„Nové systémy layoutu v CSS jsou tak úžasné, že to jistě musí mít nějaký háček,“ mohl by si někdo myslet.
Autorovi téhle myšlenky bychom museli přiznat jistou dávku zdravého skepticismu. Nebo dokonce nemalou životní zkušenost s vývojem webů.
Související
Je to tak, milé čtenářky a milí čtenáři, určitá „ale“ zde jsou. Musíme ovšem s úlevou prohlásit, že oproti dřívějšímu stavu je přítomnost chyb spojených s flexboxem nebo gridem v prohlížečích minimální.

Čím více zelené, tím více podpory. Jiný odstín (v barvě zelenohnědé) značí, že prohlížeč má nějaký problém. Ale ne s vámi, neberte si to osobně. Zdroj: CanIUse.com.
Co konkrétně znamenají ty zelenohnědé obdélníky u IE v případě gridu a flexboxu a skoro všude v případě multicol na obrázku?
- Jediným větším a hůře odstranitelným problémem je slabá podpora CSS gridu ze strany Internet Exploreru 11, i to se ale dá částečně řešit Autoprefixerem.
- U flexboxu máme prakticky plnou podporu, jen v MSIE 11 si musíme dát pozor na pár chyb.
- Podpora vícesloupcového layoutu je naopak v Exploreru výborná. Moderní prohlížeče si ale většinou hůř rozumějí s vlastnostmi
break-*, určenými pro ovládání zalamování vnitřních prvků do sloupců.
V následujícím textu vezmeme nové systémy layoutu jeden po druhém a k jejich podpoře v prohlížečích si něco povíme.
Flexbox a „flexboty“ v MSIE 11
Když jsem začal flexbox před lety používat, bylo to trochu jako procházka minovým polem.
Za každým řádkem kódu mohla číhat nekompatibilita v některém prohlížeči. Člověk potřeboval detektor min a tím se stala stránka „Flexbugs“ od Philipa Waltona. Jde o seznam 17 chyb v prohlížečích, které tehdy potřeboval znát každý, kdo pokouší osud psaním flexboxového kódu. vrdl.in/fbugs
Znalost některých chyb byla tak zásadní, že jsem je svého času musel učit na svých školeních. A při té příležitosti jsem jim začal říkal česky: flexboty. Každý děláme boty. Flexboty jsou chyby, které zanechali výrobci prohlížečů při implementaci flexboxu.
Když jsem během psaní tohoto textu srovnával současný stav s tím dřívějším, došel jsem k radostnému poznání.

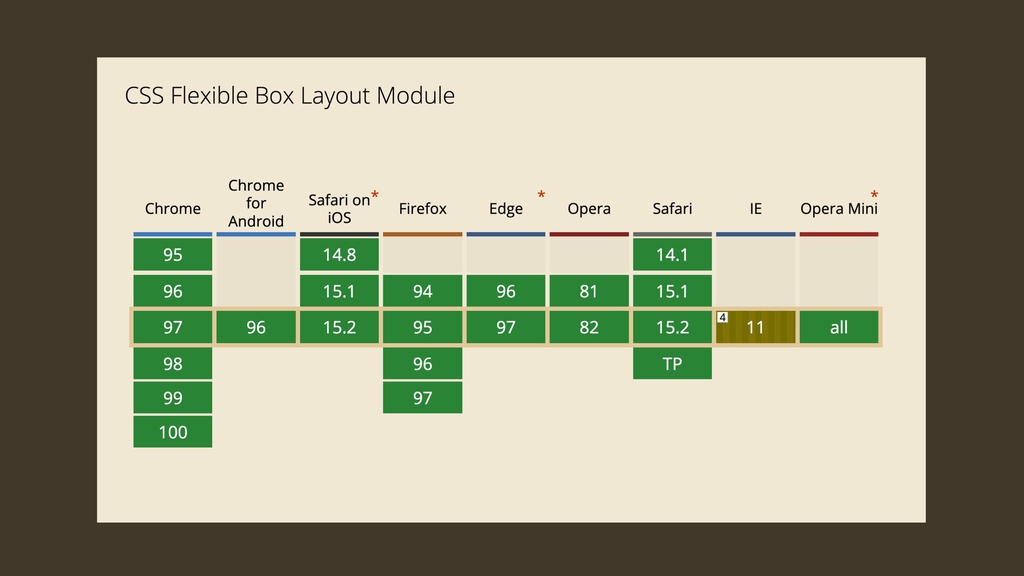
Zelená se tráva… Podpora flexboxu v moderních prohlížečích je takřka bezchybná. Zdroj: CanIUse.com.
