ose (obvykle vodorovně).
Např. justify-self:center vodorovně centruje položku.
Zarovnání na blokové ose (obvykle svisle).
Např. align-self:end zarovná položku ke spodní hraně.
Zkratka pro zarovnání jednotlivé položky v obou směrech.
Např. place-self:end center zarovná položku ke spodní hraně a vodorovně doprostřed.
Vlastnosti, které řídí rozdělení volného prostoru, jenž uvnitř kontejneru zůstává mezi položkami.
Definice mezery mezi buňkami.
Např. gap:1rem definuje mezeru 1rem v obou směrech.
Rozdělení prostoru na řádkové ose (obvykle vodorovně).
Např. justify-content:space-between rozdělí prostor mezi položky.
Rozdělení prostoru na blokové ose (obvykle svisle).
Např. align-content:start zajistí zarovnání položek k horní hraně kontejneru.
Zkratka pro rozdělení prostoru v obou směrech.
Např. place-content:start space-between zarovná položky k horní hraně a vodorovně dělí prostor.
Změna pořadí prvků layoutu.
Např. order:-1 přesune položku před všechny ostatní.
Vlastnosti justify-items i justify-self nejsou dostupné pro layouty tvořené flexboxem.
Namísto justify-items můžeme použít starý dobrý margin nebo pro centrování třeba justify-content. Stejně tak nebudou fungovat zkratky place-items a place-self.
Hlavní osajustify-* |
Příčná osaalign-* |
Oba směryplace-* |
|
|---|---|---|---|
Zarovnání položek*-items |
justify-items |
align-itemsflex, grid |
place-items |
Zarovnání sebe sama*-self |
justify-self |
align-selfflex, grid |
place-self |
Distribuce obsahu*-content |
justify-contentflex, grid |
align-contentflex, grid |
place-contentflex, grid |
Na úrovni celé této velké specifikace je těžké mluvit o podpoře či nepodpoře. Různé prohlížeče mohou nepodporovat některé vlastnosti, některé mohou nepodporovat zase určité hodnoty nebo jejich kombinaci s různými systémy rozvržení, jako je grid, flexbox nebo vícesloupcový layout.
Toto řešíme v textech příručky k jednotlivým vlastnostem. Zde se ale zaměřme na konkrétní zásadnější nedostatky v podpoře.
place-self neumí MSIE 11, ale zatím bohužel také Safari, což je daleko nepříjemnější. Na druhou stranu, zkratku place-content Safari ovládá, takže tato vlastnost je použitelná ve většině moderních projektů.gap v layoutu tvořeném gridem a flexboxem umí všechny prohlížeče, kromě MSIE 11, ale v kombinaci s vícesloupcovým layoutem to je složitější.overflow-position neumí v době psaní textu žádný prohlížeč.Aby vás to ale neodradilo – celkově vzato jde o část CSS s velmi dobrou podporou a není nutné moc dumat, zda ji jako celek používat nebo ne. Prostě to používejte. Nic jiného vám stejně nezbývá, pokud chcete vytvářet nějaké ty layouty.
Udělal jsem maximum pro to, aby vám tento průvodce vystačil a jiné zdroje jste hledat nemuseli. Přesto si neodpustím několik odkazů jinam:
Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.