Metrika, která udává stabilitu vzhledu stránky během vykreslování.
Jedná se o jednu z metrik rychlosti webu, i když v tomto případě bychom mohli mluvit spíše obecněji o metrikách uživatelském zážitku (UX).
Metrika Cumulative Layout Shift je velmi důležitá, protože je součástí Core Web Vitals a zohledňuje se v rámci signálů hodnocení rychlosti webů Googlem.
CLS udává součet posunů layoutu (layout shift) v rámci nejhoršího pětivteřinového okna během používání stránky.
Vašim cílem je tedy zajistit co nejvyšší vizuální stabilitu.
Problémy, které řeší
Všichni to známe. Stránka vypadá, že je vykreslená… už už se chystáme kliknout… ale v tom se spustí externí skript, posune nám rozvržení a my klikáme na reklamu.
Vtipně to popisuje následující video od autorů metriky z Googlu:
To, že stránky během vykreslování „poskakují“ není nic nového ani nečekaného. Vyplývá to z asynchronní povahy některých prvků webu. Do stránek se totiž vkládají až po prvotním vykreslení.
Potíže může dělat například:
- webový font, který se nahrazuje systémové písmo,
- obrázek nebo video bez definovaných rozměrů,
- komponenta třetí strany, která se vykreslí pozdě a ještě mění velikost
- špatně provedené animace v CSS
Na možné problémy a jejich řešení se ještě v textu podíváme. Nejprve ale něco ke způsobu počítání CLS.
CLS skóre
Nástroje měřící Cumulative Layout Shift vrací číslo mezi 0 a 1. Čím je hodnota nižší, tím lépe.
Z textu o Web Vitals už víte, že metriky mají tři různé intervaly hodnot. Takto je to u CLS:
| Hodnota LCP | Mobil | Desktop |
|---|---|---|
| Dobrá | ≤ 0,1 | ≤ 0,1 |
| Vyžaduje zlepšení | ≤ 0,25 | ≤ 0,25 |
| Špatný | > 0,25 | > 0,25 |
Vašim cílem tedy je dostat se pod hodnotu 0,1 nebo v horším případě nepřekročit 0,25.
V nástrojích Lighthouse nebo PageSpeed Insights se metrika CLS do celkového skóre (LPS) projevuje váhou 15 %.

Obrázek: Metrika CLS.
Ideální je samozřejmě měřit CLS na celé skupině vašich návštěvníků, například pomocí Chrome UX Reportu. Ten vám pro vaši doménu vrátí 75. percentil hodnot CLS u všech shlédnutí stránek.
Jak se CLS počítá?
Cumulative Layout Shift původně představoval součet všech posunů layoutu během celého používání stránky.
V roce 2021 se ale výpočet pro potřeby Web Vitals změnil. Autoři z Google to popisují takto:
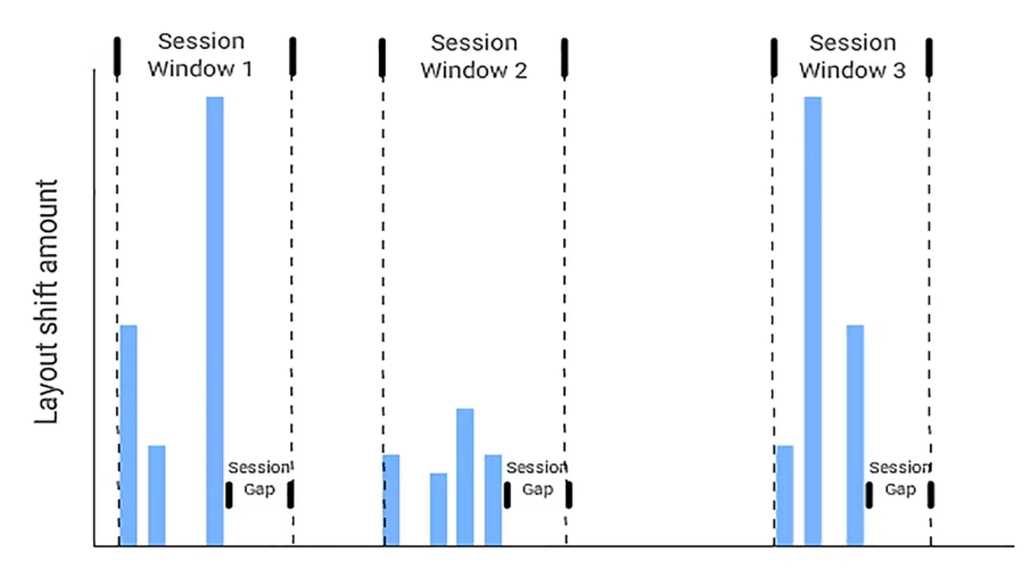
Maximální okno relace omezené na 5 sekund se sekundovou mezerou.
No tak díky. Osobně mi trvalo týdny, než jsem tuto definici rozklíčoval. Podívejte se na obrázek a já se vám to pokusím vysvětlit.