Je to tak, jak vidíte na obrázku. Takřka všechny chyby v moderních prohlížečích jsou opravené. Zůstaly jen ty navázané na Internet Explorer 11.
Podpora flexboxu je prakticky plná. U chyb, které v následujícím textu uvádím, se jedná o boty menší velikosti. Ale když už si o podpoře flexboxu povídáme takto detailně, je potřeba se o nich zmínit.
Flexboty v moderních prohlížečích
Moderní prohlížeče, tedy všechny kromě Internet Exploreru, byly zodpovědné za pět chyb ze seznamu Philipa Waltona.
To už ale dávno neplatí, dle mých testů zůstaly jen dvě málo důležité chyby.
- Některé elementy nemohou být flex kontejnerem (flexbug #9).
Dříve to platilo i pro<fieldset>a<button>ve všech prohlížečích, což je naštěstí opravené. Zůstává jen málo nepříjemné omezení použití flexboxu na prvku<summary>v prohlížeči Safari. V tomto případě stačí použít vložený<div>jako kontejner pro rozvržení flexboxem. - Zalamované elementy na inline flexboxu přetékají z rodiče (flexbug #14).
Jde o kombinaci použitíflex-flow:column wrapadisplay:inline-flex, takže poměrně vzácný scénář. Vnitřní prvky pak ve všech prohlížečích „vylezou“ z velikosti rodiče, i když by neměly. Je možné to obejít například pomocí nastaveníflex-direction:rowa změnou směru vykreslení zápisem vlastnostiwriting-mode.
Můžete se podívat na řešení druhé uvedené flexboty.
A co náš dědeček mezi prohlížeči?
Flexboty v MSIE 11
Tohle je zajímavější. Internet Explorer byl sice první prohlížeč, který moderní layouty naimplementoval, ale stejně jako všechny ostatní „prvoimplementace“ šlo o pokus plný chyb.
Problémem MSIE tedy není množství chyb (chyby dělají všichni programátoři prohlížečů), ale způsob aktualizace.
Kdysi tak populární prohlížeč od Microsoftu vycházel v nových verzích z dnešního pohledu velmi pomalu, po letech, nikoliv měsících. A navíc – jedenáctá verze Exploreru je poslední a nikdo ji už aktualizovat nebude.
Pojďme na ty chyby, ať máme tu nepříjemnost za sebou.
Často tady budu mluvit o vlastnosti flex-basis. Pokud ji neznáte, vězte, že jde o podobnou věc, jako je vlastnost flex, tedy určení rozměrů položky. Zkratka flex toho umí jen o trochu víc.
- Vlastnost
flex-basisnezohledňujebox-sizing:border-box(flexbug #7). - Vlastnost
flexs nulovouflex-basisneplatí (flexbug #4). - Vlastnost
flex-basisneumí funkcicalc()(flexbug #8). - Položky flexboxu nemohou být
display:inline(flexbug #12). - Položky flexboxu se špatně zarovnají, když se užívá
max-width(flexbug #17). - Položky flexboxu lezou z kontejneru, který má
align-items:center(flexbug #2). - Vlastnost
min-heightna flex-kontejneru nefunguje (flexbug #3). - Položky flexboxu nedodržují poměr stran (flexbug #5).
- Položky flexboxu neumí zarovnání pomocí
margin:autona příčné ose (flexbug #15).
Máte přečteno? A máte z toho depresi? Chvilku počkejte.
Tyhle chyby detailně znát nemusíte. Většinu vaší práce s flexboxem neohrozí. Stačí jen vědět, že si v případě podivného chování MSIE 11 u flexboxu musíte vzpomenout na existenci stránky Flexbugs nebo tohoto textu. A pak ještě jednu věc.
Zkuste vynechat flex-basis
Když jsem se vývojářů na Twitteru ptal na jejich vychytávky spojené s flexboxem a gridem, Daniel Střelec napsal jednu, se kterou se ztotožňuji:
U flexboxu jsem se naučil definovat vždy kompletní zápis, tedy „flex: 1 1 auto“ (nespoléhat na default), a pokud to jde, tak používat vlastnost width místo flex-basis nebo obojí.
