Pomocí CSS vlastnosti gap můžeme definovat mezery v rozvrženích vytvářených pomocí CSS layoutů. Téhle mezeře se občas i v češtině podle anglického originálu říká „gutter“. A brzy také možná „gap“.

Vlastnost gap je možné použít ve všech moderních layoutech – v gridu, flexboxu i multicol. Patří však do specifikace CSS Box Alignment.
Od příchodu Safari verze 14.1 je možné gap ve všech prohlížečích používat nejen v rámci gridu, ale také ve flexboxu. To je skvělé, a taky proto se vyplatí tuto vlastnost umět použít.
Zápis gap je zkratkou pro jiné dvě vlastnosti:
row-gap– prostor mezi řádky (v „blokovém“ či svislém směru)column-gap– prostor mezi sloupci (tedy v „inline“, obvykle vodorovném směru)
Zkratka se zapisuje takto:
gap: <hodnota row-gap> <hodnota column-gap>;Nastavujeme zde, jak je v CSS zvykem, nejprve svislý a až pak vodorovný směr. Druhá hodnota je volitelná. Pokud se neuvede, použije se jedna hodnota pro oba směry. I to je ostatně ve stylech běžné.
Příklad
Vezměme ukázku se čtyřmi položkami v layoutu:
<div class="container">
<p class="column">1</p>
<p class="column">2</p>
<p class="column">3</p>
<p class="column">4</p>
</div>Layout v CSS definujeme následovně:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
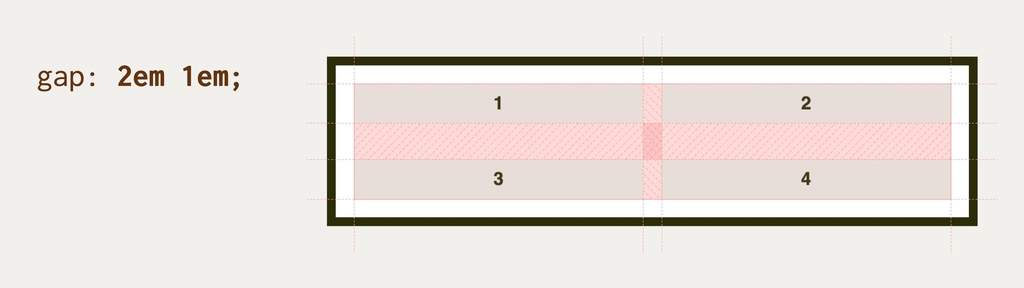
gap: 2em 1em;
}Vysvětleme si to:
- Deklarace
display:gridzajistí zobrazení pomocí CSS gridu. - Vlastnost
grid-template-columnsdefinuje podobu mřížky. Zde jde o sloupce o rovnoměrné šířce. gap: 2em 1emje instrukce pro vložení mezery svisle a pak i vodorovně.