Obrázek: Nové počítání metriky CLS. Vezme se jen jedno, nehorší okno. Zde Session Window 1.
Následuje dekódování šifer:
- Nechtěné posuny (layout shifty) se počítají vždy do oken relací (session window) o délce maximálně pět vteřin.
- Pokud nastane vteřina bez posunů, okno se ukončí dříve než po pěti vteřinách.
- V rámci celého trvání návštěvy konkrétního URL se pak vybere jen to nejhorší okno (zde hned to první). To se uvede jako CLS pro tuto stránku.
Tento nový výpočet má zamezit zbytečně velkým hodnotám CLS u návštěv, kde je uživatel dlouho na jednom URL. Myslím, že problém zde byl hlavně s nekonečným scrollováním a podobným kejklemi.
Na většinu stránek se tento nový výpočet nijak neprojevil.
Pokud by vás snad zajímaly detaily o tom, jak se tato metrika přesně počítá, zavítejte na web.dev, kde to lidé z Googlu rozebírají.
Pro potřeby počítání této metriky, ale také vlastních měření vzniká Layout Instability API s rozhraním LayoutShift, které má podporu v prohlížečích vycházejících z Chrome. To jen, pokud by vás to nějak moc zajímalo.
Jak to měřit?
CLS je možné získat jak ze syntetických měření, tak od reálných uživatelů (RUM nebo „data pole“).

Obrázek: Ideální stav. Web layoutstability.rocks vám CLS změří jednoduše a rychle.
Jako vždy se i tady mohou výsledky i výrazně lišit, protože nástroje pro syntetická měření umí CLS získat pouze z úvodního načtení stránky, kdežto uživatelská měření obvykle měří celý průběh používání stránky.
Výsledky se liší i v rámci nástrojů sledujících reálné uživatele (RUM). Náš oblíbený SpeedCurve například počítá CLS také jen pro první viewport.
Syntetická měření
CLS umí strojově vytáhnout například tyto nástroje:
- Web layoutstability.rocks (jednoduchý kalkulátor)
- PageSpeed Insights (metriky od Lighthouse - „Laboratorní data“)
- WebpageTest
- Lighthouse
Měření uživatelů
Data od reálných uživatelů vám poskytnou například následující nástroje:
- PageSpeed Insights („Data pole“)
- Search Console (report „Core Web Vitals“)
- Chrome User Experience Report
- Rozšíření pro Chrome „Web Vitals“
- JS knihovna web-vitals (možnost implementace vlastních měření)
Na závěr se podíváme na obecné tipy, jak vylepšit špatné CLS.
Optimalizace CLS
Zamezte poskakování při vykreslování. Zaměřte se na to, abyste v layoutu rezervovali prostor obsahu, který se bude vykreslovat asynchronně – webfontům, obrázkům, videím, komponentám vykreslovaným asynchronním JS:
- Obrázkům nastavte vždy poměr stran pomocí parametrů
widthaheight. - Dalšímu asynchronnímu obsahu jako je video, prvek iframe nebo komponenty vykreslované pomocí JS držte prostor pomocí technik jako je trik s paddingem.
- Zajistěte, aby vlastní font nezpůsobil při nahrazování výchozího písma výrazné překreslení stránky.
- Animujte vždy CSS vlastnosti, které se umí renderovat pomocí GPU, takže např.
transform:translateY()namístotop. - Na místo indikátorů načítání používejte tzv. „skeletony“, které napodobují obsah, na který uživatel čeká. Ale buďte s nimi opatrní, špatná implementace skeletonů z mé zkušenosti často CLS ještě zhorší.
Další obecná doporučení v angličtině od Googlu jsou na web.dev.
CLS vám umíme změřit a zoptimalizovat v PageSpeed.cz.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.