Vysvětlím to. Zápis flex:1 1 auto je zkratka, která v prvním čísle definuje rozsah zvětšování položky, v druhém rozsah zmenšování a ve třetím výchozí velikost, která se ve flexboxu nastavuje vlastností flex-basis. Je možné ji nezapsat a ponechat výchozí hodnotu (flex:auto), což vám ale v případě nutnosti podpory MSIE nedoporučuji.
Dalším nutným vstřícným krokem je potřeba vyhnout se vlastnosti flex-basis. Často tedy stačí namísto ní použít width nebo height a všechno to dobře funguje. I v Exploreru.
Pokud máte tu smůlu, že s layouty začínáte a ještě pořád držíte podporu Exploreru, neděste se toho. Nic komplikovaného na tom není a používat flexbox i s podporou MSIE 11 je úplně v pohodě.
A co další chyby?
Pokud jste počítali, do celkových 17 chyb stále tři chybí. Ano, máte pravdu a vyhráváte… pobyt v Muzeu historie webových prohlížečů.
Zbývající tři boty má na svědomí Internet Explorer 10 a ten už dávno vyhynul. Více informací o podpoře je na CanIUse. caniuse.com/flexbox
Grid
V případě gridu se – daleko silněji než u flexboxu – musíme rozdělit na dvě skupiny vývojářek a vývojářů: Na ty, kteří nemusí Internet Explorer 11 podporovat. A pak na ty, kteří mají smůlu.

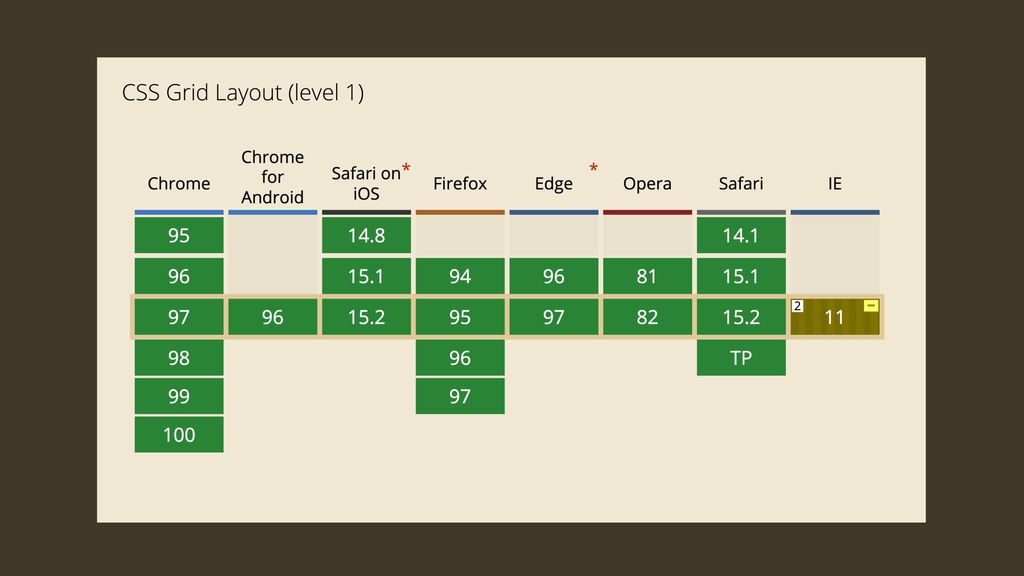
Podpora gridu v prohlížečích. Jiný odstín u MSIE nevěstí značí špatnou podporu. Zdroj: CanIUse.com.
Na obrázku vidíte podporu gridu v prohlížečích, které mají v ČR nad 0,5 % podílu trhu. Prohlížeče jsou seřazené podle používanosti.
Když jsem si na Twitteru dělal průzkum mezi vývojáři, vyšlo mi, že významná většina dává přednost flexboxu před gridem. Obávám se, že za to může komplikace jménem podpora gridu v MSIE.
Je potřeba říct, že i tenhle prohlížeč grid podporuje – a nepodporuje toho z něj vůbec málo: implicitní mřížku, funkci repeat(), funkci minmax() nebo klíčová slova min-content a max-content.
Na druhou stranu – jde jen o menší podmnožinu současné šíře vlastností toho, čemu říkáme CSS Grid Layout, navíc často jinak implementovanou.
Máme zde sice Autoprefixer, který „současný grid“ umí překládat do podoby „IE gridu“, ale jen částečně a navíc to vyžaduje další znalosti a schopnost tento nástroj bezchybně nastavit.