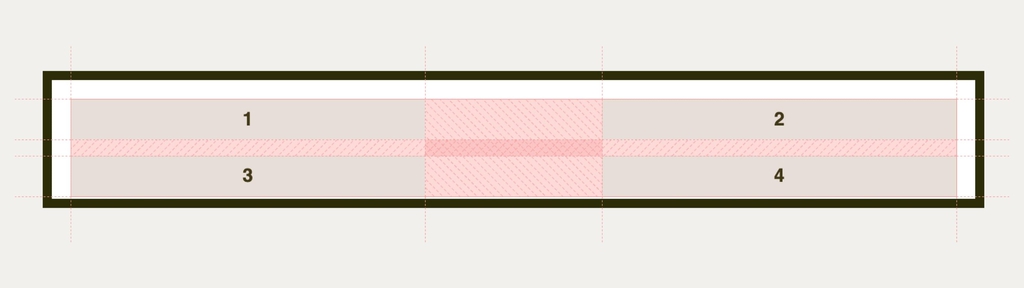
Takto vypadá odlišné nastavení vlastnosti gap pro svislý a vodorovný směr.
Totéž bychom samozřejmě mohli zapsat v nezkrácených deklaracích následovně:
.container {
row-gap: 2em;
column-gap: 1em;
}Raději gap než margin či padding (ale nic proti nim!)
Vlastnost gap je pro definování mezer v layoutu daleko efektivnější než padding nebo margin. Nijak se totiž nepočítá do šířky ani výšky položky layoutu a také se vždy vykresluje jen mezi položkami samotnými.
Je také pěkné si nastavit mezery mezi prvky v layoutu pro celý kontejner na jednom místě. Z toho důvodu právě vlastnost gap vznikla.
Je však samozřejmě možné a bezpečné zároveň nastavovat mezery pomocí vnějších i vnitřních okrajů prvku nebo případně gap s dvojkou margin/padding kombinovat. Toho se určitě nebojte. Jen si pak dejte pozor na interpretaci v prohlížečích, protože viditelná mezera vám naroste:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 1em;
}
.column {
padding: 1em;
margin: 1em;
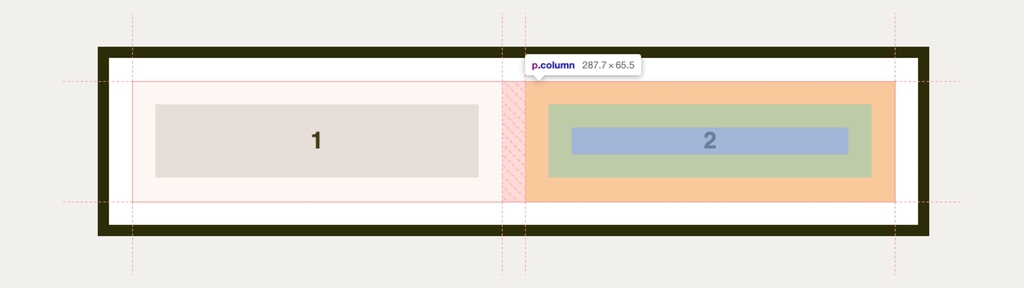
}Anketní otázka: Jak velká bude mezera mezi položkou 1 a 2? Zvládnete ji zodpovědět, ještě než se podíváte na obrázek?
Nechám vám chvilku času… Ještě chvilku…
A teď už přichází obrázek:

Vlastnost gap v kombinaci s marginem a paddingem.
Ano, viditelná mezera mezi položkami bude široká celé 3em. Sečteme dva vnější okraje (margin) a mezeru (gap).
Možné hodnoty
Následuje přehled možných hodnot vlastnosti gap. Čistě pro inspiraci, naložte s tím dle svého.
Různé hodnoty pro svislý i vodorovný směr
.container {
gap: 5px 1rem;
} Jak už jsem uvedl, toto je možné. První číslo definuje svislý směr, druhé vodorovný.
Pojďme si to vyzkoušet na flexboxovém layoutu, který jsme ještě vlastností gap nestihli potrápit:
.container {
display: flex;
flex-wrap: wrap;
gap: 5px 1rem;
}
.column {
width: 10em;
}
Gap ve flexboxu. I tady to mezerám sekne, že ano…?
Raději si to zopakujme. Zápis gap:5px 1rem říká, že svisle chci mezi řádku mezeru 5px a vodorovně mezi sloupci pak mezeru 1rem.
Použití funkce calc()
Uvádění výpočetní funkce calc() se v hodnotách gap může hodit:
.container {
gap: calc(1rem - 2px);
}A k čemu že se funkce calc() může hodit? Příkladem budiž odečtení šířky rámečků (border) buněk layoutu z celkové šířky mezery.
Klíčové slovo normal
Šup s ním hned do vody, tedy do ukázky kódu:
.container {
gap: normal;
}Slovo normal představuje použitou hodnotu 1em u vícesloupcového layoutu a hodnotu 0px v kontextu gridu a flexboxu. Asi to není zase tak moc zajímavé… Já jen… Kdybyste se náhodou ptali… Nebo vám to někdo položil jako otázku v testu.
Procenta a jejich uvádění ve svislém směru
Procentuální hodnoty můžete chtít použít, ale dejte si pozor na hodnoty ve svislém směru.
.container {
gap: 10%;
}Ve vodorovném směru je to jednoduché – spočítá se deset procent ze šířky rodičovského kontejneru a tato hodnota se vloží jako mezera mezi prvky.
Zajímavější je svislý směr. V layoutu tvořeném mřížkou se spočítá deset procent z výchozí výšky rodičovského kontejneru, což je výška před aplikováním mezery pomocí vlastnosti gap.
Výsledkem je, že procentuální hodnota pro gap aplikovaná na svislý směr vám velmi často způsobí přetečení položek z rozměru kontejneru.