S gridem je to prostě v MSIE složité a já se vůbec nedivím lidem, kteří říkají: „Skoro na všechno mi stačí flexbox“, i když pak flexbox používají pro situace, kde by byl výhodnější grid.
Jo, to když Explorer podporovat nemusíte, to je jiná písnička…
Odkážu vás ještě na plnohodnotný text o řešení gridu v Internet Exploreru a pojďme dál. Je součástí páté kapitoly, kde o gridu a jeho vlastnostech píšu více.
Gridbugs, boty v mřížce
Podobně jako první implementace flexboxu, také první enginy napsané pro vykreslování gridu byly v prohlížečích plné chyb.
A tak se známá propagátorka moderních rozvržení v CSS Rachel Andrew nechala inspirovat stránkou Flexbugs a vytvořila svého času její obdobu pro mřížku. Vznikly gridbugs. github.com/rachelandrew/gridbugs
Asi jste si všimli, že o té stránce píšu v minulém čase. Ke dni psaní zde vidím poslední změnu ze září 2017. Podobně jako u flexboxu, také u gridu postupně prohlížeče chyby odstranily.
Během přípravy pro psaní tohoto textu jsem poctivě prošel všech 14 chyb a podle všeho zůstává aktivní jen jedna bota, gridbug #3 – chybějící podpora fragmentace.
Jde o to, že prohlížeče v layoutu dělaném gridem špatně implementují vlastnosti jako break-*, kterými můžeme vynucovat konec stránky například v tiskové verzi.
Všechny ostatní chyby jsou, zdá se, opravené. Takže, když nebereme v úvahu Internet Explorer (jak úlevné!), CanIUse nás zaplaví zelenou barvou jako louka na jaře. caniuse.com/css-grid
Vícesloupcové rozvržení, CSS Multiple Columns
Multicolumn layout v CSS, takže sada specifikovaná kolem vlastnosti column, je na tom s podporou v prohlížečích poměrně dobře.
Zajímavé je, že tuto specifikaci trápí spíše nedodělky v moderních prohlížečích. Implementace v Exploreru je vlastně výborná.

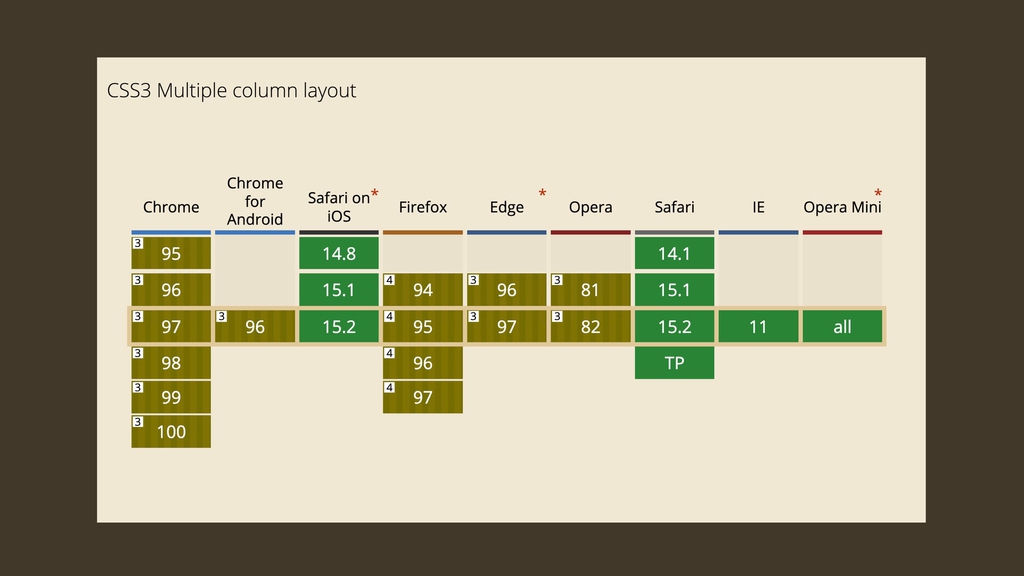
Podpora vícesloupcového layoutu v prohlížečích. Zelená je na místech, kde byste to možná nečekali. Zdroj: CanIUse.com.
Chyby v Chromu a Firefoxu zde zůstávají už léta hlavně proto, že sloupcový systém rozvržení v CSS není právě často používaný, a tudíž není ani tak velký tlak na programátory prohlížečů.
Jsou to chyby spíše menšího kalibru, ale je jich poměrně dost.

Pytel blech. Drobné problémy ve vícesloupcovém layoutu. Číst to celé nemusíte, stačí vám vědět, že blech je zde hodně. Zdroj: CanIUse.com.
Asi nejznámějším bugem, čili chybou v podpoře, je špatná podpora zalamování pomocí vlastností typu break-* v prohlížeči Chrome a všech, které z něj vycházejí. V kontextu tématu této knížky jde spíše o drobnost, ale je zde asi největší rozdíl mezi specifikací na papíře a reálným chováním prohlížečů.
Pokud bychom se dnes mohli bavit o nějakém „zabugovaném“ systému layoutu, nebyl by to grid ani flexbox. Pokud jde o moderní prohlížeče, Černého Petra si bohužel vytáhlo vícesloupcové rozvržení. Je to samozřejmě proto, že CSS Multicol je výrazně nejméně používaným systémem rozvržení.
Více informací o něm najdete na našem oblíbeném webu CanIUse. caniuse.com/multicolumn
A co zarovnávání, CSS Box Align?
Čtvrtou specifikací z party systémů rozvržení v CSS je zarovnání boxů, které je nedílnou součástí navrhování layoutů v gridu a flexboxu.
Tenhle systém layoutu bohužel samostatný záznam na CanIUse nemá. Je to proto, že původně šlo o součást specifikace flexboxu, kde také na webu sledujícím podporu v prohlížečích vlastnosti CSS Box Alignment zůstaly.
Najdete je zde jako jednotlivé vlastnosti, když budete hledat text align- nebo justify-.
Tabulky podpory CSS Box Align v Internet Exploreru
Podpora v moderních prohlížečích je v zarovnávání vynikající, ale je potřeba zmínit, že i v tomto případě je Internet Explorer (MSIE) problematický. Opět hlavně v kombinaci s gridem.
Nepodporované vlastnosti jsou ty, které začínají slovem place-, dále vadí nepodpora align-items a align-content.
Hlavní osajustify-* |
Příčná osaalign-* |
Oba směryplace-* |
|
|---|---|---|---|
Zarovnání položek*-items |
justify-itemsMSIE: |
align-itemsMSIE: flex, |
place-itemsMSIE: |
Zarovnání sebe sama*-self |
justify-selfMSIE: |
align-selfMSIE: flex, grid |
place-selfMSIE: |
Distribuce obsahu*-content |
justify-contentMSIE: flex, |
align-contentMSIE: flex, |
place-contentMSIE: |
Chybějící podpora justify-items i justify-self v MSIE u flexboxu je vlastnost, nikoliv bug. Tyto vlastnosti s flexboxem bohužel nelze kombinovat v žádném prohlížeči. Vysvětlím to v příručce k vlastnosti justify-self.
V případě, že podporujete MSIE, to je u gridu celkově složitější, viz následující podkapitola.
Explorer také nepodporuje novější hodnoty některých vlastností: baseline a stretch, vlastností align-self a justify-content nebo také space-evenly u justify-content.
Na layout typu masonry zatím čekáme
align-tracks, justify-tracks a další části layoutu typu masonry v CSS zatím žádný prohlížeč nepodporuje.
Layouty typu masonry v CSS tedy sledujte, ale pro praktické nasazení využijte jinou cestu.
Shrnutí podpory
Jak sami vidíte, o různých problémech systémů rozvržení v CSS v různých prohlížečích se dá popsat hodně papíru. A to jsem leccos vynechal.
Nicméně, důležitý je celkový dojem. Pokusím se to shrnout takto:
- Flexbox je víceméně bezproblémový. Při použití v Exploreru raději nahraďte
flex-basiszawidthneboheight. - Grid je v Exploreru problémový, musíte mít zvláštní znalosti. V moderních prohlížečích ale funguje skoro úplně bez potíží.
- Vícesloupcový layout umí zkomplikovat život menšími chybami, kterých je celkem dost.
- Zarovnání boxů je v případě flexboxu skoro bez zádrhelů všude, v případě gridu je to s MSIE opět složitější. Ve vícesloupcovém layoutu nejde vlastnosti Box Align použít.
A to je vše. Děkuji vám za pozornost.
Setkali jste se někdy s jinou chybou v nových systémech layoutu v CSS? Napište to do komentářů.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.