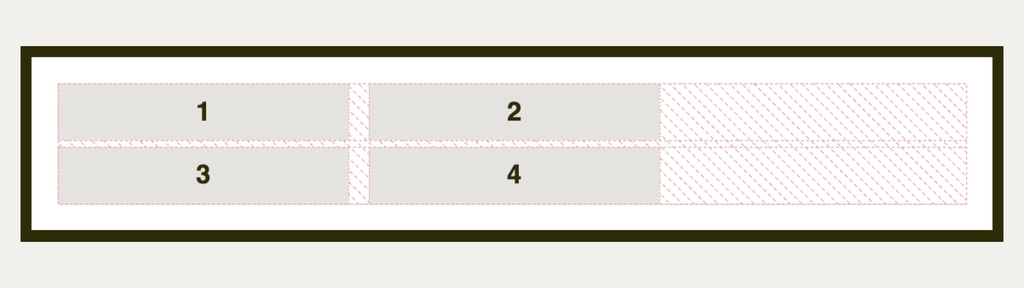
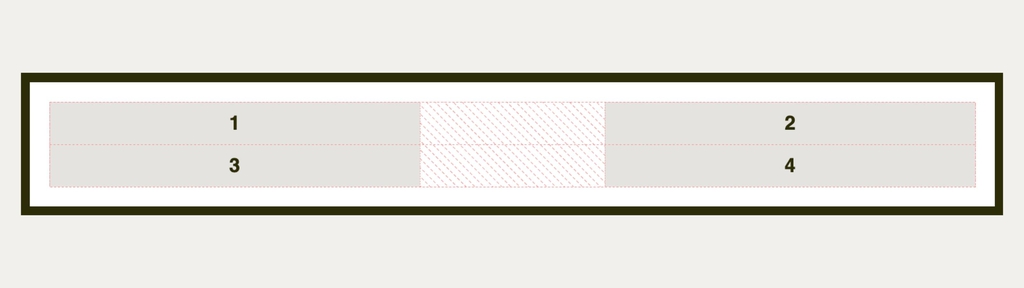
To byste nečekali. Použití procent ve vlastnosti gap ve svislém směru rozbije náš pěkný layout.
Pravděpodobně se vám tedy stane, že mezera vytlačí spodní prvky z kontejneru.
V případě flexboxového layoutu a neznámé výšky kontejneru se procentuální gap ve svislém směru vůbec nezapočítá. Je z něj čistá nula. Ptáte se, kdy je výška kontejneru neznámá? Inu, ve flexboxu skoro vždy – dokud ji výslovně nedefinujete.

A tohle už byste asi vůbec nečekali. Použití procent ve vlastnosti gap ve svislém směru ve flexboxu prostě nefunguje.
Zkoušení naživo je možné opět v následující ukázce.
Co byste o gap měli vědět?
Když už jsme v tom, mám pár poznámek. Doslova pár:
- Mezery tvořené
gapmají vliv na minimální rozestupy mezi položkami. Je však možné ještě další vnitří mezery přidat pomocí vlastností jakojustify-contentneboalign-content. Jejich hodnotaspace-betweenmá podobný dopad jako použitígapa je možné je vzájemně kombinovat. - Když už se
gapdá použít všude, nedá se použít i pro mezery mezi buňkami uvnitř<table>? Nedá, děkujeme za optání. Tabulková zobrazení místo toho používají vlastnostborder-spacing.
Podpora v prohlížečích
Pokud jde o moderní prohlížeče, vlastnost gap ve flexboxu a gridu podporují všechny.
- Grid: Prakticky plná podpora. Internet Explorer 11 vlastnost
gapnepodporuje, ale to je možné dohnat použitím nástroje Autoprefixer. - Flexbox: Nepodporuje MSIE 11.
- Vícesloupcový layout: Nepodporuje MSIE 11 a zatím ani Safari.
Takže pokud potřebujete mezery v gridu a flexboxu a neřešíte Explorer, jste v suchu.
Dříve jen v gridu
Dřívější zápisy „děrovacích“ vlastností byly ve specifikaci definovány jinak, s prefixem grid-: grid-row-gap, grid-column-gap a grid-gap a zaměřené čistě jen na CSS grid. Nyní jsou ale z této části specifikace vyjmuté a vyvíjené pod samostatným modulem CSS Box Alignment.
Logicky totiž nespadají jen do možnosti definovat layout v mřížce, ale také ve flexboxu nebo vícesloupcovém layoutu.
Vlastnost gap, tedy bez prefixu grid-, je podporována v Chromu 68+, Safari 11.2 Release 50+ a Opeře 54+. Ale to už je dneska vlastně jen historické okénko. Detailní informace o podpoře jsou na CanIUse. caniuse.com/gap

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.